Home >Software Tutorial >Computer Software >How to indent html format code in Vscode Vscode indent html format code method
How to indent html format code in Vscode Vscode indent html format code method
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2024-05-09 10:37:23914browse
Troubled with HTML format code indentation? For programmers, code indentation is key to keeping code clean and maintainable. However, setting indents for HTML formatting code in Vscode can be maddening. In this article, PHP editor Strawberry introduces you in detail two methods of Vscode indenting HTML format code to help you easily solve indentation problems. Read on to master these simple and easy tips to make your code more beautiful and understandable.
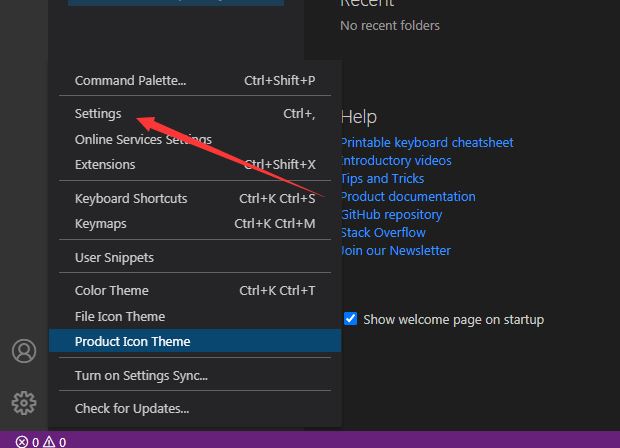
1. First, after opening the Vscode interface, click the more icon in the lower left corner and find the settings option

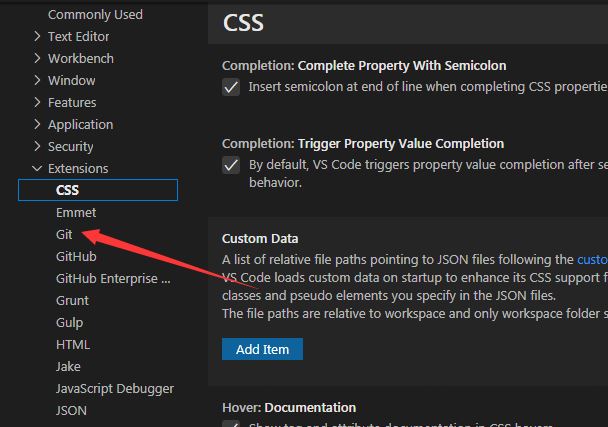
2. Then, find git in the settings panel that opens Option

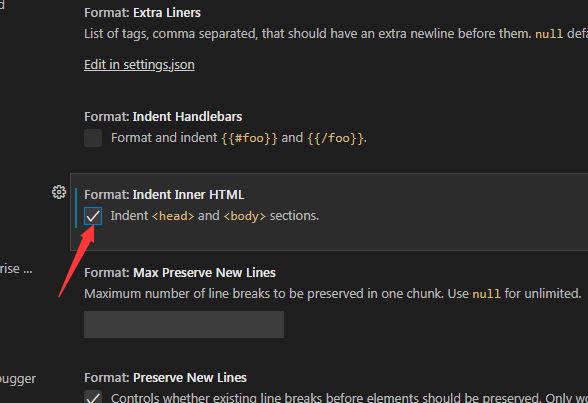
3. Finally, click the mouse to check the format indent inner html button to set the automatic indentation effect of the html code

The above is the detailed content of How to indent html format code in Vscode Vscode indent html format code method. For more information, please follow other related articles on the PHP Chinese website!

