Home >Web Front-end >JS Tutorial >Use Sublime to build nodejs environment under Windows system_node.js
Use Sublime to build nodejs environment under Windows system_node.js
- WBOYOriginal
- 2016-05-16 16:04:322271browse
1. Download nodejs, install it, and configure the environment variables.
2. Download sublime text3
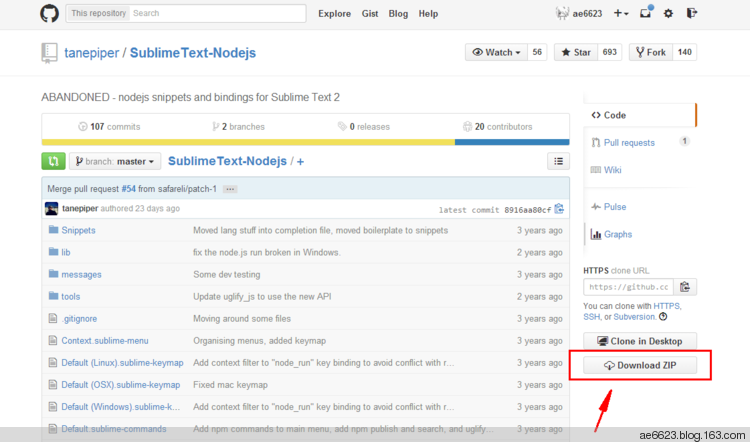
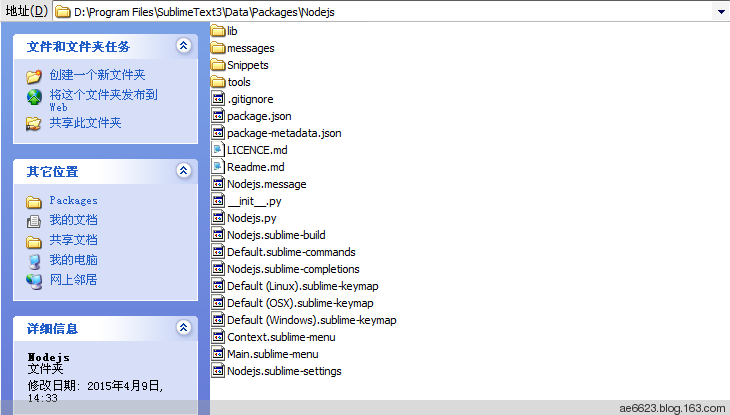
3. Add the node plug-in in the package install package (or go directly to the SublimeText-Nodejs plug-in (https://github.com/tanepiper/SublimeText-Nodejs) to download it. After downloading, in D :Create a new folder under Program FilesSublimeText3DataPackages as the Nodejs file name. Don’t make a mistake, and then throw all the files downloaded from git into it)

After downloading, it is SublimeText-Nodejs-master.zip. Open it directly with the compressed package and throw the file into D:Program FilesSublimeText3DataPackagesNodejs

4. None of the above is the point, the point is here
A lot of what is said on the Internet is unreliable. You can directly open the file D:Program FilesSublimeText3DataPackagesNodejsNodejs.sublime-build and edit it with Notepad or sublime. The editing code is as follows
{
"encoding": "GB2312",
"cmd": ["taskkill /F /IM node.exe", ""],
"cmd": ["node", "$file"]
}
5.ok, so you can create a new node.js file directly in sublime, run it, and just F7 directly in sublime
var http = require('http');
var os = require('os');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World3 \n');
}).listen(3000);
console.log('Server running at http://127.0.0.1:3000/');
6. My classmates will ask, how do I restart the node? Sorry, I haven’t found the final solution, so I can only say this for now
1) Manually open the task manager, close the node.exe process, and re-F7
2) Globally install the nodejs plug-in and supervisor. After installation, you can directly use sublime to write the js code of the node. You don’t need to restart the node back and forth. It will automatically detect the js and restart the node port, which is quite comfortable.
The above is the entire content of this article, I hope you all like it.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

