Home >Web Front-end >JS Tutorial >jquery plug-in star-rating.js implements star rating special effects_jquery
jquery plug-in star-rating.js implements star rating special effects_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:03:562324browse
Introduction to special effects
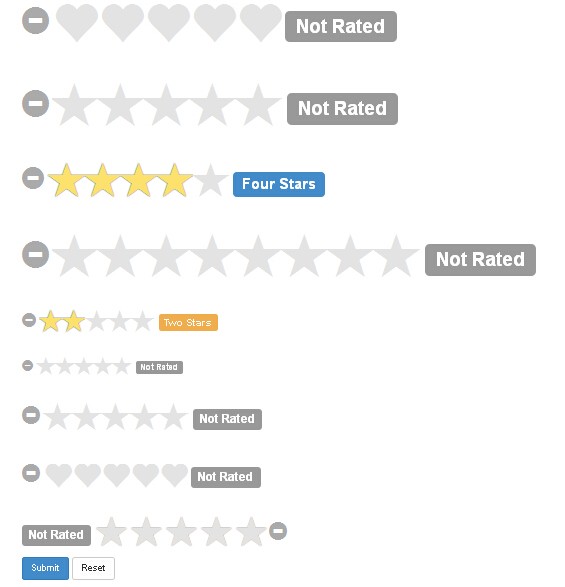
Download the jquery star rating plug-in star-rating.js. Click on the left side of the star or heart to get half a point, and to the right side is 1 point. Click the minus sign to set the score to 0. Not compatible with browsers below IE8.
Demo picture

How to use
The first step is to introduce the following code:
http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet">
The second step is to introduce the corresponding input box for what effect you want to use:
data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}">
The third step, if you need to reset or submit the button, you can introduce the following code:
The fourth step is to introduce js calling code:
<script><br> jQuery(document).ready(function () {<br> $(".rating-kv").rating();<br> });<br> </script>
Download from this site Demo address
The above is the entire content of this article, I hope you all like it.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

