Home >Web Front-end >PS Tutorial >Photoshop制作一个清爽的圆角方形下载图标
Photoshop制作一个清爽的圆角方形下载图标
- PHP中文网Original
- 2016-06-01 14:29:371619browse
作者制作图标的思路非常不错。过程:先用形状工具把图标分层做出来,可填充初步的颜色,然后分别加上图层样式做出质感及立体感即可。
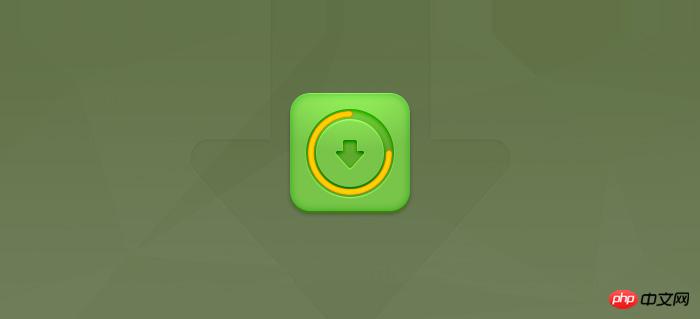
最终效果
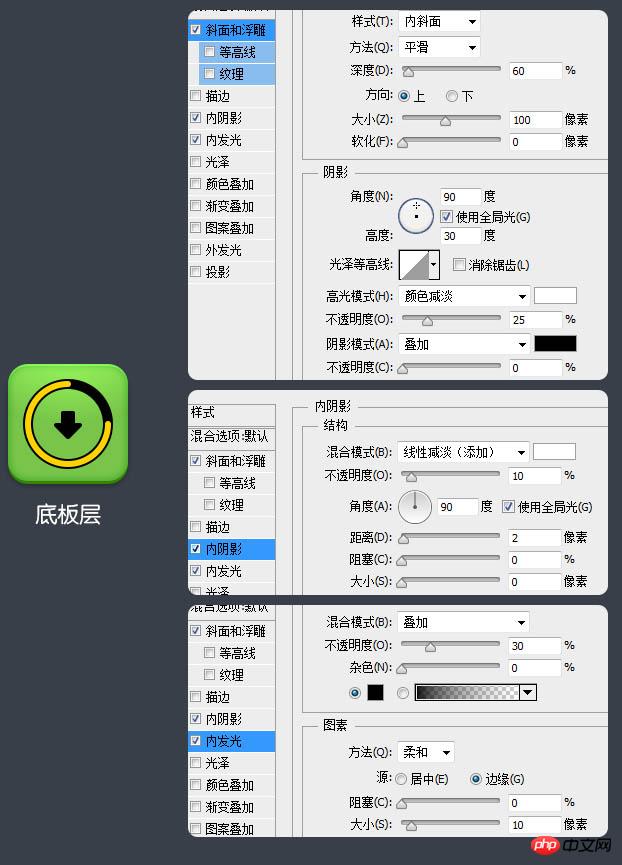
1、新建大小自定的画布。选择圆角矩形工具创建一个120 * 120像素的形状置于画布正中央,圆角尺寸20像素,色值#78c549,命名为“底板”。
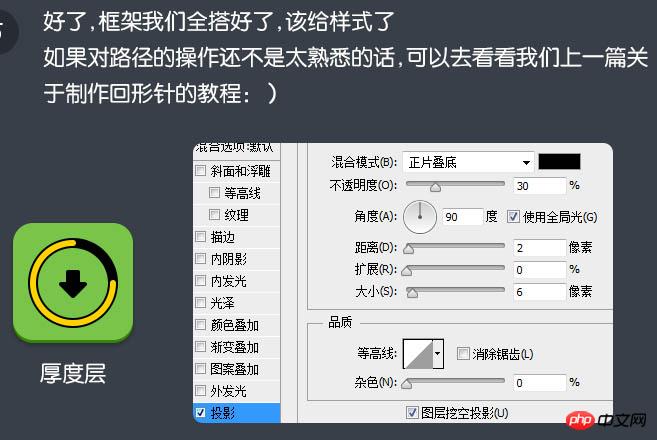
Ctrl + J 复制底板层,改变色值为#378404,命名为厚度,Ctrl + [将此层置于底板层的下面。
按下A键用直接选择工具选中底板层下面圆角的4个锚点,上移3个像素,露出厚度层。
同样用直接选择工具选中厚度层上面圆角的4个锚点,下移3个像素,防止两层圆角边缘像素叠加造成锯齿感。 
2、新建一层,命名为进度条背景,选择椭圆工具,按住Shift键画出一个90 * 90像素的正圆,与底板层居中对齐,色值为纯黑色。
用路径选择工具选中进度条背景的路径,复制粘贴后Ctrl + T ,将粘贴得到的路径缩小到70* 70像素,并将属性改为减去顶层形状,这样就做出一个圆环。 
3、Ctrl + J 复制进度条背景层,色值改为#ffd200,将外圈的路径缩小为86 * 86像素,内圈的路径扩大到74 * 74像素,命名为进度条。
画一个矩形路径,将进度条减去1/4,并用两个圆形路径补上断掉的两头。 
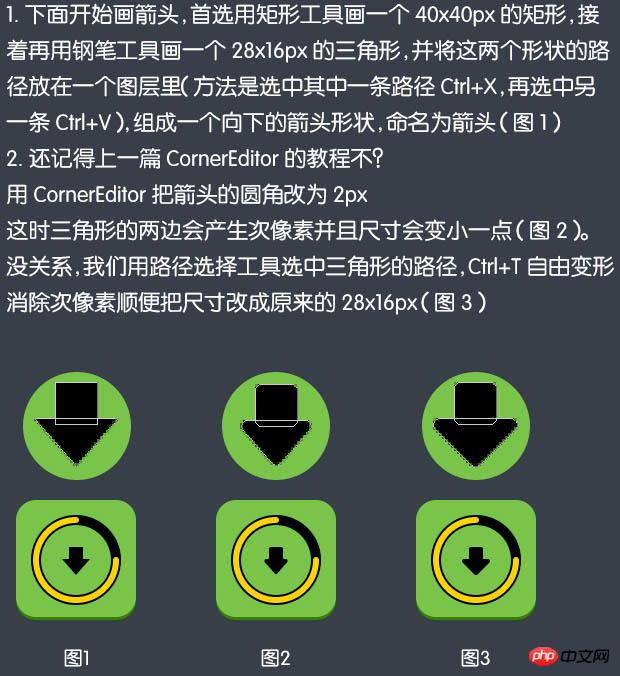
4、下面开始画箭头,首先用矩形工具画一个40 * 40像素的矩形,接着用钢笔工具画一个28 * 16像素的三角形,并将这两个形状的路径放在一个图层里。 
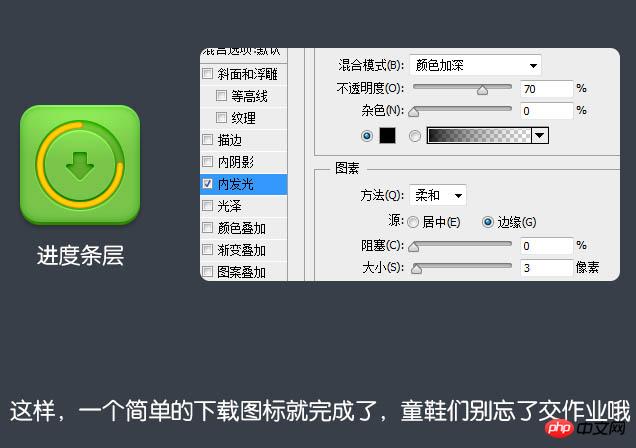
5、好了,框架我们全搭好了,该给样式了。如果对路径的操作还不是太熟悉的话,可以去看看相关的教程。 



最终效果:
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:PS制作一个百度的小熊掌LOGONext article:Photoshop制作非常简洁的红色光斑壁纸

