Home >Web Front-end >PS Tutorial >Photoshop制作出简洁梦幻羽毛般轻柔的白色的光束翅膀
Photoshop制作出简洁梦幻羽毛般轻柔的白色的光束翅膀
- PHP中文网Original
- 2016-06-01 14:31:361786browse
光束翅膀制作过程并不复杂,不过细节的处理比较麻烦。每一条大的光束都是由很多透明度较低的小光束构成,刻画的的时候需要一定的耐心
光束翅膀制作过程并不复杂,不过细节的处理比较麻烦。每一条大的光束都是由很多透明度较低的小光束构成,刻画的的时候需要一定的耐心。
最终效果
1、新建一个一个1000 * 1000像素的文件,背景填充暗蓝色:#003991,如下图。
<图1>
2、翅膀是对称的,我们只需要制作左侧或右侧翅膀,其它的就直接复制。先来制作右侧翅膀。先来制作第一部分,需要完成的效果如下图。
<图2>
3、新建一个组,在组里新建一个图层,用钢笔勾出下图所示的路径,转为选区后填充淡蓝色:#E8EEF6,如下图。
<图3>
4、用钢笔沿色块下部位置勾出图4所示的选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:20%,隐藏下面的图层后的效果如图5。
<图4> 
<图5>
5、把色块显示出来,用钢笔沿上部边缘勾出图6所示的选区,羽化4个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:10%,效果如图7。
<图6> 
<图7>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充同上的淡蓝色。
<图8>
7、取消选区后用钢笔沿着下部边缘勾出图9所示的选区,羽化4个像素后按Ctrl + J 复制到新的图层,不透明度改为:30%,效果如图10。
<图9> 
<图10>
8、新建一个图层,用钢笔勾出下图所示的选区填充淡蓝色,不透明度改为:20%。
<图11>
9、新建一个图层,用钢笔勾出图12所示的选区,羽化2个像素后按Ctrl + J 复制到新的图层,不透明度改为:20%,效果如图13。
<图12> 
<图13>
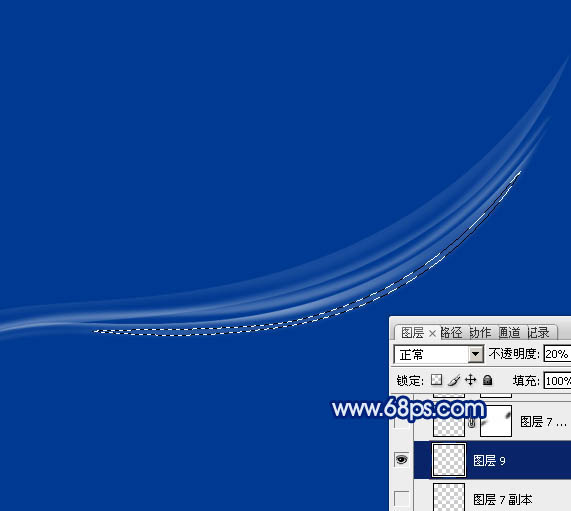
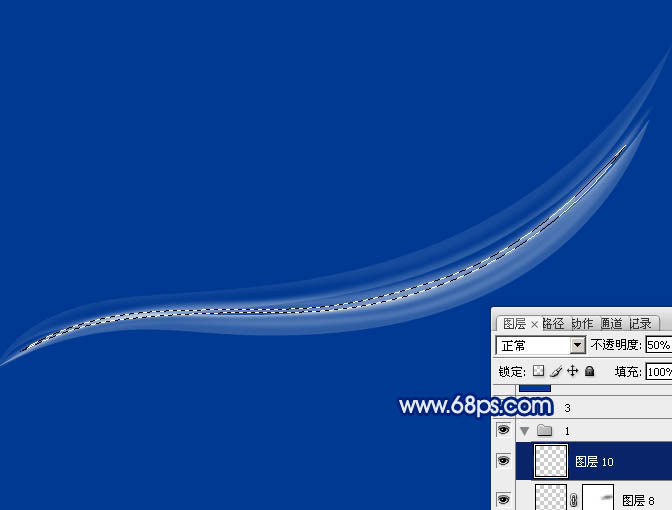
10、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡蓝色,不透明度改为:50%,效果如下图。
<图14>
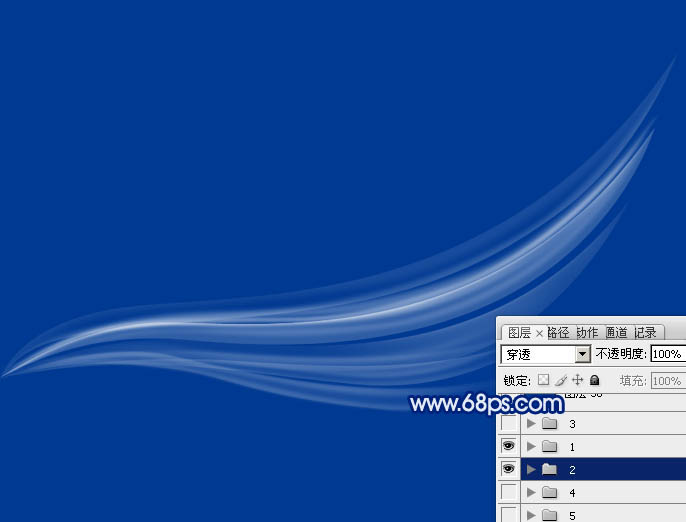
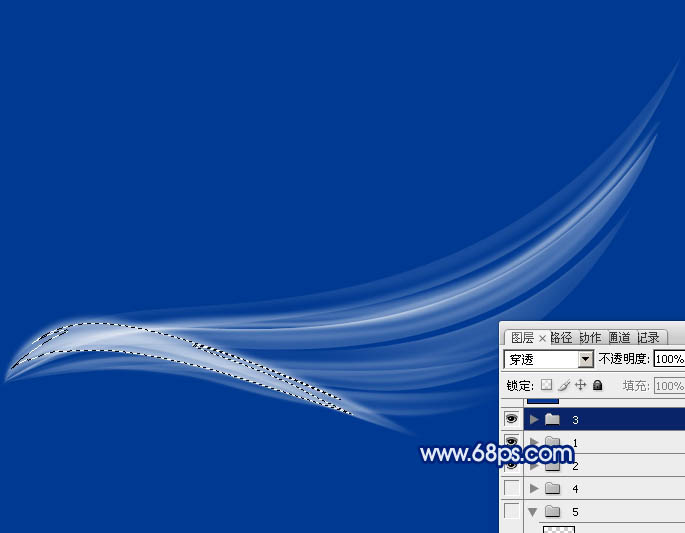
11、背景图层上面新建一个组,同上的方法制作底部的一些光束,过程如图15 - 18。
<图15> 
<图16> 
<图17> 
<图18>
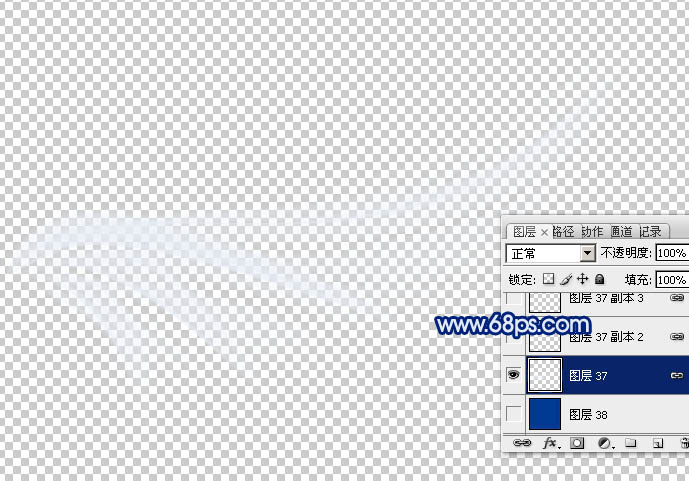
12、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。
<图19>
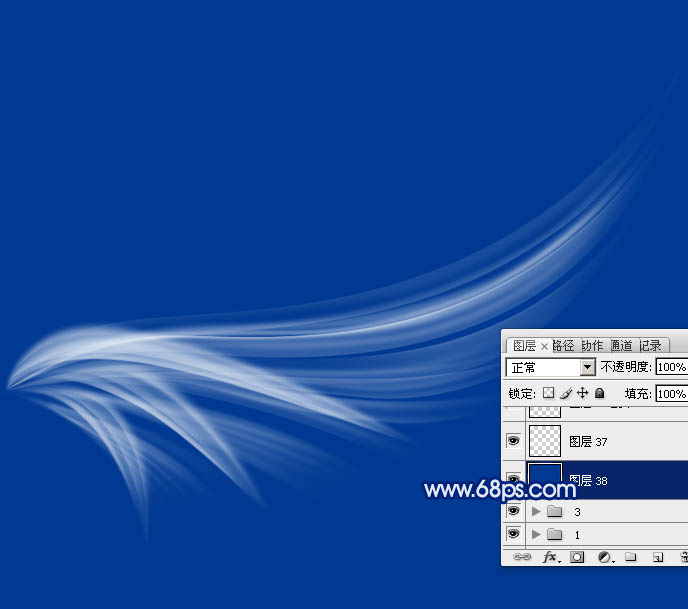
13、在当前图层下面新建一个图层填充暗蓝色。
<图20>
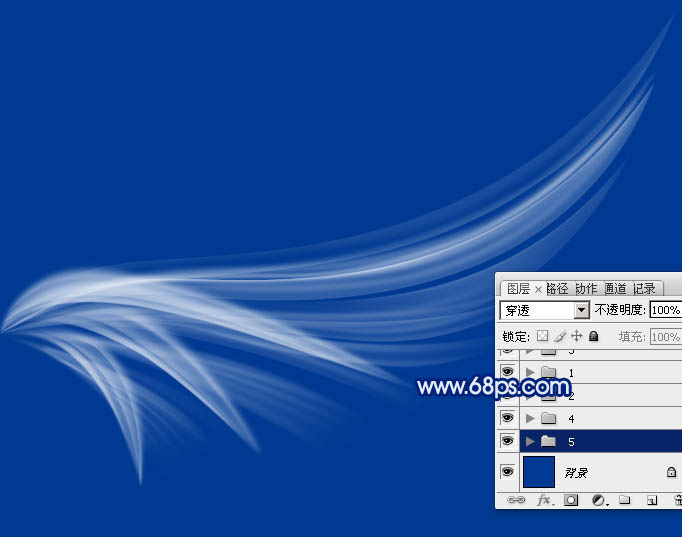
14、把盖印后的图层复制一层,垂直翻转一下,然后调整大小及角度,效果如下图。
<图21>
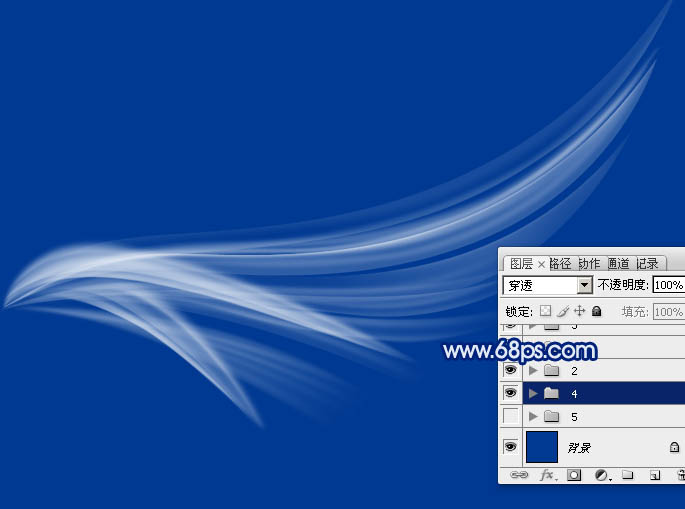
15、再把盖印后的图层复制一层,适当调整大小及位置,增加光束的层次感,可适当降低图层不透明度,效果如下图。
<图22>
16、新建一个1500 * 1500像素的文件,背景填充暗蓝色,把做好的翅膀合并,拖进来,左侧的直接复制右侧的,适当调整好大小,整个翅膀基本完成。
<图23>
17、新建一个图层,混合模式改为“滤色”,用画笔在翅膀上装饰一些小点,如下图。
<图24>
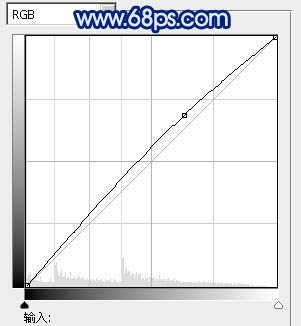
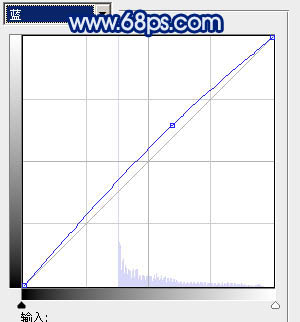
18、创建曲线调整图层,适当调整一下亮度及颜色,参数及效果如下图。
<图25> 
<图26> 
<图27>
最后调整一下细节,完成最终效果。

