Home >Web Front-end >JS Tutorial >JavaScript plug-in development tutorial (3)_javascript skills
JavaScript plug-in development tutorial (3)_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:17:481172browse
1, opening analysis
In the previous two articles, we mainly talked about "how to develop plug-ins using jQuery" and the way to combine procedural design with object-oriented design
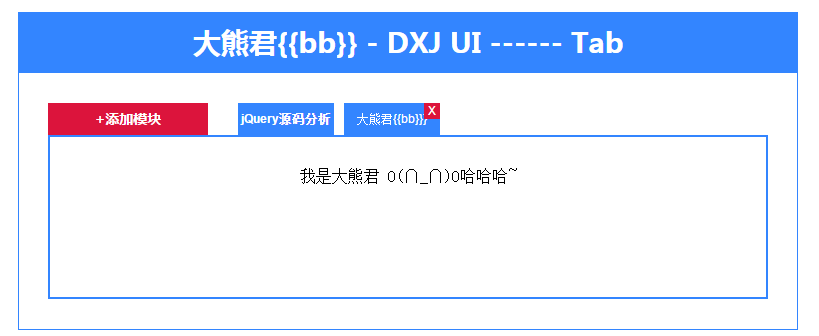
How to design a plug-in, both methods have their own advantages and disadvantages. This series of articles is learning-oriented. You can decide how to use it in specific scenarios. So starting from this article today, we will take you through the development of your own plug-in library from shallow to deep in the form of examples. Hey hey hey, stop talking nonsense and get to the point. Directly upload the actual renderings:

As you can see, this is a tab plug-in, which we may come into contact with when we make single-page applications ("SPA") every day. Take today's example,
We are building a system based on the BS structure, which will consist of several modules. They are all components of the system. Through this plug-in, we can effectively manage our modules
The experience form and user interactivity ofwill be analyzed in detail below.
(2), example analysis
(1), first determine what this plug-in does. Let’s take a look at how the plug-in is called and the configuration parameter description. The following code:
bigbear.ui.createTab($("#tab"),{
buttonText: "Add module" ,
Result: [
{
text: "Guide Tips" ,
url: "help.html",
showClose : "0" ,
status: "1"
} ,
{
text: "Student Information" ,
url: "info.html",
showClose : "1" ,
status: "1"
} ,
{
text: "Student Classification" ,
url: "category.html" ,
showClose : "1" ,
status: "1"
} ,
{
text: "Big Bear {{bb}}" ,
url: "bb.html",
showClose : "1" ,
status: "1"
} ,
{
text: "Beta test module" ,
url: "test.html",
showClose : "1" ,
status: "1"
}
]
}) ;
"bigbear.ui.createTab" contains two parameters, the first is the dom node object, and the second is the plug-in parameter option. "buttonText" represents the text description of the operation button in the "Tab" plug-in.
"result" is an array, which contains the properties of the tab item, including text description, the URL used to make requests when clicking the tab item, "showClose" represents whether the tab option displays a close button.
"status" represents the status of the option, which is open by default and may be closed, respectively: 1-open, 0-closed.
(2), what are the functions involved
Dynamically generate relevant option entries through optional parameters, as shown in the following example:
bigbear.ui.createTab($("#tab"),{
buttonText: "Add module" ,
Result: [
{
text: "jQuery source code analysis" ,
url: "help.html",
showClose : "0" ,
status: "1"
} ,
{
text: "Big Bear {{bb}}}" ,
url: "bb.html" ,
showClose : "1" ,
status: "1"
}
]
}) ;
The effect is as follows:

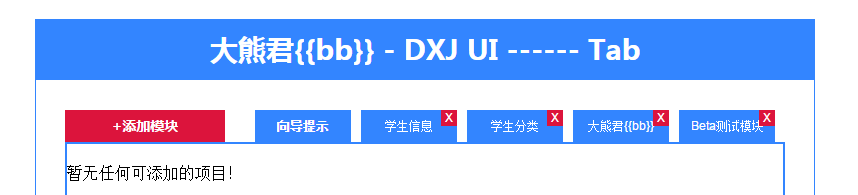
You can freely add and delete entry options, as shown below:

The picture above shows one of the situations. When there is no module, a message will be prompted.

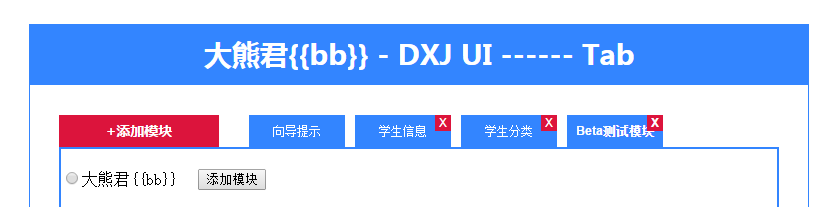
This is the second case, previously deleted data can be restored.
(3), complete code for learning , this code has been tested, including directory structure and related files.
(1),html
大熊君{{bb}} - DXJ UI ------ Tab
添加学生信息
(2),css文件代码
.dxj-ui-hd {
padding:0px ;
margin : 0 auto;
margin-top:30px;
width:780px;
height:60px;
line-height: 60px;
background: #3385ff;
color:#fff;
font-family: "微软雅黑" ;
font-size: 28px;
text-align: center;
font-weight:bold;
}
.dxj-ui-bd {
padding:0px ;
margin : 0 auto;
width:778px;
padding-top : 30px ;
padding-bottom : 30px ;
overflow: hidden;
border:1px solid #3385ff;
}
.dxj-ui-bd #tab {
padding:0px ;
margin : 0 auto;
width:720px;
overflow: hidden;
}
.dxj-ui-bd #tab .title {
width:720px;
overflow: hidden;
border-bottom:2px solid #3385ff;
}
.dxj-ui-bd #tab .title .adder {
width:160px;
height:32px;
line-height: 32px;
background: #DC143C;
color:#fff;
font-family: "微软雅黑" ;
font-size: 14px;
text-align: center;
font-weight:bold;
float : left;
cursor:pointer;
}
.dxj-ui-bd #tab .title .items {
height:32px;
margin-left:20px;
width:540px;
overflow: hidden;
float : left;
}
.dxj-ui-bd #tab .title .items div {
padding:0px;
margin-left:10px;
width:96px;
height:32px;
line-height: 32px;
background: #3385ff;
color:#fff;
font-family: arial ;
font-size: 12px;
text-align: center;
position:relative;
float : left;
cursor:pointer;
}
.dxj-ui-bd #tab .title .items div span.del {
width:16px;
height:16px;
line-height: 16px;
display:block;
background: #DC143C;
position:absolute;
right:0 ;
top:0;
cursor:pointer;
}
.dxj-ui-bd #tab .content {
width:716px;
padding-top:30px;
overflow: hidden;
border:2px solid #3385ff;
border-top:0px;
min-height:130px;
text-align:center;
}
.dxj-ui-bd #tab .content table {
margin : 0 auto ;
}
.dxj-ui-bd #tab .content div.c {
padding-top : 20px ;
padding-left:20px;
background:#eee;
height:140px;
}
.dxj-ui-bd #tab .content div.c .input-content {
margin-top : 10px ;
font-family: arial ;
font-size: 12px;
}
.dxj-ui-bd #tab .console-panel {
width:716px;
padding-top:20px;
padding-bottom:20px;
overflow: hidden;
border:2px solid #3385ff;
border-top:0px;
border-bottom:2px solid #3385ff;
background:#fff;
display:none;
}
.active {
font-weight:bold ;
}
(3),Js代码如下:
$(function(){
Bigbear.ui.createTab($("#tab"),{
buttonText: "Add module",
result : [
{
text: "Guide Tips" ,
url: "help.html",
showClose: "0",
status : "1"
},
{
text: "Student Information",
url: "info.html",
showClose: "1",
status : "1"
},
{
text: "Student Classification",
url: "category.html",
showClose: "1",
status : "1"
},
{
text: "Big Bear {{bb}}" ,
url: "bb.html" ,
showClose: "1",
status : "1"
},
{
text: "Beta test module" ,
url: "test.html",
showClose: "1",
status : "1"
}
]
}) ;
}) ;
(function($){
var win = window ;
var bb = win.bigbear = win.bigbear || {
ui: {}
} ;
var ui = bb.ui = {} ;
var Tab = function(elem,opts){
This.elem = elem ;
This.opts = opts ;
} ;
var tabProto = Tab.prototype ;
tabProto._deleteItem = function(item){
var that = this ;
This.getElem().find(".title .items div")
.eq(item["index"])
.fadeOut(function(){
That._resetContent() ;
That._updateStatus(item) ;
That._triggerItem(item["index"] 1) ;
That.getElem().find(".title .adder").trigger("click") ;
}) ;
} ;
tabProto._triggerItem = function(next){
var nextStatus = this._getStatus(next) ;
var items = this.getElem().find(".title .items div") ;
next = items.eq(next) ;
if(next.size() && "1" == nextStatus){ //后继dom节点存在
next.trigger("click") ;
}
else{
items.eq(0).trigger("click") ;
}
} ;
tabProto._getStatus = function(index){
var status = "" ;
$.each(this.getOpts()["result"],function(i,item){
if(index == item["index"]){
status += item["status"] ;
return false ;
}
}) ;
return status ;
} ;
tabProto._updateStatus = function(item){
var status = item["status"] ;
item["status"] = ("1" == status) ? "0" : "1" ;
} ;
tabProto.init = function(){
var that = this ;
this.getElem().find(".title .adder")
.text("+" + this.getOpts()["buttonText"])
.on("click",function(){
that._toggleConsolePanel(function(){
var root = that.getElem().find(".console-panel").empty() ;
$.each(that.getOpts()["result"],function(i,item){
if("0" == item["status"]){
var elem = $("")
.data("item",item)
.appendTo(root) ;
$("").appendTo(elem) ;
$("").text(item["text"]).appendTo(elem) ;
}
}) ;
if(root.find("div").size()){
$("")
.on("click",function(){
var data = root.find("input[type=radio]:checked").parent().data("item") ;
that._updateStatus(data) ;
that.getElem().find(".title .items div").eq(data["index"]).fadeIn().trigger("click") ;
that.getElem().find(".title .adder").trigger("click") ;
})
.appendTo(root) ;
}
else{
root.text("暂无任何可添加的项目!") ;
}
}) ;
}) ;
$.each(this.getOpts()["result"],function(i,item){
item["index"] = i ;
that._render(item) ;
}) ;
this.getElem().find(".title .items div")
.eq(0)
.trigger("click") ; // 假定是必须有一项,否则插件意义就不大了!
} ;
tabProto._toggleConsolePanel = function(callback){
this.getElem().find(".console-panel").slideToggle(function(){
$.isFunction(callback) && callback() ;
}) ;
} ;
tabProto._resetContent = function(){
this.getElem().find(".content").html("") ;
} ;
tabProto._setContent = function(html){
this.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = function(url){
return $.ajax({
url : url
}) ;
} ;
tabProto._render = function(data){
var that = this ;
var item = $("")
.text(data["text"])
.on("click",function(){
that._setCurrent(data["index"]) ;
that._getContent(data["url"]).done(function(result){
that._setContent(result) ;
})
.fail(function(){
throw new Error("Net Error !") ;
});
})
.appendTo(this.getElem().find(".title .items")) ;
if("1" == data["showClose"]){
$("X")
.on("click",function(){
if(win.confirm("是否删除此项?")){
that._deleteItem(data) ;
return false ; // 阻止冒泡
}
})
.appendTo(item) ;
}
} ;
tabProto._setCurrent = function(index){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var contents = this.getElem().find(".content .c").hide() ;
contents.eq(index).show() ;
} ;
tabProto.getElem = function(){
return this.elem ;
} ;
tabProto.getOpts = function(){
return this.opts ;
} ;
ui.createTab = function(elem,opts){
var tab = new Tab(elem,opts) ;
tab.init() ;
return tab ;
} ;
})(jQuery) ;
(四),最后总结
(1),面向对象的思考方式合理分析功能需求。
(2),以类的方式来组织我们的插件逻辑。
(3),不断重构上面的实例,如何进行合理的重构那?不要设计过度,要游刃有余,推荐的方式是过程化设计与面向对象思想设计相结合。
(4),思考一下上面例子中,选项卡中的选项是否可以独立成单独的类那?比如“Item”,那么“Tab”类如何修改那?带着问题去思考吧。。。
以上就是本文的全部内容了,后续我们将继续完善此插件,喜欢本文的话,来给点个赞吧。
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

