 Web Front-end
Web Front-end JS Tutorial
JS Tutorial JavaScript Data Structures and Algorithms Graphs and Graph Algorithms_Basic Knowledge
JavaScript Data Structures and Algorithms Graphs and Graph Algorithms_Basic KnowledgeJavaScript Data Structures and Algorithms Graphs and Graph Algorithms_Basic Knowledge
Definition of graph
Graph is composed of a finite non-empty set of vertices and a set of edges between vertices. It is usually expressed as: G(V,E), where G represents a graph and V is the vertex of the graph G. Set, E is the set of edges in graph G.
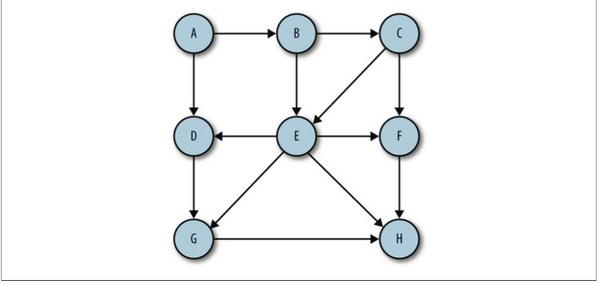
Directed graph

Directed edge: If the edge from vertex Vi to Vj has a direction, then this edge is called a directed edge, also called an arc (Arc), represented by an ordered pair
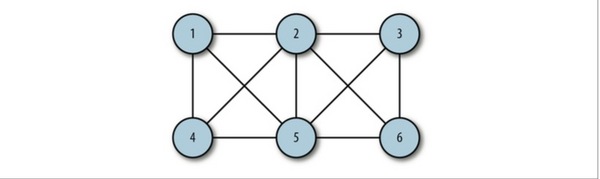
Unordered graph

Undirected edge: If the edge between vertices Vi and Vj has no direction, this edge is called an undirected edge (Edge) and is represented by an unordered pair (Vi, Vj).
Simple picture
Simple graph: In the graph structure, if there is no edge from a vertex to itself, and the same edge does not appear repeatedly, then such a graph is called a simple graph.
Graphics
represents the vertex
The first step in creating a graph class is to create a Vertex class to save vertices and edges. The function of this class is the same as the Node class of linked list and binary search tree. The Vertex class has two data members: one that identifies the vertex, and a Boolean value that indicates whether it has been visited. They are named label and wasVisited respectively.
function Vertex(label){
This.label = label;
}
We save all the vertices in an array, and in the graph class, they can be referenced by their position in the array
represents an edge
The actual information of the graph is stored on the "edges" because they describe the structure of the graph. A parent node of a binary tree can only have two child nodes, but the structure of the graph is much more flexible. A vertex can have one edge or multiple edges connected to it.
We call the method of representing the edges of a graph an adjacency list or an adjacency list array. It will store an array consisting of a list of adjacent vertices of a vertex
Construction diagram
Define a Graph class as follows:
function Graph(v){
This.vertices = v;//vertices highest point
This.edges = 0;
This.adj = [];
for(var i =0;I
This.adj[i].push('');
}
This.addEdge = addEdge;
This.toString = toString;
}
This class records how many edges a graph represents and records the number of vertices using a length and the number of vertices in the graph.
function addEdge(){
This.adj[v].push(w);
This.adj[w].push(v);
This.edges ;
}
Here we use a for loop to add a sub-array to each element in the array to store all adjacent vertices, and initialize all elements to empty strings.
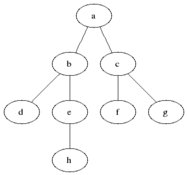
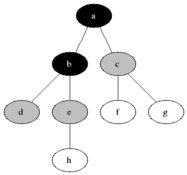
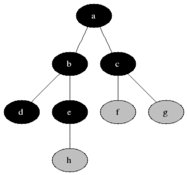
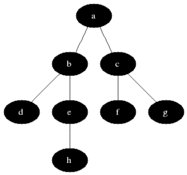
Graph traversal
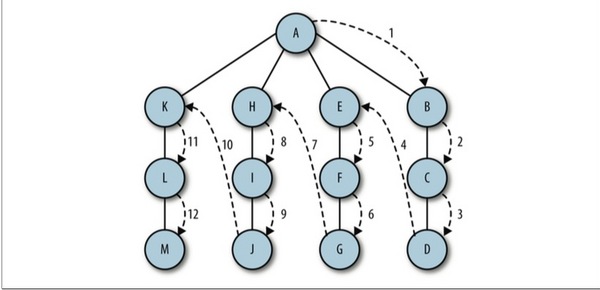
Depth-first traversal
DepthFirstSearch, also known as depth-first search, referred to as DFS.
For example, if you are looking for a key in a room, you can start from any room. Search the corners, bedside tables, beds, under the beds, wardrobes, TV cabinets, etc. in the room one by one, so as not to miss any one. Dead end, after searching all the drawers and storage cabinets, then look for the next room.
Depth first search:

Depth-first search is to visit an unvisited vertex, mark it as visited, and then recursively access other unvisited vertices in the adjacency list of the initial vertex
Add an array to the Graph class:
this.marked = [];//Save the visited vertices
for(var i=0;i
}
Depth-first search function:
function dfs(v){
This.marked[v] = true;
//The if statement is not necessary here
If(this.adj[v] != undefined){
print("Visited vertex: " v );
for each(var w in this.adj[v]){
If(!this.marked[w]){
This.dfs(w);
}
}
}
}
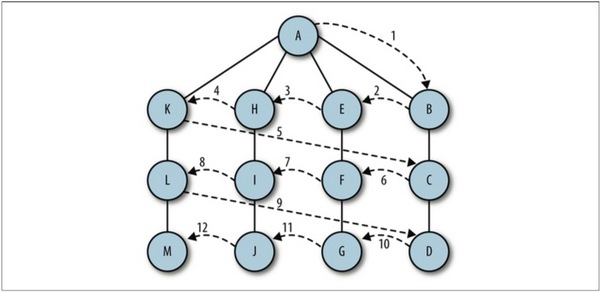
Breadth-first search
Breadth-first search (BFS) is a blind search method that aims to systematically expand and examine all nodes in the graph to find results. In other words, it does not consider the possible locations of the results and searches the entire graph thoroughly until the results are found.
Breadth-first search starts from the first vertex and tries to visit vertices as close to it as possible, as shown below:

Its working principle is:
1. First find the unvisited vertices adjacent to the current vertex and add them to the visited vertex list and queue;
2. Then take the next vertex v from the graph and add it to the visited vertex list
3. Finally, add all unvisited vertices adjacent to v to the queue
The following is the definition of the breadth-first search function:
function bfs(s){
var queue = [];
This.marked = true;
Queue.push(s);//Add to the end of the queue
While(queue.length>0){
var v = queue.shift();//Remove from the head of the queue
If(v == undefined){
print("Visited vertex: " v);
}
for each(var w in this.adj[v]){
If(!this.marked[w]){
This.edgeTo[w] = v;
This.marked[w] = true;
queue.push(w);
}
}
}
}

Shortest path
When performing a breadth-first search, the shortest path from one vertex to another connected vertex is automatically found
Determine the path
To find the shortest path, you need to modify the breadth-first search algorithm to record the path from one vertex to another vertex. We need an array to save all the edges from one vertex to the next vertex. We name this array edgeTo
this.edgeTo = [];//Add this line to the Graph class
//bfs function
function bfs(s){
var queue = [];
This.marked = true;
Queue.push(s);//Add to the end of the queue
While(queue.length>0){
var v = queue.shift();//Remove from the head of the queue
If(v == undefined){
print("Visited vertex: " v);
}
for each(var w in this.adj[v]){
If(!this.marked[w]){
This.edgeTo[w] = v;
This.marked[w] = true;
queue.push(w);
}
}
}
}
Topological sorting algorithm
Topological sorting will sort all the vertices of the directed graph so that the directed edges point from the previous vertices to the later vertices.
The topological sorting algorithm is similar to BFS. The difference is that the topological sorting algorithm does not immediately output the visited vertices. Instead, it visits all adjacent vertices in the adjacency list of the current vertex. The current vertex will not be pushed in until the list is exhausted. in the stack.
The topological sorting algorithm is split into two functions. The first function is topSort(), which is used to set up the sorting process and call an auxiliary function topSortHelper(), and then display the sorted vertex list
The main work of the topological sorting algorithm is completed in the recursive function topSortHelper(). This function will mark the current vertex as visited, and then recursively access each vertex in the current vertex adjacency list to mark these vertices as visited. Finally, the current vertex is pushed onto the stack.
//topSort() function
function topSort(){
var stack = [];
var visited = [];
for(var i =0;i
}
for(var i = 0;i
This.topSortHelper(i,visited,stack);
}
}
for(var i = 0;i
print(this.vertexList[stack[i]]);
}
}
}
//topSortHelper() function
function topSortHelper(v,visited,stack){
visited[v] = true;
for each(var w in this.adj[v]){
If(!visited[w]){
This.topSortHelper(visited[w],visited,stack);
}
}
stack.push(v);
}
 Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AMBoth Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Dreamweaver Mac version
Visual web development tools





