Home >Web Front-end >PS Tutorial >Potplayer与Photoscape连手制作高清GIF动态图片图文教程
Potplayer与Photoscape连手制作高清GIF动态图片图文教程
- PHP中文网Original
- 2017-03-19 15:46:052181browse
看到别人的gif动感图片是不是很炫啊,如果您想自己也制作那样的图片,还是比较简单的,首先要有好的图片素材,以及合适的工具软件, 下面请看教程吧。
首先,需要两个软件,分别是Potplayer,这是个播放器,免费的,可以去百度一下,很容易找到,找到合适自己电脑的版本,就装进电脑吧。主要是分64位和32位两个版本。。。。
 ←就是它
←就是它
另一个是Photoscape,这软件也很好找,是个适合初学者用的简单的GIF合成软件。
 ←就是它。
←就是它。
首先我们用Potplayer打开要截取的视频。

我们拿中二病也要谈恋爱来实验,这里选用的是Zero-Raws的高清无字幕版本。

大家可以去动漫分享下载相关资源,但是强烈推荐开迅雷会员,因为有的资源没有会员下载很慢,尤其是较老的动漫。

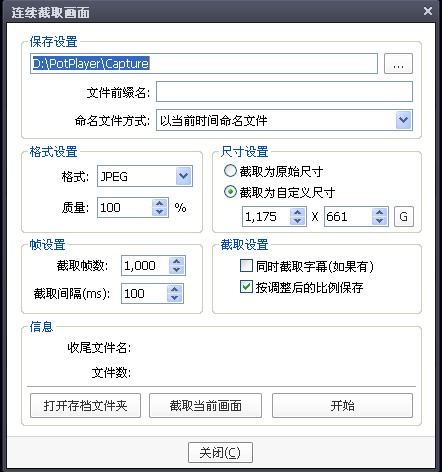
打开视频之后找到要截取的画面后,按Ctrl+G可以打开这个截图的文件夹,顶上可以设置截取的图片路径,其他可以和我做一样的设置,尺寸设置一栏可以选择原始尺寸,但是如果截取很卡,可以改为自定义尺寸。需要字幕的话可以点上同时截取字幕。
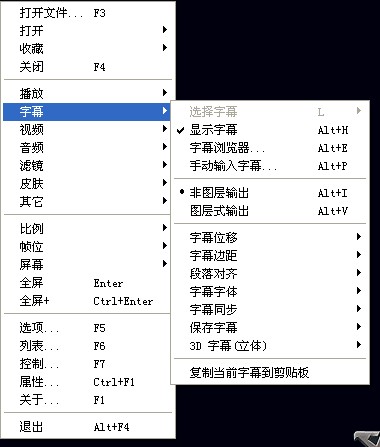
并在右键菜单字幕设置中选择非图层输出。


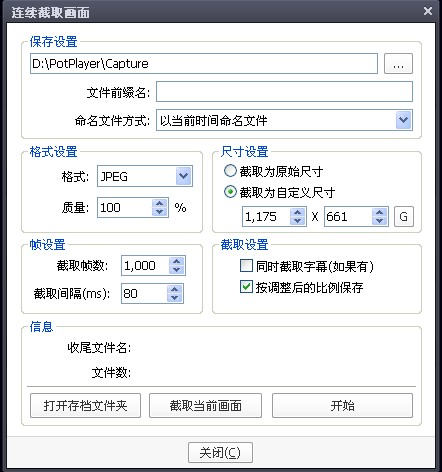
这里还有一点很重要的是帧设置,截取帧数可以设置大一点,因为可以随时开始停止所以设置1000或10000都没关系,重要的是截取间隔,如果想要时间截取的长一点,可以像楼上那张图一样设置成100,要让画面更流畅,可以设置成70-80左右。
PS,不推荐50或者以下,因为如果间隔太小,一个是会大大缩减截取时间,一个是会截取很多相同的帧,而且帧数过高经证明会有浏览器出现卡顿现象。
点击开始就可以开始截图了,点击停止就能停止连续截图,这里就不上图解释了。
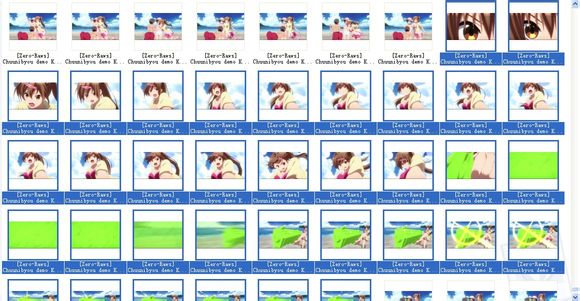
接下来我们打开截图文件夹。

就像这样,按住Ctrl来多选。选中所有的要做成GIF的图片。
接下来打开Photoscape来合成GIF图片。

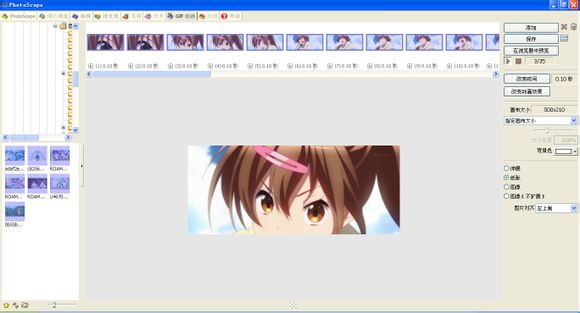
找到四点钟方向的GIF动画,打开。
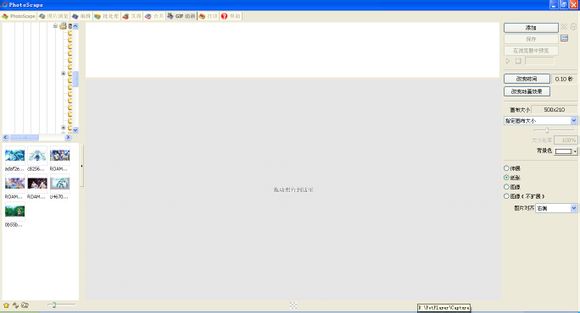
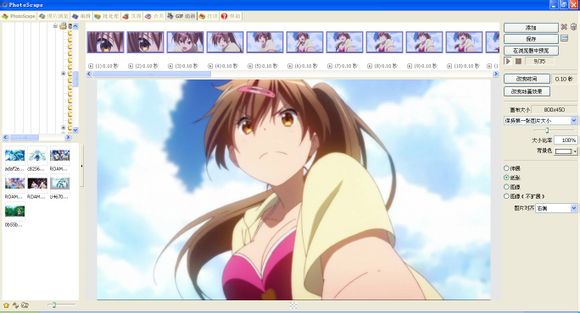
然后打开截图文件夹,点住要做GIF的第一张(也就是楼上那张图里面第一行从右往左数第二张,这很重要。)拖入下图所示的位置。



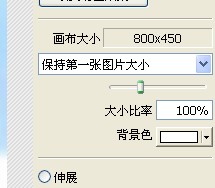
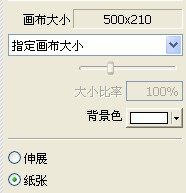
首先我们来调整大小,大小比率可以调小一点,一般改成50%就很好,如果分辨率和楼主是一样的话,当然调大调小可以随意,不建议过大,因为不容易发到网上来,也不建议过小,因为不好看。
当然也可以选择指定画布大小
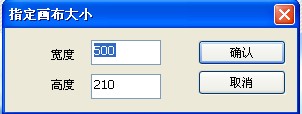
更改之后会出现这个对话框。

宽度500高度210很适合做贴吧签名,又大又好看。当然有个人需要也可以自己随意调整。

设置好了,来看看效果。

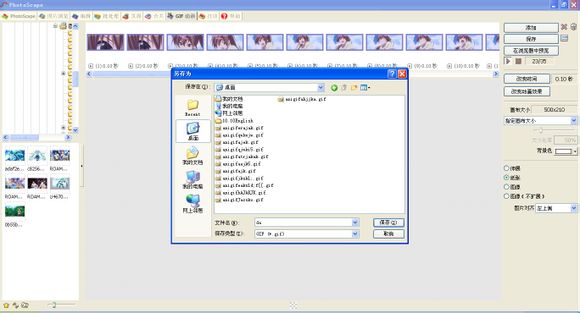
接下来点击右上角的保存,取个喜欢的名字。

等待一会之后,会出现下图所示的对话框。
提醒一下,这个文件大小很重要,如果超过5MB的大小,图片是发不上来的,5M以下的图可以先上传到百度相册,然后再发到吧里面。

做好以后,我们来看看效果,是不是很漂亮呢?

