学习要点:
1.热门旅游区
2.标题介绍区
3.旅游项目区
主讲教师:李炎恢
本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现。
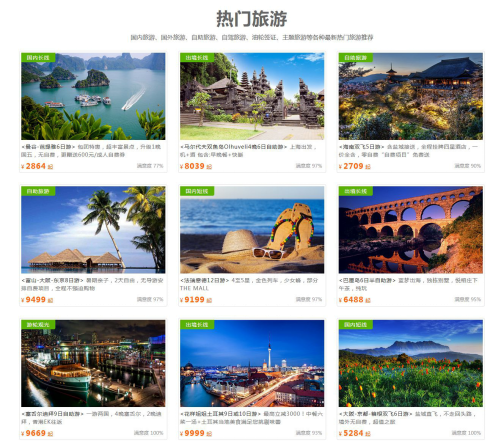
一.热门旅游区
本节课,我们将探讨一下首页最核心的部分,旅游区。这块内容由两个部分组成,一个是大标题,表示热门旅游区域。其次就是旅游项目的图片展示区域。具体如下:

//热门旅游区父元素
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="tour"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
...
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
//旅游父元素
<span style="color: #800000;">#tour </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 1263px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 1200px</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 30px auto</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}
二.标题介绍区
标题区可以分为大标题和内容,那么
//标题
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="tour"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">section </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>热门旅游<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐
</span><span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span>
//标题 CSS
<span style="color: #800000;">#tour .center </span>{<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
#tour .center h2 </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 45px</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 2px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;
}<span style="color: #800000;">
#tour .center p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;
}
三.旅游项目区
项目区是一张图片和一段文本的阐述,共实现 9 个,3x3 排列。
//旅游项目区
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="tour"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">section </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>热门旅游<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour1.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">=""</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>曼谷-芭提雅6日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元/成人自费券<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度 77%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>2864<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>国内长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour2.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="马尔代夫双鱼岛Olhuveli4晚6日自助游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>马尔代夫双鱼岛Olhuveli4晚6日自助游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 上海出发,机+酒包含:早晚餐+快艇<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度97%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>8039<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>出境长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour3.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="海南双飞5日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>海南双飞5日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 含盐城接送,全程挂牌四星酒店,一价全含,零自费“自费项目”免费送<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度90%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>2709<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>自助旅游<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour4.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="富山-大阪-东京8日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>富山-大阪-东京8日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 暑期亲子,2天自由,无导游安排自费项目,全程不强迫购物<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度97%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9499<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>自助旅游<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour5.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="法瑞意德12日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>法瑞意德12日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 4至5星,金色列车,少女峰,部分THE MALL<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度97%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9199<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>国内短线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour6.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="巴厘岛6日半自助游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>巴厘岛6日半自助游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 蓝梦出海,独栋别墅,悦榕庄下午茶,纯玩<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度95%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>6488<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>出境长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour7.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="塞舌尔迪拜9日自助游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>塞舌尔迪拜9日自助游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 一游两国,4晚塞舌尔,2晚迪拜,香港EK往返<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度100%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9669<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>游轮观光<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour8.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="花样姐姐土耳其9日或10日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>花样姐姐土耳其9日或10日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 最高立减3000!中餐六菜一汤+土耳其当地美食满足您挑剔味蕾<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度93%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9999<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>出境长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour9.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="大阪-京都-箱根双飞6日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>大阪-京都-箱根双飞6日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 盐城直飞,不走回头路,境外无自费,超值之旅<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度100%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>5284<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>国内短线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
//旅游项目区 CSS
<span style="color: #800000;">#tour </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 1263px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 1200px</span>;
<span style="color: #008000;">/*</span><span style="color: #008000;">background-color: #ccc;</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 30px auto</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
#tour .center h2 </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 45px</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 2px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;
}<span style="color: #800000;">
#tour .center p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;
}<span style="color: #800000;">
#tour figure </span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #ddd</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 15px 12px</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 380px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;
}<span style="color: #800000;">
#tour figure img </span>{<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> middle</span>;
}<span style="color: #800000;">
#tour figcaption </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #777</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 1.5</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 1px</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 14px</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 7px 0 5px 0</span>;
}<span style="color: #800000;">
#tour .title </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #333</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> normal</span>;
}<span style="color: #800000;">
#tour .sat </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> right</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 13px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #999</span>;<span style="color: #ff0000;">
font-style</span>:<span style="color: #0000ff;"> normal</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
right</span>:<span style="color: #0000ff;"> 5px</span>;
}<span style="color: #800000;">
#tour .price </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #f60</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 14px</span>;
}<span style="color: #800000;">
#tour .price strong </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 1px</span>;
}<span style="color: #800000;">
#tour .type </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 90px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 14px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #59b200</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 4px</span>;
}
 The Future of HTML, CSS, and JavaScript: Web Development TrendsApr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development TrendsApr 19, 2025 am 12:02 AMThe future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 HTML: The Structure, CSS: The Style, JavaScript: The BehaviorApr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The BehaviorApr 18, 2025 am 12:09 AMThe roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML: Evolution and Trends in Web DesignApr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web DesignApr 17, 2025 am 12:12 AMThe future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative OverviewApr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative OverviewApr 16, 2025 am 12:04 AMThe roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML: Is It a Programming Language or Something Else?Apr 15, 2025 am 12:13 AM
HTML: Is It a Programming Language or Something Else?Apr 15, 2025 am 12:13 AMHTMLisnotaprogramminglanguage;itisamarkuplanguage.1)HTMLstructuresandformatswebcontentusingtags.2)ItworkswithCSSforstylingandJavaScriptforinteractivity,enhancingwebdevelopment.
 HTML: Building the Structure of Web PagesApr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web PagesApr 14, 2025 am 12:14 AMHTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 From Text to Websites: The Power of HTMLApr 13, 2025 am 12:07 AM
From Text to Websites: The Power of HTMLApr 13, 2025 am 12:07 AMHTML is a language used to build web pages, defining web page structure and content through tags and attributes. 1) HTML organizes document structure through tags, such as,. 2) The browser parses HTML to build the DOM and renders the web page. 3) New features of HTML5, such as, enhance multimedia functions. 4) Common errors include unclosed labels and unquoted attribute values. 5) Optimization suggestions include using semantic tags and reducing file size.
 Understanding HTML, CSS, and JavaScript: A Beginner's GuideApr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's GuideApr 12, 2025 am 12:02 AMWebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver Mac version
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment





