本教程主要使用Photoshop设计刺客的子弹好莱坞电影海报,这部电影质量都相当高,看完再练手,涨姿势放松身心两不误。第六部电影是《刺客的子弹》,来感受下。
最终效果:

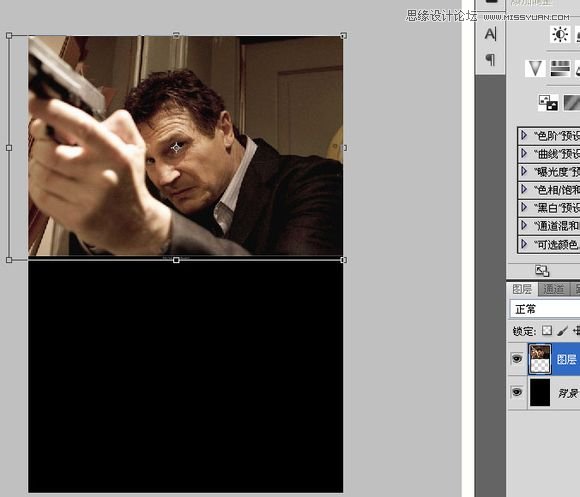
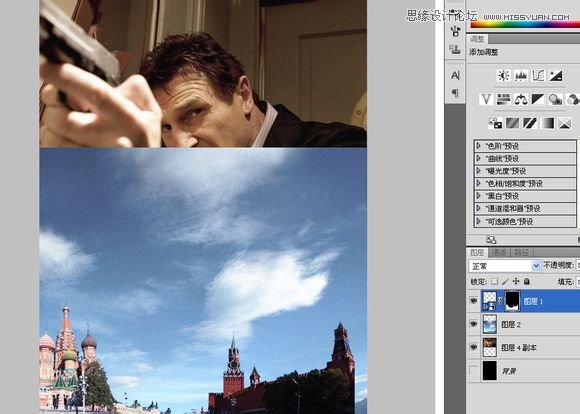
先建一张1600*1100,72分辨率的黑色背景,拖入一张尼姆连森在《飓风营救》中的剧照裁图,调整一下大小及位置这是一部很不错的片子。

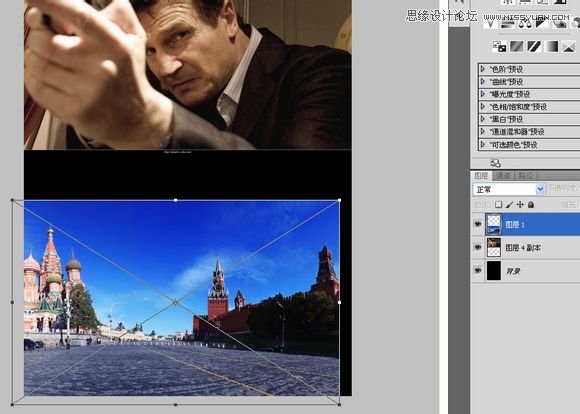
继续置入一张莫斯科红场的图片,也调整一下。

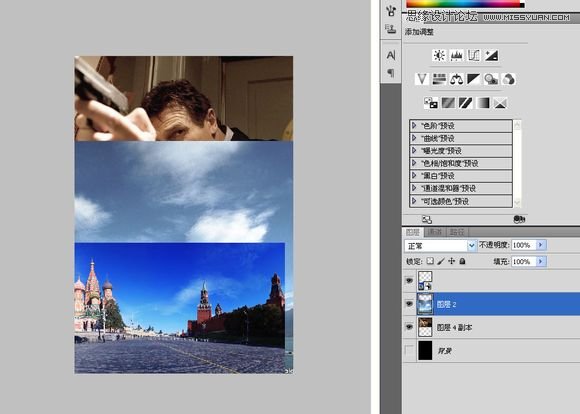
这个天空有点假,有这么蓝的天?为了照顾到生活在天朝的吧友心情,我必须把天空的颜色弄得更贴近我们真实的生活环境,我找到一张没那么假,又有些白云的天空,把它安排在红场的下面层。

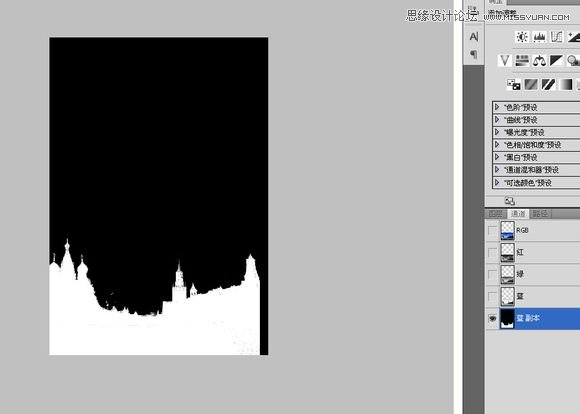
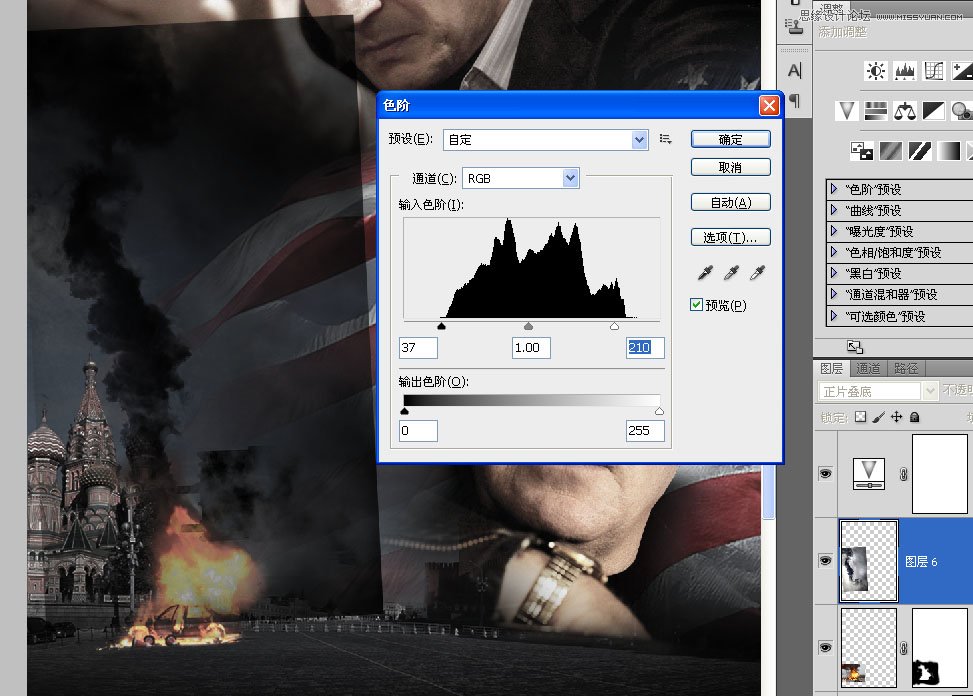
单独显示红场,在通道里复制蓝色通道,用色阶和画笔处理一下,大多数同学对用通道抠图这门手艺已经是得心应手了,不用多说。
不熟悉的同学见:《从菜鸟到高手!PHOTOSHOP抠图全方位攻略》

在蓝色通道副本按CTRL+鼠标左键复制选区,在红场图层上添加蒙版。

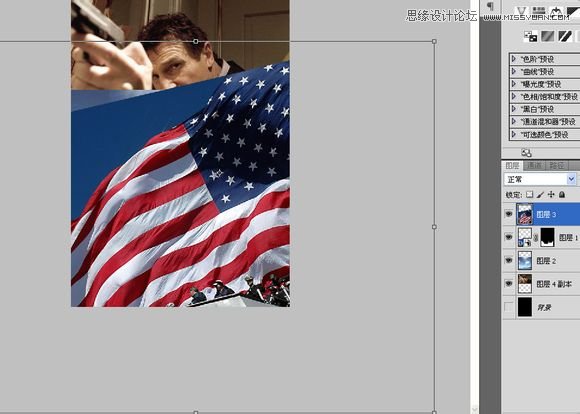
继续添加一张美帝的星条旗。

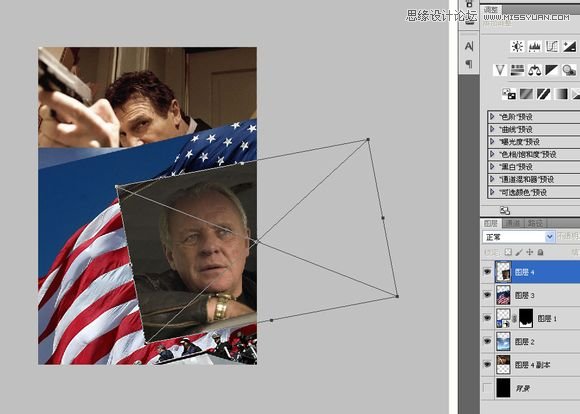
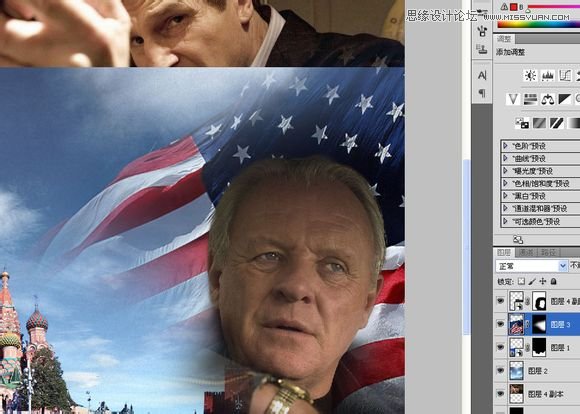
置入安东尼霍普金斯。

调整大小及位置,然后添加蒙版,粗略的描一下。

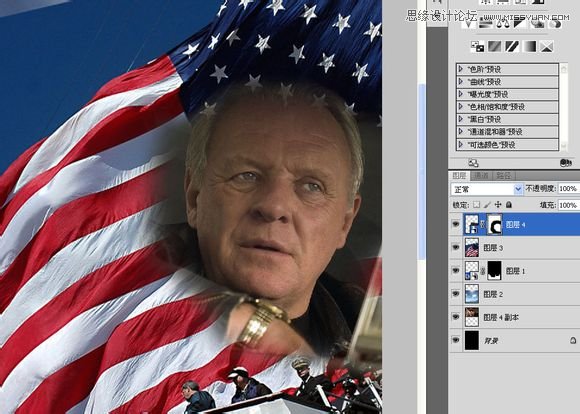
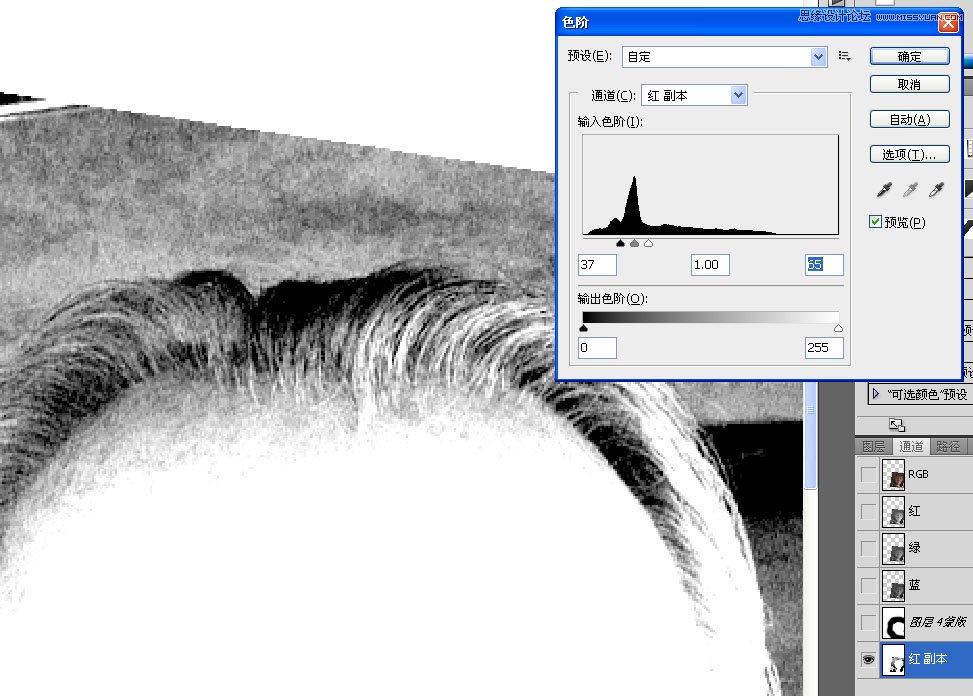
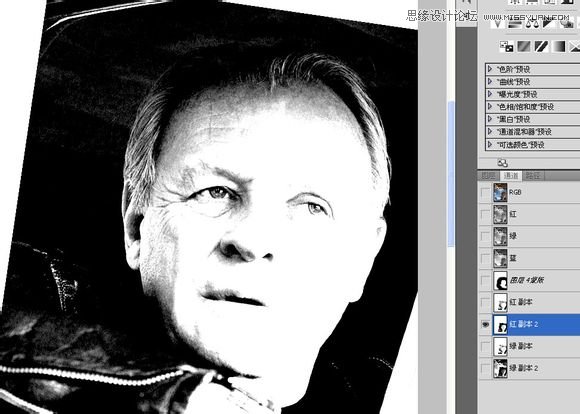
按住shift点击蒙版缩略图隐藏蒙版,单独显示安东尼霍普金斯,在通道中复制红色通道,用色阶先把头顶的头发调出来。感觉这个三个通道都差不多,没有对比特别明显的通道。

复制选区在图层蒙版里只画头顶的部分。由于其他的地方黑白不是很分明所以不去处理它们。

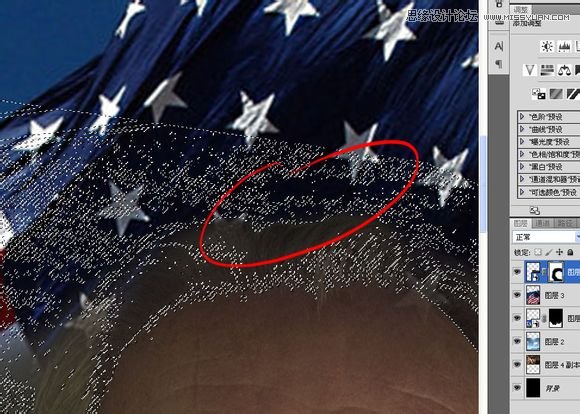
继续复制红色通道,用色阶把两边的头发显示出来,同样复制选区在蒙版中修整。

多次调整通道之后,霍普金斯的头发可以过得去了。

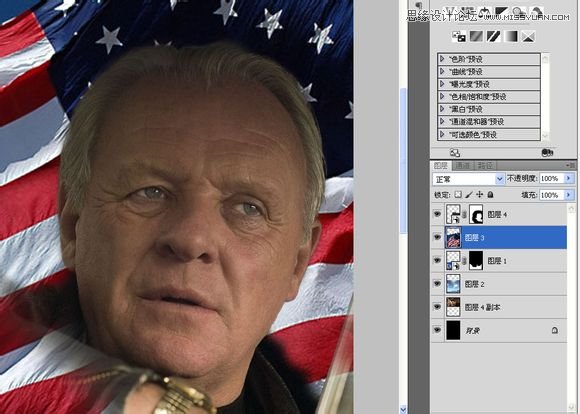
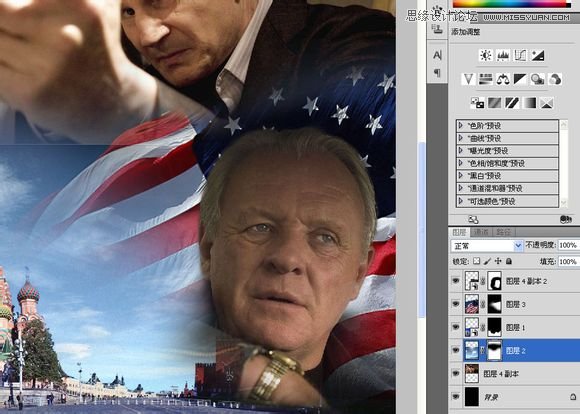
给星条旗也加一个蒙版,让它融入红场和天空。

天空当然也要有蒙版过渡。

最后是尼姆连森的蒙版。

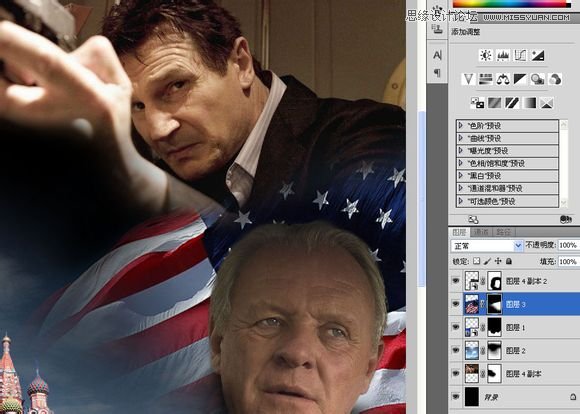
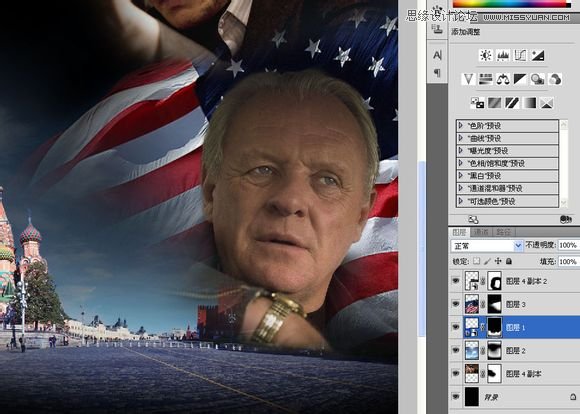
所有的素材都定位完毕之后,我要做一些颜色上的微调,在红场的蒙版上边涂几笔,让底部暗一些。

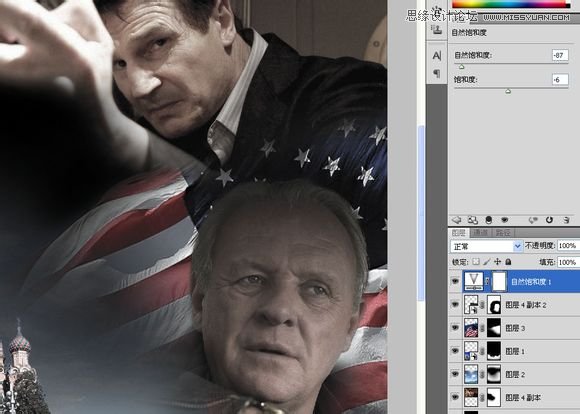
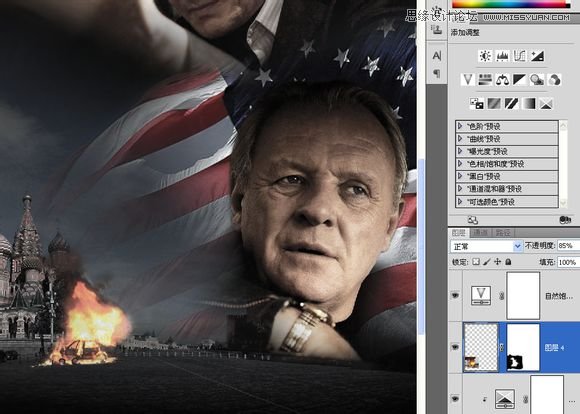
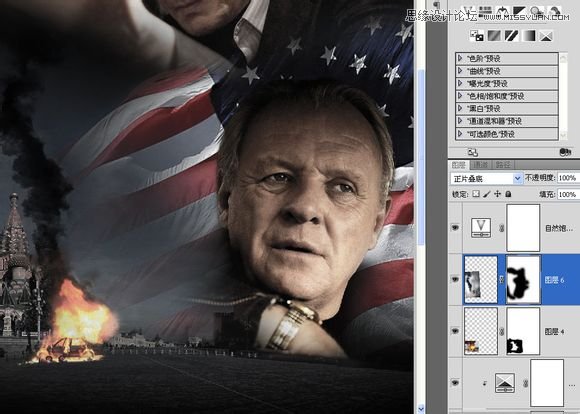
添加一个自然饱和度,让整体的饱和度降低。

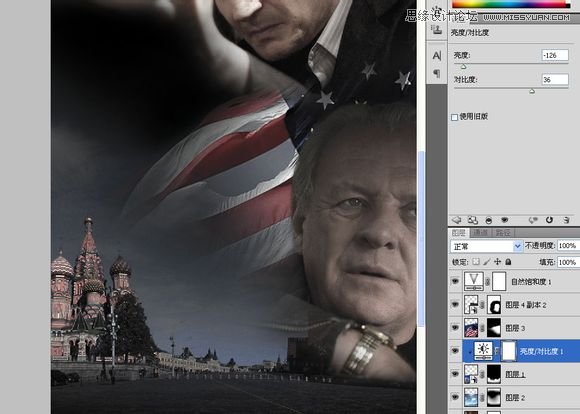
给红场剪贴蒙版一个“亮度对比度”调整层,让红场也暗下来。

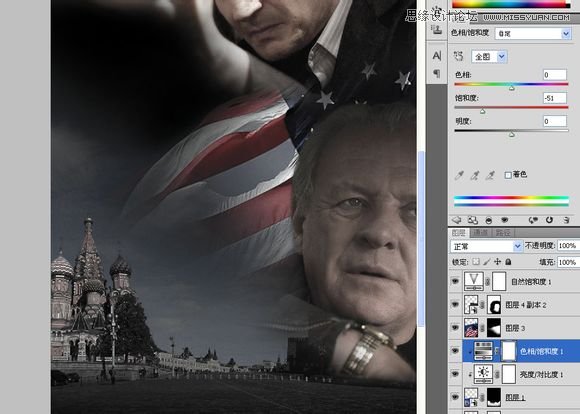
饱和度还是太高,减低一点,稍微带一点色彩,也不是单纯的黑白。

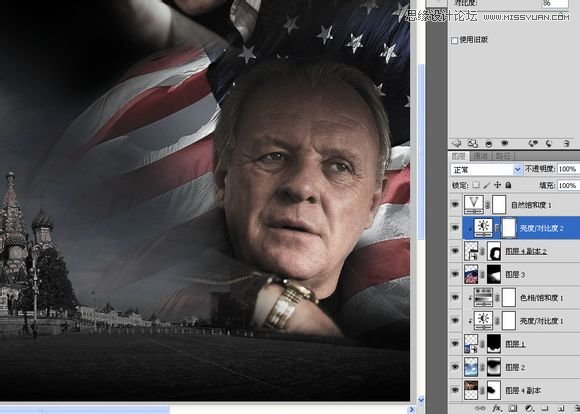
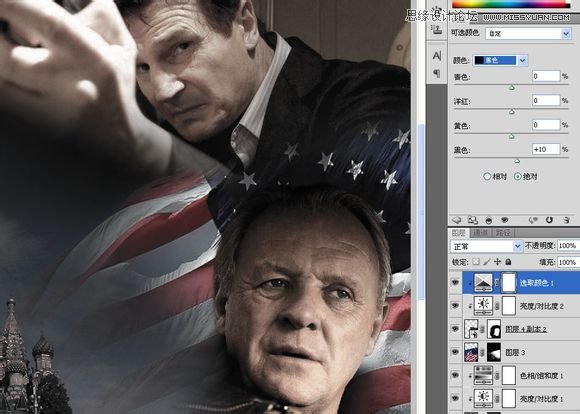
霍普金斯有点“灰”,于是我给他加了一个“亮度对比度”,把对比度调得非常高,亮度也稍微提上一点。让他的明暗能跟尼姆连森相称。

我继续使用一个“可选颜色”让霍普金斯的肤色接近尼姆连森。

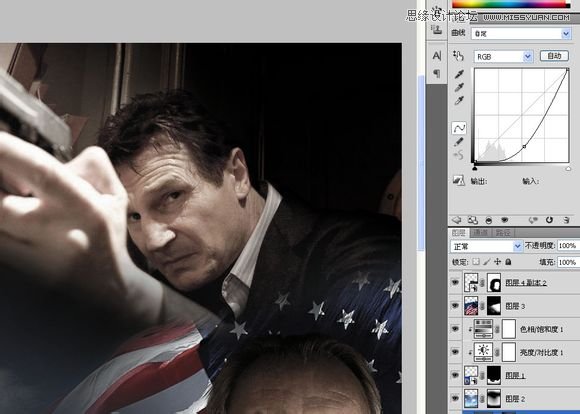
给尼姆连森一个曲线,让他的身后暗下来,好像刚刚开门进来一样。

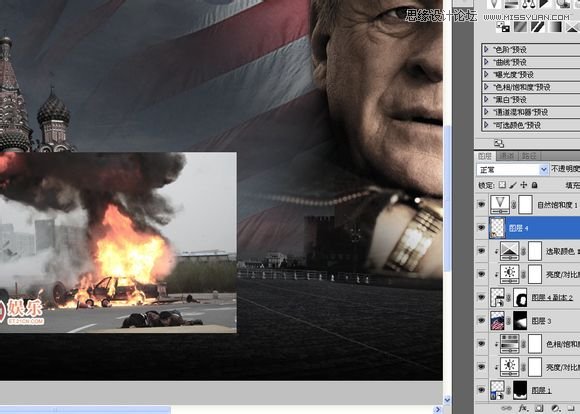
一辆爆炸之后猛烈燃烧的汽车。

添加蒙版用画笔描出来就行了,几乎不用怎么认真去抠,这种图其实也不好抠。

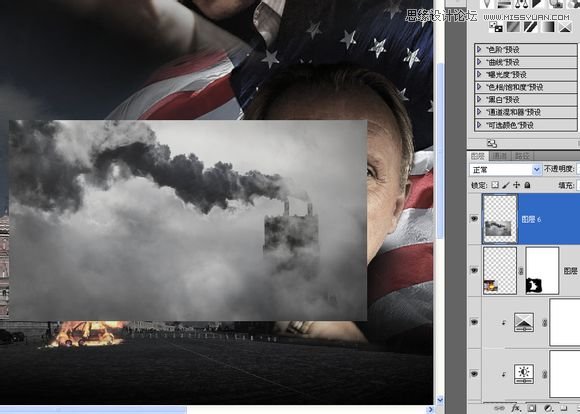
用一张烟雾图片来增加气氛。

调整烟雾图的方向,改变混合模式为“正片叠底”,用色阶加强一下。

添加蒙版。

 Using Photoshop: Creative Possibilities and Practical UsesApr 22, 2025 am 12:09 AM
Using Photoshop: Creative Possibilities and Practical UsesApr 22, 2025 am 12:09 AMPhotoshop is very practical and creative in practical applications. 1) It provides basic editing, repairing and synthesis functions, suitable for beginners and professionals. 2) Advanced features such as content recognition fill and layer style can improve image effects. 3) Mastering shortcut keys and optimizing layer structure can improve work efficiency.
 Photoshop: Advanced Techniques and ToolsApr 21, 2025 am 12:08 AM
Photoshop: Advanced Techniques and ToolsApr 21, 2025 am 12:08 AMAdvanced features of Adobe Photoshop include advanced selection tools, layer blending modes, and actions and scripts. 1) Advanced selection tools such as the Quick Selection Tool and the Color Range Selection Tool can accurately select image areas. 2) Layer blending mode such as "overlapping" mode can create unique visual effects. 3) Actions and scripts can automate repetition of tasks and improve work efficiency.
 Photoshop's Main Feature: Retouching and EnhancementApr 20, 2025 am 12:07 AM
Photoshop's Main Feature: Retouching and EnhancementApr 20, 2025 am 12:07 AMPhotoshop's powerful functions in photo editing and enhancement include: 1. Use the "Repair Brush Tool" to remove acne, 2. Use the "Liquefaction Tool" to slim face, 3. Use the "Frequency Separation" technology to accurately retouch images. These functions are implemented through algorithms and image processing technology to optimize image processing effects.
 Photoshop's Key Features: A Deep DiveApr 19, 2025 am 12:08 AM
Photoshop's Key Features: A Deep DiveApr 19, 2025 am 12:08 AMKey features of Photoshop include layers and masks, adjustment tools, filters and effects. 1. Layers and masks allow independent editing of image parts. 2. Adjust tools such as brightness/contrast can modify image tone and brightness. 3. Filters and effects can quickly add visual effects. Mastering these features can help creative professionals achieve their creative vision.
 Photoshop and Digital Art: Painting, Illustration, and CompositingApr 18, 2025 am 12:01 AM
Photoshop and Digital Art: Painting, Illustration, and CompositingApr 18, 2025 am 12:01 AMPhotoshop's applications in digital art include painting, illustration and image synthesis. 1) Painting: Using brushes, pencils and mixing tools, the artist can create realistic effects. 2) Illustration: With vector and shape tools, artists can accurately draw complex graphics and add effects. 3) Synthesis: Using mask and layer blending mode, artists can seamlessly blend different image elements.
 Advanced Photoshop Tutorial: Master Retouching & CompositingApr 17, 2025 am 12:10 AM
Advanced Photoshop Tutorial: Master Retouching & CompositingApr 17, 2025 am 12:10 AMPhotoshop's advanced photo editing and synthesis technologies include: 1. Use layers, masks and adjustment layers for basic operations; 2. Use image pixel values to achieve photo editing effects; 3. Use multiple layers and masks for complex synthesis; 4. Use "liquefaction" tools to adjust facial features; 5. Use "frequency separation" technology to perform delicate photo editing, these technologies can improve image processing level and achieve professional-level effects.
 Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AM
Using Photoshop for Graphic Design: Branding and MoreApr 16, 2025 am 12:02 AMThe steps to using Photoshop for brand design include: 1. Use the Pen tool to draw basic shapes, 2. Add shadows and highlights through layer styles, 3. Adjust colors and details, 4. Use smart objects and actions to automatically generate different versions of the design. Photoshop helps designers create and optimize brand elements with the flexibility of layers and masks, ensuring consistency and professionalism of designs, from simple logos to complex branding guides.
 Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AM
Photoshop's Subscription Model: What You Get for Your MoneyApr 15, 2025 am 12:17 AMPhotoshop's subscription model is worth buying. 1) Users can access the latest version and use across devices at any time. 2) The subscription fee is low, and continuous updates and technical support are provided. 3) Advanced functions such as neural filters can be used for complex image processing. Despite the high long-term costs, its convenience and feature updates are valuable to professional users.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

WebStorm Mac version
Useful JavaScript development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Notepad++7.3.1
Easy-to-use and free code editor





