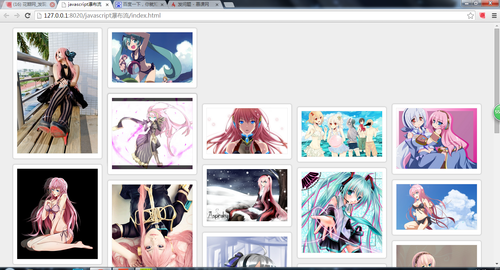
In the past few days, I watched Teacher Amy’s implementation of waterfall flow using javascript, and I typed out the code accordingly. I found that writing this way can only adapt to the screen when loading for the first time. It cannot be adapted when changing the window size in the future.
So I thought of using window.onresize to reload the waterfall flow function to achieve the goal,
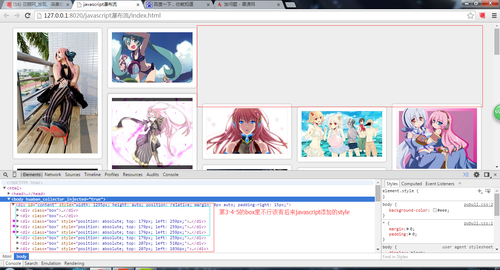
It works when the screen is zoomed out, but a bug appears when zooming in from zoomed out
There should be no styles in the 3rd, 4th and 5th divs, because they were added when zoomed out, but they were not cleared when zoomed in, so if they were retained, they would look like this. So: I added them in the waterfall flow function. The sentence aBox[i].style.cssText =''; causes style
to be cleared every time it is entered.
function waterfall(parent,box){
// Take out all the class boxes under content
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//Get the width of the box
var aBoxW = aBox[0].offsetWidth;
//Divide the browser width by the box width to get the number of columns
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//Set the width and centering of content
aParent.style.cssText = 'width:' aBoxW*cols 'px;height:auto;position: relative; margin:0 auto;padding-right:15px';
//Create a height array for each column
var hArr=[];
for(var i=0; i
aBox[i].style.cssText ='';
if(i
hArr.push(aBox[i].offsetHeight);
}else{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH); //Find the tallest and shortest index value
//console.log(aBoxW);
aBox[i].style.position = 'absolute';
aBox[i].style.top = minH 'px';
aBox[i].style.left = aBoxW*index 'px';
hArr[index] =aBox[i].offsetHeight;
}
}
}
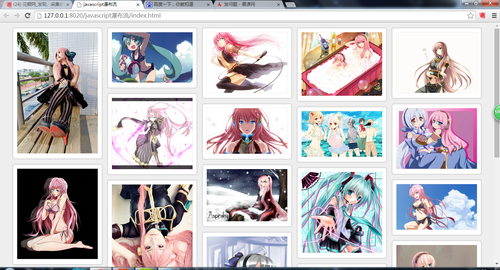
This solves the bug that cannot be recovered after shrinking, and can adapt normally
window.onload=function(){
//Waterfall flow function
waterfall('content','box');
//Simulate data loading
var dataInt = {"data":[{"src":"01.jpg"},{"src":"02.jpg"},{"src":"03.jpg"},{"src": "04.jpg"},{"src":"05.jpg"},{"src":"06.jpg"},{"src":"07.jpg"}]}
//When the screen size changes, re-execute the waterfall flow function to achieve the effect of readjustment
window.onresize=function(){
// waterfall('content','box');
setTimeout(function() {waterfall('content','box');}, 200);
}
window.onscroll=function(){
if(checkScroll()){
var oparent = document.getElementById('content');
//Add infected data into html
for(var i=0;i
var obox = document.createElement("div");
obox.className = "box";
oparent.appendChild(obox);
var opic = document.createElement("div");
opic.className = "pic";
obox.appendChild(opic);
var oImg = document.createElement("img");
oImg.src="img/" dataInt.data[i].src;
opic.appendChild(oImg);
}
waterfall('content','box');
}
}
}
function waterfall(parent,box){
// Take out all the class boxes under content
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//Get the width of the box
var aBoxW = aBox[0].offsetWidth;
//Divide the browser width by the box width to get the number of columns
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//Set the width and centering of content
aParent.style.cssText = 'width:' aBoxW*cols 'px;height:auto;position: relative; margin:0 auto;padding-right:15px';
//Create a height array for each column
var hArr=[];
for(var i=0; i
aBox[i].style.cssText ='';
if(i
hArr.push(aBox[i].offsetHeight);
}else{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH); //Find the tallest and shortest index value
//console.log(aBoxW);
aBox[i].style.position = 'absolute';
aBox[i].style.top = minH 'px';
aBox[i].style.left = aBoxW*index 'px';
hArr[index] =aBox[i].offsetHeight;
}
}
}
//Get the element
based on class
function getBclass(parent,className){
var boxarr = new Array(); //Used to store the obtained class
//console.log(parent.prototype);
AllElement=parent.getElementsByTagName('*');
for(var i=0;i
If(allElement[i].className == className){
boxarr.push(allElement[i]);
}
}
Return boxarr;
}
//Find the tallest and shortest index value
function getMinIndex(arr,value){
for(var i in arr){
If (arr[i]==value){
return i;
}
}
}
//Create a function to detect whether wheel sliding is established and return true or false
function checkScroll(){
var oparent = document.getElementById("content");
var oBox = getBclass(oparent,'box');
var lastoBoxTop = oBox[oBox.length-1].offsetTop Math.floor(oBox[oBox.length-1].offsetHeight/2);
//console.log(lastoBoxTop);
var scrollTop = document.body.scrollTop||document.documentElement.scrollTop;
var height = document.body.clientHeight||document.documentElement.clientHeight;
//console.log(scrollTop);
Return(lastoBoxTop
}