Home >Web Front-end >JS Tutorial >jquery plug-in implements waterfall flow image display example_jquery
jquery plug-in implements waterfall flow image display example_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:06:021241browse
The two waterfall flow plug-ins, jquery masonry and infinitescroll, create the most popular waterfall flow picture display examples at the moment. The picture display with a waterfall-like effect is infinitely loaded by scrolling the picture with the mouse. Users can browse unlimited pictures or load unlimited content with waterfall flow effects.
Code:
<script type="text/javascript">
function item_masonry(){
$('.item img').load(function(){
$('.infinite_scroll').masonry({
itemSelector: '.masonry_brick',
columnWidth:226,
gutterWidth:15
});
});
$('.infinite_scroll').masonry({
itemSelector: '.masonry_brick',
columnWidth:226,
gutterWidth:15
});
}
$(function(){
function item_callback(){
$('.item').mouseover(function(){
$(this).css('box-shadow', '0 1px 5px rgba(35,25,25,0.5)');
$('.btns',this).show();
}).mouseout(function(){
$(this).css('box-shadow', '0 1px 3px rgba(34,25,25,0.2)');
$('.btns',this).hide();
});
item_masonry();
}
item_callback();
$('.item').fadeIn();
var sp = 1
$(".infinite_scroll").infinitescroll({
navSelector : "#more",
nextSelector : "#more a",
itemSelector : ".item",
loading:{
img: "images/masonry_loading_1.gif",
msgText: ' ',
finishedMsg: '木有了',
finished: function(){
sp++;
if(sp>=10){ //到第10页结束事件
$("#more").remove();
$("#infscr-loading").hide();
$("#page").show();
$(window).unbind('.infscr');
}
}
},errorCallback:function(){
$("#page").show();
}
},function(newElements){
var $newElems = $(newElements);
$('.infinite_scroll').masonry('appended', $newElems, false);
$newElems.fadeIn();
item_callback();
return;
});
});
</script>
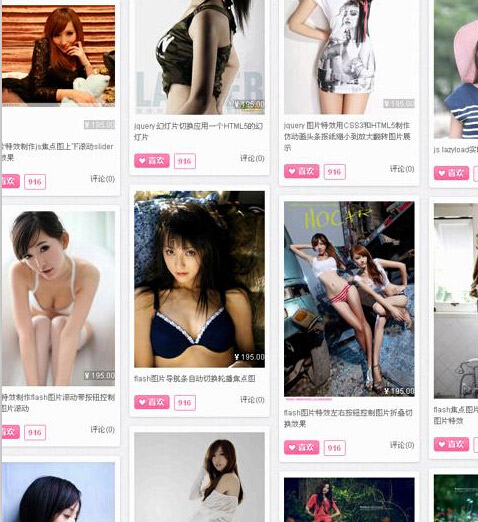
Demo pictures

The above is the entire content of this article. I hope it will be helpful to everyone learning jQuery.
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:JavaScript method to get form enctype attribute_javascript skillsNext article:JavaScript method to get form enctype attribute_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

