Home >Web Front-end >JS Tutorial >Introduction to packaging types in Javascript_javascript tips
Introduction to packaging types in Javascript_javascript tips
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:06:211166browse
I haven’t read the Rhino book recently. The translation of that book was terrible and difficult to pronounce, especially the prototype section was messy. Later, after being introduced by a colleague, I bought a book on js advanced programming, and then I continued to read it hard. No more complaining, let’s continue talking about the fresh packaging types in js.
1: String
Speaking of the String type, it’s quite interesting. We usually define a string type like this, as shown below:

But there is one very special thing in js, that is, the string type is a basic type and not a reference type, which means that the value of the string is stored on the "stack", but this is not the case in many languages, such as C#, I think it is understandable that js is not used as a reference type. After all, it cannot play with multi-threading, and a thread stack space in C# only allocates 1M. If string is a value type in C#, there is a possibility of stack explosion, and js has no stack space limit, so there is no stack explosion.
Then the next question comes. We often perform a series of operations on string, such as substring. As shown below:

As I said just now, the value of string is stored directly on the stack, so how can it have a substring? According to the explanation on the official website, it is as follows: At this time, the String type will be used to wrap s into a reference type. Then use the internal implementation of the String type. It happens that the substring method is defined internally in String, so in fact the above code should be implemented like this inside js.
var s=new String("hello")
var r=s.substring(3)
s="hello"
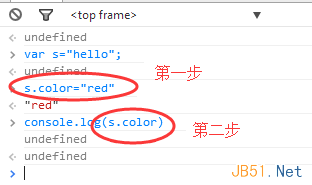
As you can see, the packaging type actually wraps s into a String reference type at the moment the code is executed, and then calls the substring method under the String reference type, and then reassigns the "hello" value to s, and finally The effect is s="hello", r="lo". If you observe carefully, you will find that if I dynamically attach an attribute to s, such as color, then if you read color again, it will not be read. Color value, such as the picture below:

If you understand the principle I mentioned above, then it is not surprising that console.log(s.color) is equal to undefined. We can see that when I use s.color="red", When the js engine finds that there is a way to call an attribute, it will immediately dynamically wrap it into a String type in the background, and then add a new attribute color=red under String, and then internally reset the value of s to "hello" (s "hello"), then when you console.log to output s.color, the js engine determines that there is another method of calling attributes, and does new String("hello") again. Naturally, under this new String type is There is no color attribute, so undefined is returned.
As I said just now, this kind of packaging operation is dynamically added and deleted by js in the background, converting the basic type into a reference type. So what is the difference between the two?
f35d6e602fd7d0f0edfa6f7d103c1b57: Needless to say, this is a stack and a heap. If you know C# well, you can think of it as a box and unbox operation.
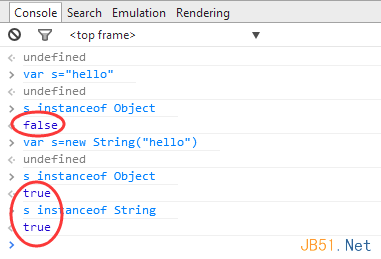
2cc198a1d5eb0d3eb508d858c9f5cbdb: We know that all reference types inherit from object. Note that they are reference types. Don’t be confused by object-oriented. For example, in C#, all types are object subclasses. In js
That’s not the case inside. We can use instanceof to take a look.

Two: Boolean
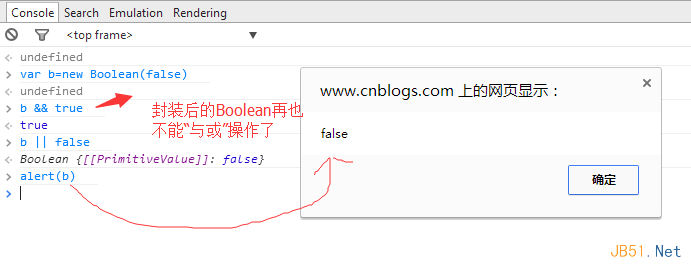
If you understand the String wrapper class, then in fact the Boolean wrapper class has the same principle as it, but there is a note when using the Boolean type. We know that a reference type, unless it is null or undefined, otherwise it will always be true, and this Boolean type does exactly this box operation, as shown below: 
We see that at this time b is no longer a simple basic type, but a reference type. At this time, "and or" can no longer produce the result I want. There is also a Number wrapper class. There are no precautions for this, so I won’t go into it.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

