Implementation of timer in Node.js
As mentioned in the previous blog post, the timer in Node is not implemented by opening a new thread, but directly in the event loop. The following uses several JavaScript timer examples and Node related source code to analyze how the timer function is implemented in Node.
Features of the timer function in JavaScript
Whether it is Node or the browser, there are two timer functions, setTimeout and setInterval, and their working characteristics are basically the same, so the following only uses Node as an example for analysis.
We know that the timer in JavaScript is not different from the underlying scheduled interrupt of the computer. When an interrupt arrives, the currently executing code will be interrupted and transferred to the scheduled interrupt processing function. When the JavaScript timer expires, if there is no code being executed in the current execution thread, the corresponding callback function will be executed; if there is code currently being executed, the JavaScript engine will neither interrupt the current code to execute the callback, nor start The new thread executes the callback, but it is processed after the current code is executed.
console.time('A')
setTimeout(function () {
console.timeEnd('A');
}, 100);
var i = 0;
for (; i < 100000; i++) { }
Executing the above code, you can see that the final output time is not about 100ms, but a few seconds. This shows that the scheduled callback function is indeed not executed before the loop is completed, but is postponed until the end of the loop. In fact, during the execution of JavaScript code, all events cannot be processed, and new events must be processed until the current code is completed. This is why the browser becomes unresponsive when running time-consuming JavaScript code in it. In order to deal with this situation, we can use the Yielding Processes technique to divide the time-consuming code into small chunks (chunks), execute setTimeout once after each chunk is processed, and agree to process the next chunk after a short period of time. During this period During idle time, the browser/Node can process queued events.
Supplementary information
Advanced timers and Yielding Processes are discussed in more detail in Chapter 22 Advanced Techniques of JavaScript Advanced Programming, Third Edition.
Timer implementation in Node
libuv’s initialization of uv_loop_t type
The previous blog post mentioned that Node will call libuv's uv_run function to start default_loop_ptr for event scheduling. default_loop_ptr points to a variable default_loop_struct of type uv_loop_t. When Node starts, it will call uv_loop_init(&default_loop_struct) to initialize it. The excerpt of uv_loop_init function is as follows:
int uv_loop_init(uv_loop_t* loop) {
...
loop->time = 0;
uv_update_time(loop);
...
}
You can see that the time field of the loop is first assigned a value of 0, and then the uv_update_time function is called, which assigns the latest counting time to loop.time.
After the initialization is completed, default_loop_struct.time has an initial value, and time-related operations will be compared with this value to determine whether to call the corresponding callback function.
libuv’s event scheduling core
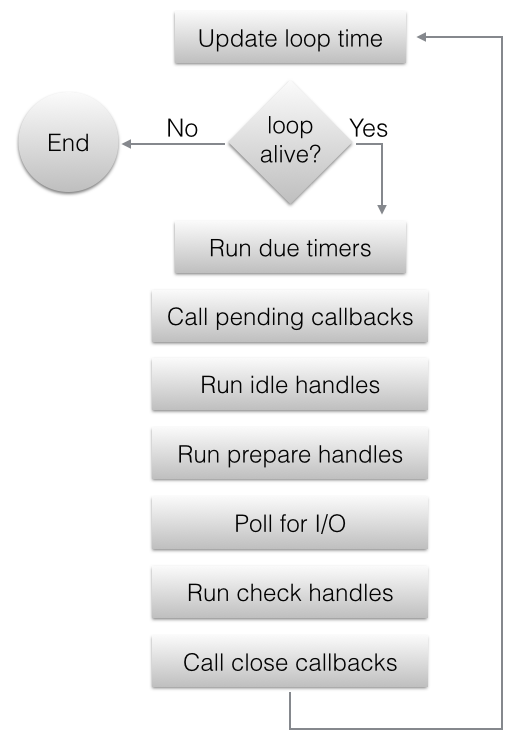
As mentioned earlier, the uv_run function is the core part of the libuv library to implement event loop. The following is its flow chart:

Here is a brief description of the above logic related to the timer:
Update the time field of the current loop, which marks the "now" under the current loop concept;
Check whether the loop is alive, that is to say, check whether there are any tasks (handlers/requests) that need to be processed in the loop. If not, there is no need to loop;
Check the registered timers. If the time specified in a timer lags behind the current time, it means that the timer has expired, and its corresponding callback function is executed;
Perform an I/O polling (that is, block the thread and wait for the I/O event to occur). If no I/O is completed when the next timer expires, stop waiting and execute the callback of the next timer.
If an I/O event occurs, the corresponding callback will be executed; since another timer may have expired during the callback execution time, the timer must be checked again and the callback executed.
(Actually (4.) here is more complicated, not just a one-step operation. This description is just to not involve other details and focus on the implementation of the timer.)
Node will keep calling uv_run until the loop is no longer alive.
timer_wrap and timers in Node
There is a TimerWrap class in Node, which is registered as the timer_wrap module inside Node.
NODE_MODULE_CONTEXT_AWARE_BUILTIN(timer_wrap, node::TimerWrap::Initialize)
The TimerWrap class is basically a direct encapsulation of uv_timer_t, and NODE_MODULE_CONTEXT_AWARE_BUILTIN is a macro used by Node to register built-in modules.
After this step, JavaScript can get this module and operate it. The src/lib/timers.js file uses JavaScript to encapsulate the timer_wrap function and exports exports.setTimeout, exports.setInterval, exports.setImmediate and other functions.
Node startup and global initialization
The previous article mentioned that Node will load the execution environment LoadEnvironment(env) when it starts. A very important step in this function is to load src/node.js and execute it. src/node.js will load the specified module And initialize global and process. Of course, functions such as setTimeout will also be bound to the global object by src/node.js.
The above is the entire content of this article, I hope you all like it.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Linux new version
SublimeText3 Linux latest version

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function






