Home >Web Front-end >JS Tutorial >Introduction to Angular's native directives used to control whether elements are displayed or not_AngularJS
Introduction to Angular's native directives used to control whether elements are displayed or not_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:21:561233browse
In Angular’s native instructions, there are these instructions to control whether elements are displayed or not, ng-show/ng-hide/ng-if and ng-switch.
We also often use it in angular performance optimization.
Let’s take a look at their differences.
Among them, ng-show and ng-hide are the same, except that ng-show displays when the conditions are met, and ng-hide hides when the conditions are met. ng-hide will not be mentioned below.

ng-show
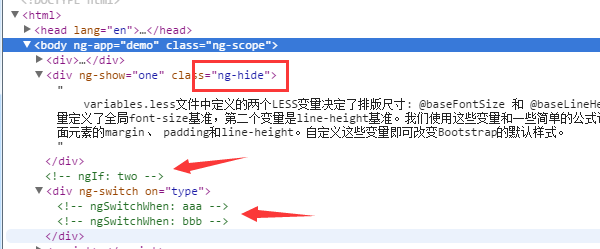
A bool value received by ng-show will be triggered to display DOM nodes when it is true. When the value of ng-show is false, a class of ng-hide is added to the DOM node, and the expression of this class is "display: none". When DOM loads, all nodes in ng-show will be loaded. In other words, ng-show only shadows and displays DOM nodes. This means that if there are too many ng-show instructions, even if they are not displayed, the DOM nodes where they are located will still be rendered.
ng-if
ng-if also receives a bool value. When its value is false, the node it controls has not been created or the previous DOM node will be destroyed, even if this node contains many ng bindings. Neither will be implemented. Therefore, in our project development, if there is no need to load the DOM at once, we can use ng-if to prevent the ng event from happening, thus speeding up the loading of the DOM. Especially when repeating, the effect is particularly obvious when each piece of data contains a complex data structure. When its value is true, a DOM node will be created.
So if you use instructions or templates to render additional information, such as displaying detailed information of list items by clicking on them, be sure to use ng-if (AngularJSv. 1.1.5 and later). It blocks rendering (compared to ng-show).
ng-switch
The existence of ng-switch saves us a lot of trouble (it should be said that angular itself is like this). For example, we used the traditional method to create a tab. We need to loop again and again and then judge the current status and finally execute the corresponding things. It is very simple to use ng-switch in angular. ng-switch needs to listen to a certain variable first, and when the variable has a value, the following content will be displayed. As shown above, a variable like type is monitored. When the value of type is equal to 'aaa', this area will be created and displayed; when the value of type is equal to 'bbb', all the dom of 'aaa' will be displayed. will be destroyed, and then the 'bbb'dom is all created and displayed.
Example http://jsbin.com/hinehi/1/edit
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

