Home >Web Front-end >JS Tutorial >Javascript gets document coordinates and viewport coordinates_javascript skills
Javascript gets document coordinates and viewport coordinates_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:57:471419browse
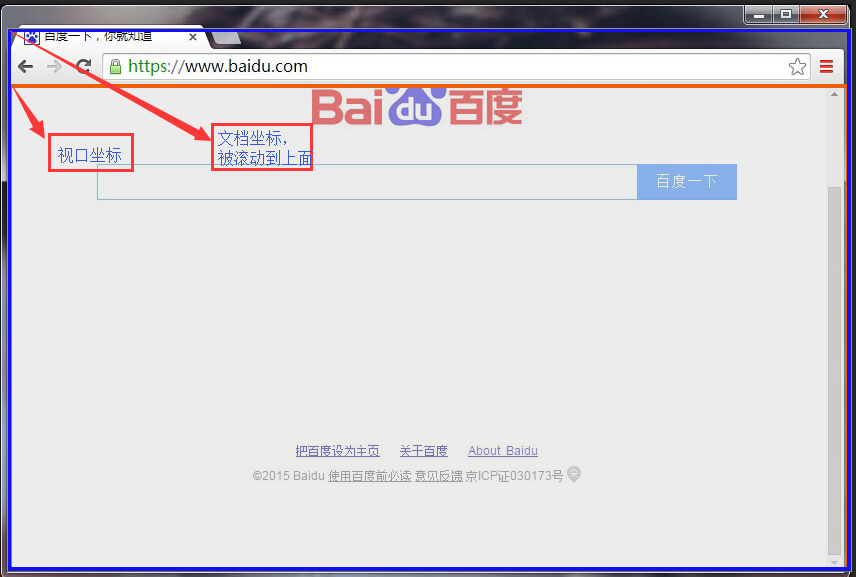
The position of an element is measured in pixels, with the X coordinate increasing to the right and the Y coordinate increasing going down, however, there are two different points as the origin of the coordinate system: the X and Y coordinates of an element can be relative At the upper left corner of the document or relative to the upper left corner of the viewport in which the document is displayed.
In rated windows and tabs, the "viewport" is only the part of the browser that actually displays the document's content: it does not include the browser's "shell" (such as menus, toolbars, and tabs).

For the document displayed in the frame, the
If the document is smaller than the viewport, or scrolling has not yet occurred, the upper left corner of the document is the upper left corner of the viewport, and the document and viewport coordinate systems are the same. But generally speaking, to convert between two coordinate systems, the scroll offset must be added or subtracted. For example, if an element's Y coordinate is 200 pixels in document coordinates, and the user has scrolled the browser down 75 pixels, then the element's Y coordinate in viewport coordinates is 125 pixels. Likewise, if an element's X coordinate is 400 pixels in viewport coordinates, and the user has scrolled the viewport 200 pixels horizontally, then the X coordinate of the element in document coordinates is 600 pixels.
Document coordinates are more basic than viewport coordinates, and they do not change as the user scrolls. However, it is very common to use viewport coordinates in client-side programming. Document coordinates are used when specifying the position of elements using CSS. But the simplest way to query the position of an element: getBoundingClientRect() returns the position in viewport coordinates. Similarly, when you register an event handler function for a mouse event, the coordinates of the mouse pointer reported are in the viewport coordinate system.

In order to transform in the coordinate system, we need to determine the position of the scroll bar of the browser window. The pageXoffset and pageYOffset properties of the Window object provide these values in all browsers except IE8 and earlier. IE (and all modern browsers) can also obtain the scrollbar position through the scrollLeft and scrollTop properties. What's confusing is that normally you get these properties by looking up the document's root node (document.documentElement), but in weird mode you have to query them on the document's
element (documeng.body). The following shows how to easily query the position of the scroll bar.
functon getScrollOffsets(w){
w = w || window;
var sLeft,sTop;
if(w.pageXOffset != null) {
sLeft = w.pageXOffset;
sTop = w.pageYOffset;
return {x:sLeft,y:sTop};
}
if(document.compatMode == "CSS1Compat"){
sLeft = document.documentElement.scrollLeft == 0 ? document.body.scrollLeft : document.documentElement.scrollLeft;
sTop = document.documentElement.scrollTop == 0 ? document.body.scrollTop : document.documentElement.scrollTop;
return {x:sLeft,y:sTop};
}else if(document.compatMode == "BackCompat"){
sLeft = document.body.scrollLeft;
sTop = document.body.scrollTop;
return {x:sLeft,y:sTop};
}
}
It is sometimes useful to be able to determine the size of the viewport, for example, to determine which portion of the document is currently visible. The simple method of querying the viewport's dimensions using the scroll offset does not work in IE8 and earlier, and the technique's ability to work in IE depends on whether the browser is in weird mode or standards mode.
Attributes under window:
innerHeight: The height of the window content part including the scroll bar
innerWidth: The width of the window content part including the scroll bar
outerHeight: The height of the entire browser, including all components of the interface.
outerWidth: The width of the entire browser, including all components of the interface.
pageXOffset: The position of the X-axis of the scroll bar of the browser window
pageYOffset: The position of the Y-axis of the scroll bar of the browser window
scrollX: The position of the X-axis of the scroll bar of the browser window
scrollY: The position of the Y-axis of the scroll bar of the browser window
Properties
document.documentElement document.body
clientHeight The size of the visible content in the viewport, excluding scrolling parts and scroll bars.
clientWidth
clientLeft
clientTop
offsetHeight content size, including scroll bars.
offsetWidth
offsetLeft
offsetTop
scrollHeight The size of the scrolling content, including the scrolling part, but not including the scroll bar.
scrollWidth
scrollTop
scrollWidth
Viewport size of query window:
function getViewportSize(w){
w = w || window;
var cWidth,cHeight;
if(w.innerWidth != null){
cWidth = w.innerWidht;
cHeight = w.innerHeight;
return {w:cWidth,h:w.cHeight};
}
if(document.compatMode == "CSS1Compat"){
cWidth = document.documentElement.clientWidth;
cHeight = doument.documentElement.clientHeight;
return {w:cWidth,h:w.cHeight};
}else if(document.compatMode == "BackCompat"){
cWidth = document.body.clientWidth;
cHeight = doument.body.clientHeight;
return {w:cWidth,h:w.cHeight};
}
}
The above is the entire content of this article, I hope you all like it.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

