 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed explanation of the implementation principles of high-performance JavaScript template engine_javascript skills
Detailed explanation of the implementation principles of high-performance JavaScript template engine_javascript skillsDetailed explanation of the implementation principles of high-performance JavaScript template engine_javascript skills
With the development of the web, front-end applications have become more and more complex, and back-end-based javascript (Node.js) has also begun to emerge. At this time, greater expectations have been placed on javascript, and at the same time, javascript MVC ideas have also begun to become popular. stand up. As the most important part in the separation of data and interface, the javascript template engine has attracted more and more attention from developers. In the past year, it has flourished in the open source community. It has been used in Twitter, Taobao, Sina Weibo, Tencent QQ Zone, and Tencent Weibo. They can be seen in large websites such as Bo.
This article will use the simplest example code to describe the principles of the existing javascript template engine, including the feature implementation principle of the new generation javascript template engine artTemplate. Welcome to discuss together.
artTemplate Introduction
artTemplate is a new generation of javascript template engine. It uses pre-compilation to achieve a qualitative leap in performance, and fully utilizes the characteristics of the javascript engine to achieve extremely excellent performance in both the front-end and back-end. In the rendering efficiency test under chrome, it is 25 and 32 times that of the well-known engines Mustache and micro tmpl respectively.

In addition to the performance advantages, the debugging capabilities are also worth mentioning. The template debugger can accurately locate the template statement that caused the rendering error, which solves the pain of being unable to debug during the process of writing templates, makes development more efficient, and avoids the entire application crashing due to a single template error.
artTemplate All this in 1.7kb(gzip)!
Basic principles of javascript template engine
Although each engine has different implementation methods from template syntax, syntax parsing, variable assignment, and string splicing, the key rendering principle is still the dynamic execution of javascript strings.
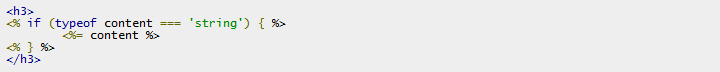
Regarding dynamic execution of javascript strings, this article uses a template code as an example:

This is a very simple template writing method, where "" is closeTag (logical statement closing tag). If openTag is followed by "=", the contents of the variable will be output.
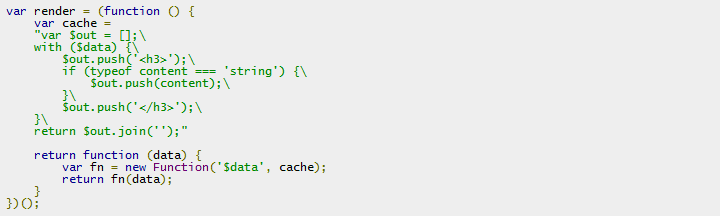
HTML statements and variable output statements are output directly, and the parsed string is similar:

After syntax analysis is completed, the rendering method will usually be returned:

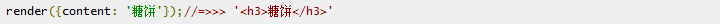
Rendering test:

In the render method above, the template variable assignment uses the with statement, and the string splicing uses the array push method to improve performance under IE6 and 7. The micro template engine tmpl developed by jQuery author john is a typical example of this method. For representatives, see: http://ejohn.org/blog/javascript-micro-templating/
It can be seen from the principle implementation that there are two problems to be solved in the traditional javascript template engine:
1. Performance: The template engine relies on the Function constructor when rendering. Function, like eval, setTimeout, and setInterval, provides a method of using text to access the JavaScript parsing engine, but the performance of executing JavaScript in this way is very low.
2. Debugging: Since it is a dynamic execution string, if an error is encountered, the debugger cannot capture the source of the error, making template BUG debugging extremely painful. In an engine without fault tolerance, local templates may even cause the entire application to crash due to data anomalies. As the number of templates increases, maintenance costs will increase dramatically.
artTemplate’s secret to efficiency
1. Pre-compilation
In the above template engine implementation principle, because template variables need to be assigned values, each rendering requires dynamic compilation of javascript strings to complete variable assignments. However, the compilation and assignment process of artTemplate is completed before rendering. This method is called "pre-compilation". The artTemplate template compiler will extract all template variables according to some simple rules and declare them in the head of the rendering function. This function is similar to:

This automatically generated function is just like a hand-written javascript function. With the same number of executions, both CPU and memory usage are significantly reduced, and the performance is close to the limit.
It is worth mentioning that many features of artTemplate are based on precompiled implementation, such as sandbox specifications and custom syntax.
2. Faster string addition method
Many people mistakenly believe that the array push method to concatenate strings is faster than =. You must know that this is only under the IE6-8 browser. Actual measurements show that using = in modern browsers is faster than the array push method, and in the v8 engine, using = is 4.7 times faster than array splicing. Therefore, artTemplate uses two different string splicing methods based on the characteristics of the javascript engine.
artTemplate debug mode principle
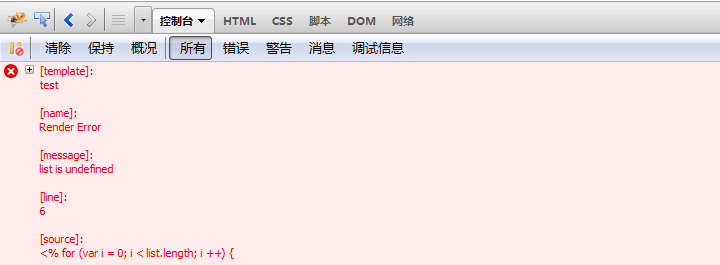
The front-end template engine is not like the back-end template engine. It is dynamically parsed, so the debugger cannot locate the error line number, and artTemplate uses a clever way to allow the template debugger to accurately locate the template statement that caused the rendering error, such as :

artTemplate supports two types of error capture, one is rendering error (Render Error) and compilation error (Syntax Error).
1. Rendering error
Rendering errors are generally caused by template data errors or variable errors. Only when an error is encountered during rendering, the debug mode will be entered to recompile the template, without affecting the normal template execution efficiency. The template compiler records the line number according to the template newline character, and the compiled function is similar:

When an error is encountered during execution, the line number corresponding to the exception template is immediately thrown. The template debugger then checks the statement corresponding to the template based on the line number and prints it to the console.
2. Compilation error
Compilation errors are generally template syntax errors, such as unqualified nesting, unknown syntax, etc. Since artTemplate does not perform complete lexical analysis, it cannot determine the location of the error source. It can only output the original text of the error message and source code for developers to judge.
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 Chinese version
Chinese version, very easy to use

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Atom editor mac version download
The most popular open source editor





