Home >Web Front-end >JS Tutorial >Detailed explanation of javascript timer_javascript skills
Detailed explanation of javascript timer_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:12:181088browse
Timer
Basic format:
Copy code The code is as follows:
setInterval(function(){code},1000);
/*
Note: 1.setInterval will return a timer ID value
You can receive it like this. var setId = setInterval(....);
2. The purpose of receiving setId is to clear the timer.
clearTimeout(setId);
*/
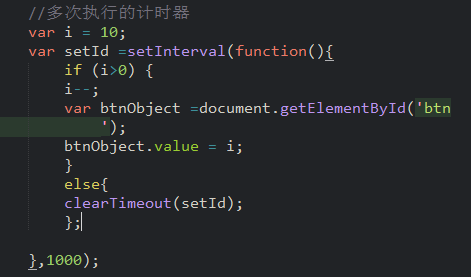
For example

One-shot timer
Format:
Copy code The code is as follows:
setTimeout(function(){code},1000)
Case:
Copy code The code is as follows:
var setId = setTimeout(function(){
alert('Only executed once');
},1000);
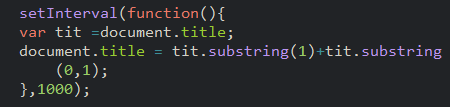
Title scrolling case
Copy code The code is as follows:
setInterval(function(){
var tit =document.title;
//1~length 0
Document.title = tit.substring(1) tit.substring(0,1);
},1000);

I hope that friends can gain a new understanding of javascript timers through this article. If you have any questions, please leave me a message.
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:A brief discussion on JavaScript data types and conversion_Basic knowledgeNext article:A brief discussion on JavaScript data types and conversion_Basic knowledge
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

