Home >Web Front-end >JS Tutorial >A brief discussion on the lightweight js template engine simple_javascript class library
A brief discussion on the lightweight js template engine simple_javascript class library
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:14:081237browse
Template address: https://github.com/zhangshaolong/simpliteWe welcome your valuable comments and code contributions. Features:
1: Small amount of code and low learning cost;
2: The default jsp syntax tag method, friends who are familiar with jsp can directly write templates according to jsp syntax;
3: Use native js syntax for logical processing. As long as you are familiar with js syntax, you can get started directly with no learning cost.
4: Supports all syntax of native js as code logic fragments, and supports a wide range of writing formats.
5: Supports redefining template language tags. The default logical tags are <% and %>, and the default attribute tags are <%= and %>.
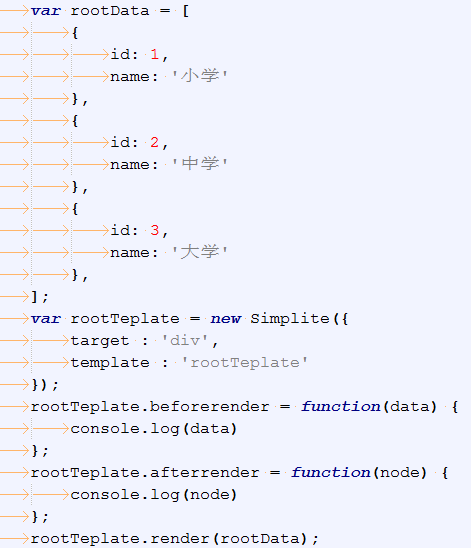
6: Supports nested sub-templates. The sub-template shares the parent template data by default (no data parameters are passed). You can set the data set used by the sub-template by passing parameters.
7: Supports dynamic import of templates and embedding of multiple templates. As long as the imported template is not a circularly dependent template, it can be processed normally.
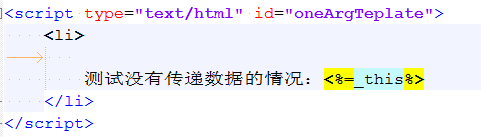
8: Support sub-templates to use the fields specified by Simplite.dataKey to access the complete set of passed data. The default value is "_this". For data sets such as arrays and numbers, it is easy to get the data using Simplite.dataKey.
9: Supports the use of object-oriented templates and pure static functions to manually organize the template processing process.
10: In addition to accessing the parent template data, you can also provide any data in the method scope as a data set. For example, if there is arr globally, you can include (tmplt, arr) 
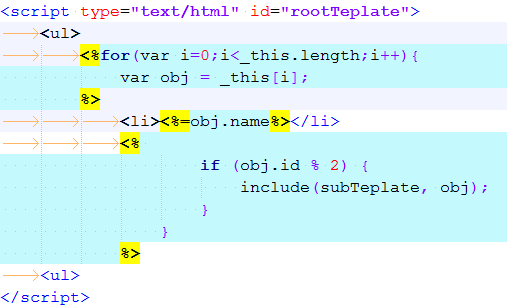
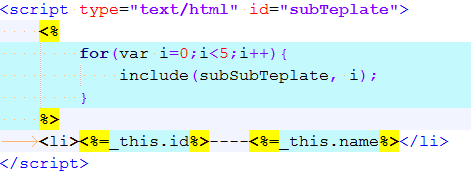
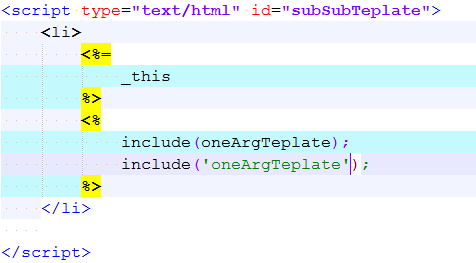
Syntax:






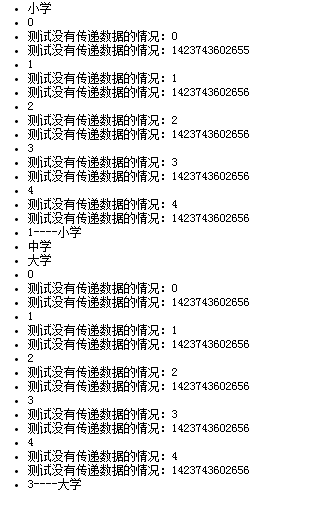
As you can see, when using include, when using a sub-template, you can pass in the specified data set as the data source. For complex multi-layer structures, the data structure of each template can be well controlled.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

