 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Some knowledge to effectively improve JavaScript execution efficiency_javascript skills
Some knowledge to effectively improve JavaScript execution efficiency_javascript skillsSome knowledge to effectively improve JavaScript execution efficiency_javascript skills
In order to provide a fresh and unique user experience, many websites use JavaScript to improve design, validate forms, check browsers, Ajax requests, cookie operations, etc., to achieve dynamic effects without refreshing. However, a large amount of content needs to be rendered in the browser, and if it is not handled properly, the website performance will drop sharply. So we need to understand how to improve the execution efficiency of JavaScript.
JavaScript Function
In JavaScript, functions are precompiled before use. Although sometimes strings can be used instead of functions, this JavaScript code will be re-parsed every time it is executed, affecting performance.
1. eval example
eval('output=(input * input)');
// It is recommended to change it to:
eval(new function() { output=(input * input)});
2. setTimeout example
setTimeout("alert(1)", 1000);
// It is recommended to change it to:
setTimeout(function(){alert(1)}, 1000);
Using functions instead of strings as parameters ensures that the code in the new method can be optimized by the JavaScript compiler.
JavaScript scope
Each scope in the JavaScript scope chain contains several variables. It's important to understand scope chaining in order to take advantage of it.
var localVar = "global"; //Global variable
function test() {
var localVar = "local"; //local variable
//Local variables
alert(localVar);
//Global variables
alert(this.localVar);
//If the document cannot be found in local variables, search for global variables
var pageName = document.getElementById("pageName");
}
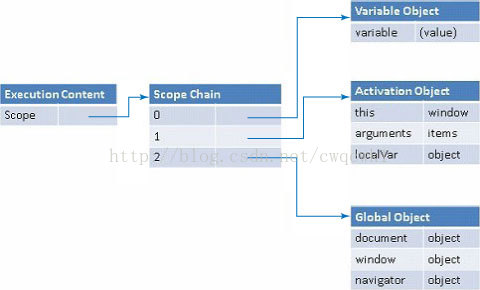
Using local variables is much faster than using global variables because resolution is slower the further you go in the scope chain. The following figure shows the scope chain structure:

If there are with or try-catch statements in the code, the scope chain will be more complicated, as shown below:

JavaScript String
A function in JavaScript that greatly affects performance is string concatenation. Generally, symbols are used to splice strings. However, early browsers did not optimize this connection method, which resulted in the continuous creation and destruction of strings seriously reducing JavaScript execution efficiency.
var txt = "hello" " " "world";
It is recommended to change it to:
var o = [];
o.push("hello");
o.push(" ");
o.push("world");
var txt = o.join();
Let’s encapsulate it simply:
function StringBuffer(str) {
var arr = [];
arr.push(str || "");
This.append = function(str) {
arr.push(str);
return this;
};
This.toString = function() {
return arr.join("");
};
};
Then call it like this:
var txt = new StringBuffer();
txt.append("Hello");
txt.append(" ");
txt.append("World");
alert(txt.toString());
JavaScript DOM manipulation
HTML Document Object Model (DOM) defines a standard way to access and manipulate HTML documents. It represents an HTML document as a node tree containing elements, attributes, and text content. By using the HTML DOM, JavaScript can access all nodes in an HTML document and manipulate them.
DOM redraw
Every time the DOM object of the page is modified, it involves DOM redrawing, and the browser will re-render the page. Therefore, reducing the number of modifications of DOM objects can effectively improve the performance of JavaScript.
for (var i = 0; i var elmt = document.createElement('p');
elmt.innerHTML = i;
document.body.appendChild(elmt);
}
It is recommended to change it to:
var html = [];
for (var i = 0; i html.push('
' i '
');}
document.body.innerHTML = html.join('');
DOM access
Every node in the HTML document can be accessed through the DOM. Every time you call getElementById(), getElementsByTagName() and other methods, the node will be searched and accessed again. Therefore, caching the found DOM nodes can also improve the performance of JavaScript.
document.getElementById("p2").style.color = "blue";
document.getElementById("p2").style.fontFamily = "Arial";
document.getElementById("p2").style.fontSize = "larger";
It is recommended to change it to:
var elmt = document.getElementById("p2");
elmt.style.color = "blue";
elmt.style.fontFamily = "Arial";
elmt.style.fontSize = "larger";
DOM traversal
DOM traversal of child elements usually reads the next child element in a loop according to the index. In early browsers, this reading method has very low execution efficiency. The nextSibling method can be used to improve the efficiency of js traversing DOM.
var html = [];
var x = document.getElementsByTagName("p");//All nodes
for (var i = 0; i //todo
}
It is recommended to change it to:
var html = [];
var x = document.getElementById("div");//Superior node
var node = x.firstChild;
while(node != null){
//todo
node = node.nextSibling;
}
JavaScript memory release
In web applications, as the number of DOM objects increases, memory consumption will become larger and larger. Therefore, the reference to the object should be released in time so that the browser can reclaim the memory.
Release the memory occupied by DOM
document.getElementById("test").innerHTML = "";
Set the innerHTML of a DOM element to an empty string to release the memory occupied by its child elements.
Release javascript object
//Object:
obj = null
//Object properties:
delete obj.property
//Array elements:
arr.splice(0,3);//Delete the first 3 elements
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software




