Home >Web Front-end >PS Tutorial >Photoshop设计制作个性的玻璃博客主页
Photoshop设计制作个性的玻璃博客主页
- PHP中文网Original
- 2016-06-01 14:32:121354browse
玻璃网页其实跟玻璃的制作一样。重点是把边缘及中间的高光渲染出来,比较规则的图形直接用图层样式做出初步的质感,再增手工增加一些高光等即可。其它部分可以按自己需要添加。
玻璃网页其实跟玻璃的制作一样。重点是把边缘及中间的高光渲染出来,比较规则的图形直接用图层样式做出初步的质感,再增手工增加一些高光等即可。其它部分可以按自己需要添加。
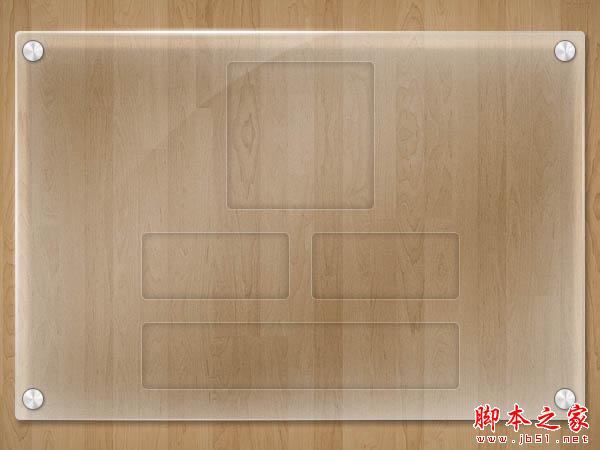
最终效果
1、新建一个800 * 600像素的文件,背景颜色任意。打开模板素材,拖进来,效果如下图。
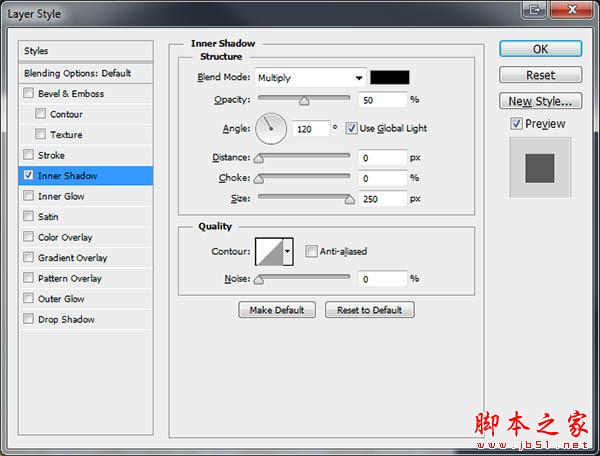
2、给木纹图层添加图层样式,选择内阴影,参数及效果如下图。

3、选择“圆角矩形工具”,半径设置为5像素。
4、在画布中心位置拉出下图所示的圆角矩形。
5、给圆角矩形设置图层样式,分别设置混合选项、内阴影、渐变叠加,参数及效果如下图。



6、把当前图层复制一层,按Ctrl + T 稍微缩小一点,比原图形少两个像素左右。
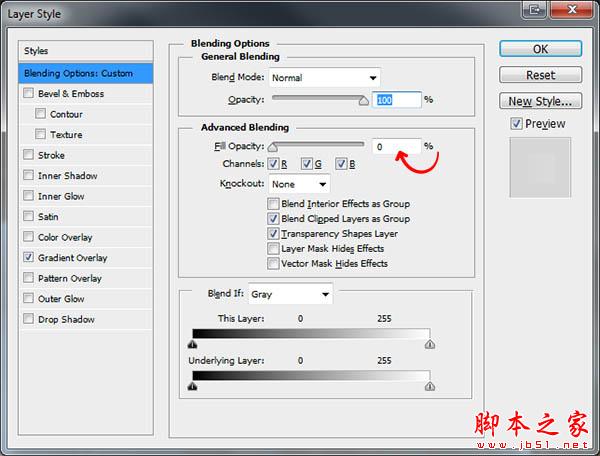
7、先清除当前图层样式后再设置新的样式,参数及效果如下图。



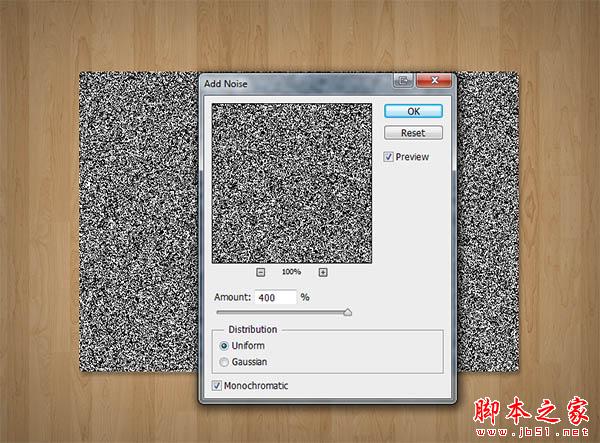
8、调出当前图层选区,新建一个图层填充黑色,执行:滤镜 > 杂色 > 添加杂色,参数设置如下图。
9、把混合模式改为“柔光”,不透明度改为:10%,效果如下图。
10、用矩形选框工具拉出下图所示的矩形选区。
11、新建一个图层填充黑色,取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为2,确定后把图层不透明度改为:20%,效果如下图。
12、选择椭圆工具拉出下图所示的四个小圆。
13、给小圆添加图层样式,分别设置:斜面和浮雕、描边、渐变叠加、投影,参数及效果如下图。




14、用钢笔勾出下图所示的选区。
15、填充白色后再添加下图所示的图层样式。

16、新建一个图层,用椭圆选框工具拉出下图所示的选区。
17、填充白色,取消选区后适当高斯模糊1个像素。再添加下图所示的图层样式。
18、添加图层蒙版,用黑白渐变把底部的过渡拉出来。
19、再用圆角矩形工具拉出下图所示的几个圆角矩形。
20、再设置图层样式,分别设置混合选项、描边、内阴影,参数及效果如下图。



21、导入照片,并添加文字,效果如下图。
22、新建一个图层,用矩形选框工具在底部的框中拉一个矩形选区任意填色后添加下图所示的图层样式,参数及效果如下图。


最终效果:

