What is a Dom?
1. Introduction
The Document Object Model (DOM) is a standard programming interface for processing extensible markup languages recommended by the W3C organization. The history of the Document Object Model can be traced back to the "browser war" between Microsoft and Netscape in the late 1990s. In order to compete for life and death in JavaScript and JScript, both parties gave browsers powerful functions on a large scale. Microsoft has added many proprietary things to web technology, including VBScript, ActiveX, and Microsoft's own DHTML format, which makes many web pages unable to display properly using non-Microsoft platforms and browsers. DOM is the masterpiece brewed at that time.
DOM (Document Object Model) is the application programming interface (API) of HTML and XML. DOM will plan the entire page into a document composed of node levels.
The so-called Document Object Model is actually an internal representation of various elements in the HTML of a web page, such as headers, paragraphs, lists, styles, IDs, etc. in HTML. All elements can be accessed through the DOM.
JavaScript ultimately needs to operate Html pages, turning Html into DHtml, and operating Html pages requires the use of DOM. DOM simulates the Html page into an object. If JavaScript only performs some calculations, loops and other operations, but cannot operate Html, it will lose the meaning of its existence.
DOM is the model of the Html page. Each tag is treated as an object. JavaScript can programmatically control text boxes, layers and other elements in the web page by calling the properties and methods in the DOM. For example, by manipulating the DOM object of the text box, you can read and set the value in the text box.
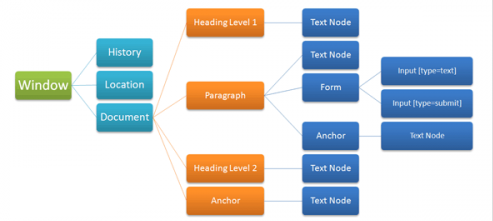
2. Illustration

About window, the entire page or window is a window object---------------window is a top-level object
The variables and methods defined in the page are all window
window.id
document.getElementById()
Window can be omitted when using the properties and methods of the window object.
For example:
window.alert(‘hello’);
can be omitted as alert(‘hello’);
window.document can directly write document
Don’t write window if you can. This can reduce the number of bytes in the js file.
window.alert('Hello everyone!');//Pop up warning dialog box
window.confirm('Are you sure you want to delete?');//Confirm and cancel the dialog box, return true or false;
window.navigate(url);//Re-navigate the web page to the url, supports IE and Opera11.6. Not recommended, some browsers don’t work,
It is recommended to use window.location.href=‘url’;//Supports most browsers
Dynamic manipulation of DOM elements
1. Get DOM
getElementById(), (very commonly used), obtains an object based on the ID of the element. The ID cannot be repeated in the web page. You can also reference the element directly by its id, but there is a valid range,
getElementsByName(), obtains an object based on the name of the element. Since the names of elements in the page can be repeated, such as multiple RadioButtons with the same name, the return value of getElementsByName is an object array.
getElementsByTagName(), obtains the element array of the specified tag name. For example, getElementsByTagName("input") can obtain all tags. * means all tags
2. Add, remove, replace
document.write can only be created dynamically during page loading.
You can call the createElement method of document to create a DOM object with a specified tag, and then add the newly created element to the corresponding element by calling the appendChild(); method of an element. //Parent element object.removeChild (child element object); delete the element.
createElement('element');Create a node
appendChild(node); Append a node
removeChild(node); remove a node
replaceChild(new,old); replace a node
insertBefore(new, reference); add the node to the front (insert in front of a node)
Method:
Properties:
firstChild
lastChild
3. Use innerHTML or createElement(), appendChild() and removeChild()?
When manipulating the elements of the page, should I use innerHTML or createElement(), appendChild() and removeChild()?
1. For a large number of node operations, the performance of using innerHTML is better than frequent Dom operations (there are html parsers specifically written in C or C.). Write the HTML code of the page first, and then call innerHTML once instead of calling innerHTML repeatedly.
2. For deleting nodes using innerHTML='', there will be memory problems in some cases. For example: there are many other elements below the div, and each element is bound to an event handler. At this point, innerHTML just removes the current element from the node tree, but those event handlers still occupy memory.
js operation style
Modify the style of an element using the className attribute.
(class is a reserved word in JavaScript, attributes cannot use keywords or reserved words, so it becomes className) The effect of turning on and off the light on the web page.
You cannot modify the style of an element this.style="background-color:Red".
To modify the style attributes individually, use "style.property name". Note that the attribute names in CSS may be different when operated in JavaScript. The main focus is on those attributes whose attribute names contain -, because - cannot be used as attribute or class names in JavaScript.
When operating float style
IE:obj.style.styleFloat=‘right’;
Other browsers: obj.style.cssFloat=‘right’;
Form object
Commonly used: click(), focus(), blur(); // Equivalent to triggering the click, focus and loss of focus events of an element through a program.
The form object is the Dom object of the form.
Method: submit() submits the form, but the onsubmit event will not be triggered.
Implement autopost, that is, the page is submitted immediately after the focus leaves the control, instead of only submitting after the submit button is submitted. When the cursor leaves, the onblur event is triggered, and the submit method of the form is called in onblur.
After clicking submit, the onsubmit event of the form is triggered. Data verification can be performed in onsubmit. If there is a problem with the data, return false to cancel the submission
The above is my personal understanding of JavaScript’s DOM. I hope you all like it.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Chinese version
Chinese version, very easy to use

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





