Home >Web Front-end >JS Tutorial >Writing a simple jQuery prompt plugin_jquery
Writing a simple jQuery prompt plugin_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:25:161322browse
Very simple code, no more nonsense.
Code:
/**
*November 13, 2014
* Prompt plug-in
*/
(function ($) {
$.fn.tips = function (text) {
var divtipsstyle = "position: absolute; left: 0; top: 0; background-color: #dceaf2; padding: 3px; border: solid 1px #6dbde4; visibility: hidden; line-height:20px; ";
$("body").append("
var divtips = $(".div-tips");
divtips.css("visibility", "visible");
var top = this.offset().top - divtips.height() - 8;
var left = this.offset().left;
divtips.css("top", top);
divtips.css("left", left);
$(document).mousemove(function (e) {
var top = e.clientY $(window).scrollTop() - divtips.height() - 12;
var left = e.clientX;
divtips.css("top", top);
divtips.css("left", left);
});
};
$.fn.removetips = function (text) {
$(".div-tips").remove();
};
})($);
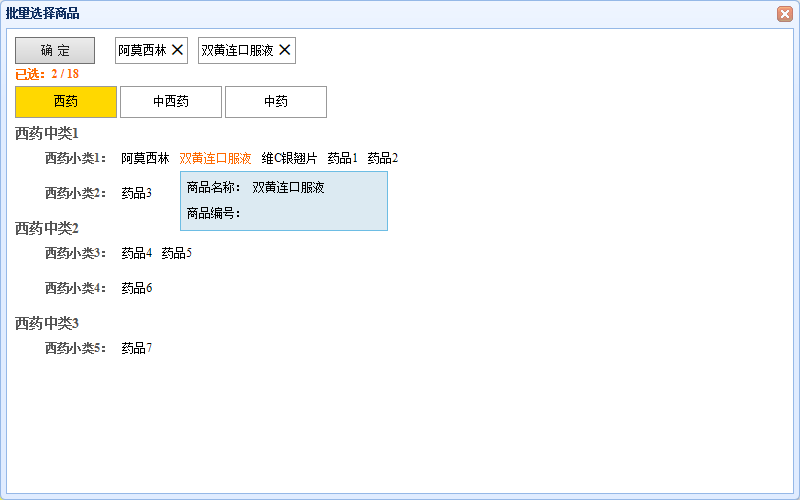
Rendering (move the mouse over the product, a square product details box will be displayed below):

It’s very practical. Friends, feel free to use it and combine it into your own projects
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

