Home >Web Front-end >PS Tutorial >Photoshop CS3教程:五一劳动节快乐
Photoshop CS3教程:五一劳动节快乐
- PHP中文网Original
- 2016-06-01 14:38:091382browse
本教程是关于使用Photoshop CS3制作五一劳动节主题海报,主要是渐变工具、钢笔工具、图层样式、图层模式以及笔刷等的应用。祝各位网友五一劳动节快乐!
最终效果
1、点击文件—新建(快捷键为Ctrl N),新建一个PSD文件,如图1所示。
图1
2、
本教程是关于使用Photoshop CS3制作五一劳动节主题海报,主要是渐变工具、钢笔工具、图层样式、图层模式以及笔刷等的应用。祝各位网友五一劳动节快乐!

最终效果
1、点击文件—新建(快捷键为Ctrl N),新建一个PSD文件,如图1所示。

图1
2、在新建的选项中,名称为:五一劳动节海报设计,Size为A4,分辨率为300,如图2所示。

图2
3、点击图像——旋转画布——90度(顺时针),将画布旋转90度,如图3所示。

图3
4、点击工具箱中的吸管工具,在弹出的面板中选择如图4所示的颜色。R130\G14\B23。

图4
5、点击工具箱中的油漆桶工具,在画布中单击,将画布背景填充为红色,如图5所示。

图5
6、按F7,打开图层面板点击新建图层按钮,新建一个图层,并命名为线,如图6所示。

图6
7、选择工具箱中的矩形选择工具,在画面中选取一个矩形选区,如图7所示。

图7
8、单击工具箱中的渐变工具,并设置渐变颜色变化,对选区进行渐变填充,如图8所示。

图8
9、选择图层线,点击菜单:编辑—自由变换(快捷为Ctrl T),如图9所示。

图9
10、按Ctrl +,放大视图,将变换区的中心移到如图10所示的位置。

图10
11、将旋转角度设为5.0度,如图11所示。

图11
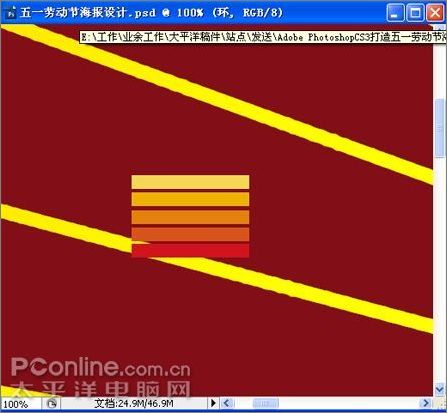
12、进行复制变换,方法:按Ctrl Shift Alt T,重复按便可得到如图12所示的按钮。

图12
13、按F7,打开图层面板,点击其中的新建图层按钮,并命名为“火”,如图13所示。

图13
14、点击工具箱中的钢笔工具,在画布中绘制出所示的路径,如图14所示。

图14
15、打开路径面板,选择工作路径,点击将路径转为选区的按钮,如图15所示。

图15
16、选择工具箱中的渐变填充工具,并选择渐变方式,如图16所示。

图16
17、在渐变编辑器中,设置渐变色彩,如图17所示。

图17
18、在火层中进行渐变填充选区,效果如图18所示。

图18
19、按Ctrl+D取消选区,双击层“火”层,弹出的图层样式面板中,选择:外发光,设置混合模式为:叠加;色彩黄色;扩展为0;大小为10(具体参数网友们可以根据效果来进行设定)。

图19
20、按F7,打开图层面板,将“火”层拖到新建按钮,并重复二次,复制出二个“火”层,如图20所示。

图20
21、使用工具箱中的选择工具,分别移动火层,并按通过Ctrl T自由变换来修改它的方向及大小。

图21
22、按F7,打开图层面板,按新建按钮,新建一个图层,并将其名称改为“环”,如图22所示。

图22
23、点击工具箱中的笔刷工具(快捷键为b)用不同的颜色画出如图23所示的色块(按住Shift的同时进行绘制,可以画出水平直线),如图23所示。

图23
24、按Ctrl T,打开自由变按,将“环”层拉长,如图24所示。

图24
25、使用矩形选择工具,选择如图25所示的选区。

图25
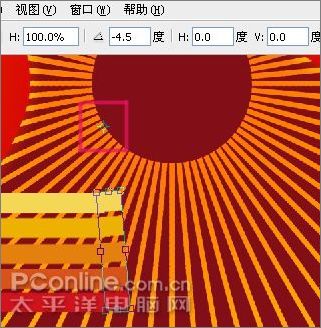
26、将变换中心移到如图26所示的位置,并将旋转角度设为-4.5,如图26所示。

图26
27、按Ctrl Shift Alt T进行复制变换,不断重复,直到如图27所示的效果,然后选择新复制出来的效果,按Ctrl+E合并。

图27
28、用矩形选择工具,选择如图28所示的位置,并缩放成如图28所。

图28
29、选择工具箱中的魔术棒工具,选择环中心区域,然后选择渐变填充工具,并设置前景色及背景色,如图29所示。

图29
30、调整各层的位置及大小,如图30所示。

图30
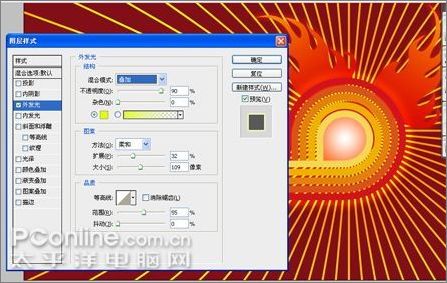
31、在“环”层中,双击弹出图层样式,点击自发光,并设置其中的参数,叠加、不透明度为90%,如图31所示。

图31
32、选择“线”层,将图层混合模式为:亮光。如图32所示。

图32
33、在工具箱中选择文本工具,在画布中输入5.1字样,调整位置及字体大小,如图33所示。

图33
34、在文字图层:5.1中右击,选择菜单:图层样式,打开图层样式调板,点击描边,在渐变中选择渐变描边,角度为106,样式为线性,如图34所示。

图34
35、单击图层面板中的新建按钮,新建一个图层,并命名为渐变,在画布中用矩形选择工具,框选一个如图35中得示的渐变层,给于线性填充,如图35所示。

图35
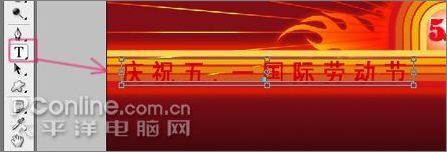
36、点击工具臬中的文字工具,在图36所示的位置输入“庆祝五.一国际劳动节”几个字,注意字体颜色与字体大小等,与整幅画面协调,如图36所示。

图36
37、右击新建的文字图层,选择图层样式,在弹出的图层样式面板中,选择描边,并设置渐变为线性渐变,并设置相关的颜色。如图37所示。

图37
38、在新建立的“庆祝五一国际劳动节”层中,右击,选择图层样式菜单,打开投影,并如图38所示设置参数。

图38
39、使用钢笔工具,设置前景色为白色,为画面绘制出鸽子的形状,如图39所示。

图39
40、用39所示的方法,绘制出不同大小及形状的鸽子,完成最终制作。如图40所示。

图40

