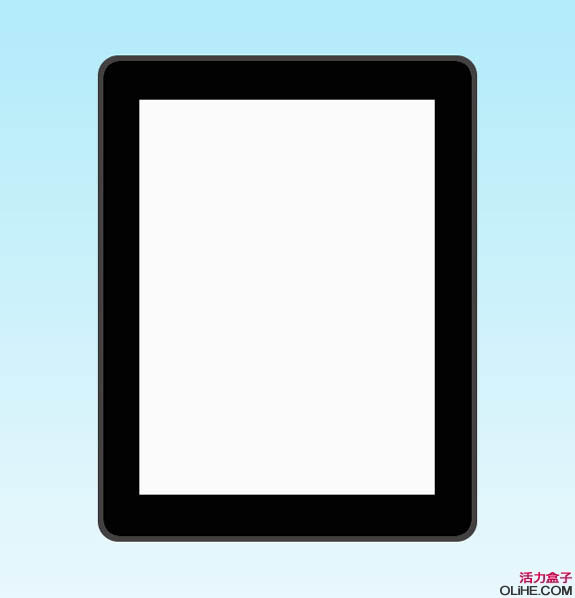
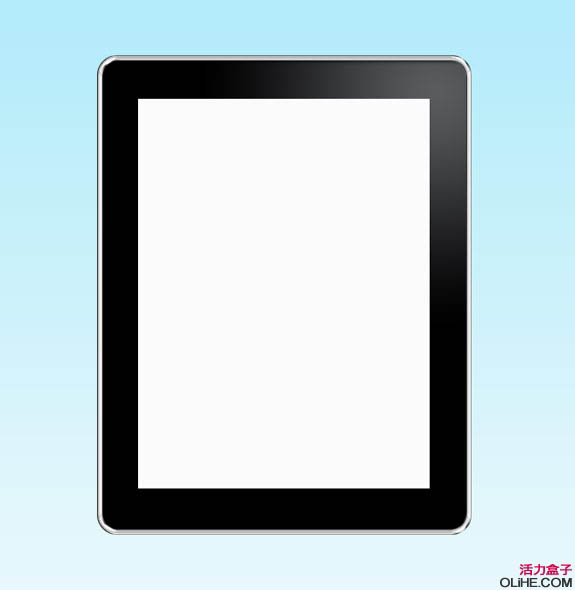
最终效果
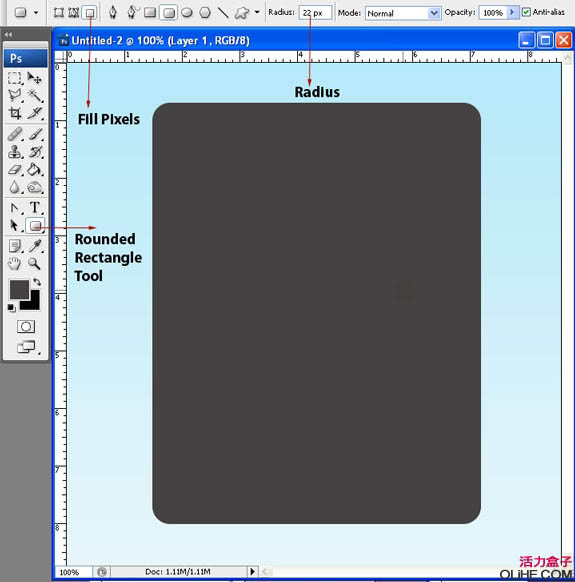
1、在Photoshop中新建文件宽624px、高921px,背景色设为白色,分辨率72dpi。添加从上到下,蓝到白渐变。选择“圆角矩形工具”,圆角半径设为22px,绘制如下图所示的形状,把该图层重命名为“border”。
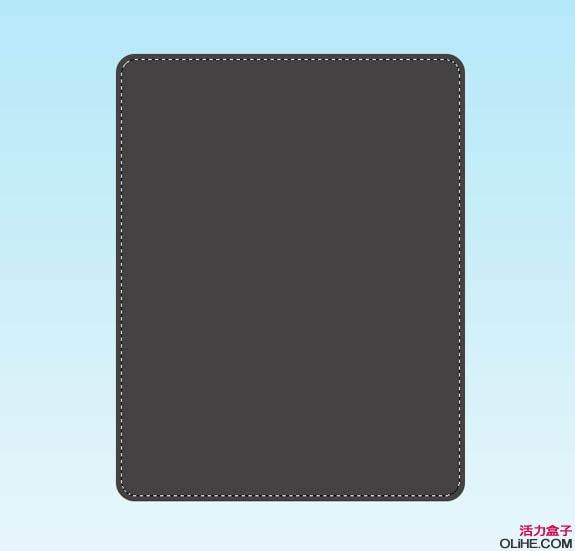
2、在“border”图层上抠出边框来。按住Ctrl键单击“border”图层缩略图,取得选区,执行“选择-修改-缩减”,缩减6px,按Delete删除。
3、使用索讨工具单击“border”内部取得选区,新建图层填充黑色,把该图层重命名为“Black Glass”。新建图层,重命名为“screen”,使用矩形工具绘制屏幕,到目前为止我们得到4个图层,background、border、black glass、screen。
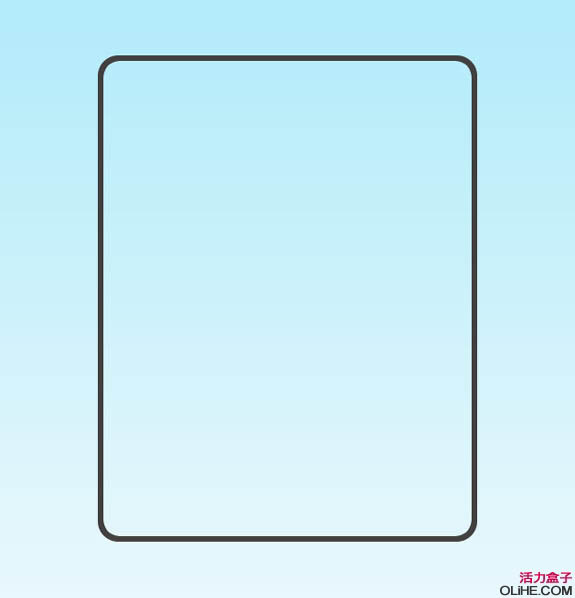
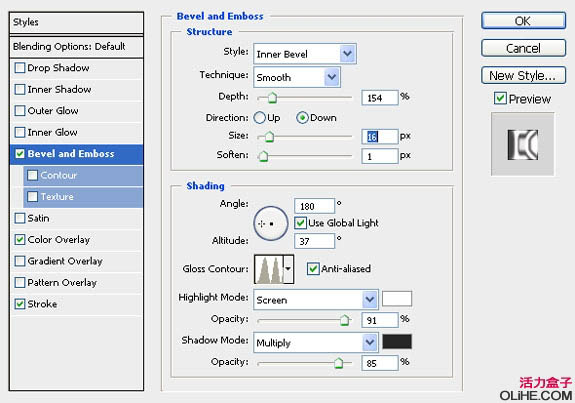
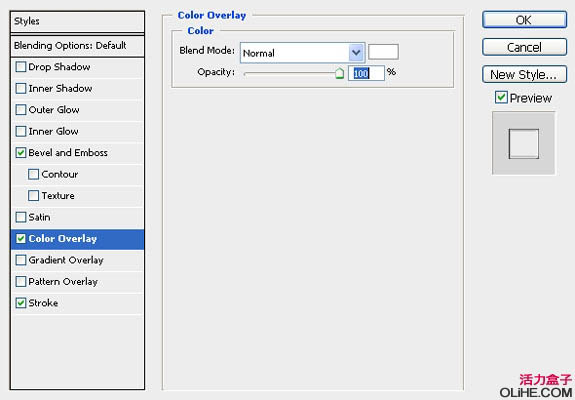
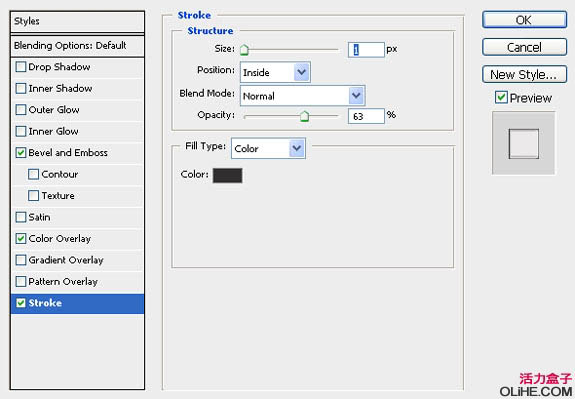
4、我们回过头来处理“border”图层。选中图层,添加图层样式。斜面/浮雕、颜色叠加和描边。




5、选中“black blass”图层,添加线性“渐变叠加”,颜色设置为:#5b5c60-# 000000。
 Using Photoshop: Creative Possibilities and Practical UsesApr 22, 2025 am 12:09 AM
Using Photoshop: Creative Possibilities and Practical UsesApr 22, 2025 am 12:09 AMPhotoshop is very practical and creative in practical applications. 1) It provides basic editing, repairing and synthesis functions, suitable for beginners and professionals. 2) Advanced features such as content recognition fill and layer style can improve image effects. 3) Mastering shortcut keys and optimizing layer structure can improve work efficiency.
 Photoshop: Advanced Techniques and ToolsApr 21, 2025 am 12:08 AM
Photoshop: Advanced Techniques and ToolsApr 21, 2025 am 12:08 AMAdvanced features of Adobe Photoshop include advanced selection tools, layer blending modes, and actions and scripts. 1) Advanced selection tools such as the Quick Selection Tool and the Color Range Selection Tool can accurately select image areas. 2) Layer blending mode such as "overlapping" mode can create unique visual effects. 3) Actions and scripts can automate repetition of tasks and improve work efficiency.
 Photoshop's Main Feature: Retouching and EnhancementApr 20, 2025 am 12:07 AM
Photoshop's Main Feature: Retouching and EnhancementApr 20, 2025 am 12:07 AMPhotoshop's powerful functions in photo editing and enhancement include: 1. Use the "Repair Brush Tool" to remove acne, 2. Use the "Liquefaction Tool" to slim face, 3. Use the "Frequency Separation" technology to accurately retouch images. These functions are implemented through algorithms and image processing technology to optimize image processing effects.
 Photoshop's Key Features: A Deep DiveApr 19, 2025 am 12:08 AM
Photoshop's Key Features: A Deep DiveApr 19, 2025 am 12:08 AMKey features of Photoshop include layers and masks, adjustment tools, filters and effects. 1. Layers and masks allow independent editing of image parts. 2. Adjust tools such as brightness/contrast can modify image tone and brightness. 3. Filters and effects can quickly add visual effects. Mastering these features can help creative professionals achieve their creative vision.
 Photoshop and Digital Art: Painting, Illustration, and CompositingApr 18, 2025 am 12:01 AM
Photoshop and Digital Art: Painting, Illustration, and CompositingApr 18, 2025 am 12:01 AMPhotoshop's applications in digital art include painting, illustration and image synthesis. 1) Painting: Using brushes, pencils and mixing tools, the artist can create realistic effects. 2) Illustration: With vector and shape tools, artists can accurately draw complex graphics and add effects. 3) Synthesis: Using mask and layer blending mode, artists can seamlessly blend different image elements.
 Advanced Photoshop Tutorial: Master Retouching & CompositingApr 17, 2025 am 12:10 AM
Advanced Photoshop Tutorial: Master Retouching & CompositingApr 17, 2025 am 12:10 AMPhotoshop's advanced photo editing and synthesis technologies include: 1. Use layers, masks and adjustment layers for basic operations; 2. Use image pixel values to achieve photo editing effects; 3. Use multiple layers and masks for complex synthesis; 4. Use "liquefaction" tools to adjust facial features; 5. Use "frequency separation" technology to perform delicate photo editing, these technologies can improve image processing level and achieve professional-level effects.
 Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AM
Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AMThe steps to using Photoshop for brand design include: 1. Use the Pen tool to draw basic shapes, 2. Add shadows and highlights through layer styles, 3. Adjust colors and details, 4. Use smart objects and actions to automatically generate different versions of the design. Photoshop helps designers create and optimize brand elements with the flexibility of layers and masks, ensuring consistency and professionalism of designs, from simple logos to complex branding guides.
 Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AM
Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AMPhotoshop's subscription model is worth buying. 1) Users can access the latest version and use across devices at any time. 2) The subscription fee is low, and continuous updates and technical support are provided. 3) Advanced functions such as neural filters can be used for complex image processing. Despite the high long-term costs, its convenience and feature updates are valuable to professional users.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





