VSCode (Visual Studio Code) is a very popular open source text editor developed by Microsoft. It is not only a simple text editor, but also provides many powerful functions and plug-ins, allowing developers to develop software more efficiently. This article will introduce how to use VSCode to help beginners get started quickly.
Installation and configuration:
- Download VSCode: Open the official VSCode website and select the version suitable for your operating system to download.
- Install VSCode: After the download is complete, double-click the installation package to install. After successful installation, you can find the VSCode icon on the desktop or startup menu.
- Configuring VSCode: After opening VSCode, click the settings button on the left (shaped like a gear). In the pop-up settings menu, you can configure the editor's general settings, themes, fonts, etc.
Basic functions:
- Open a file: Select "File" - "Open File" in the menu bar in the upper left corner of the VSCode interface (you can also use the shortcut key Ctrl O ) and select the file to open.
- New file: Select "File" - "New File" (or use the shortcut key Ctrl N), and then enter the content in the new file.
- Save the file: Select "File" - "Save" (or use the shortcut key Ctrl S) to save the currently opened file. You can also use Save As to save the file to another location.
- Cut, copy and paste: Select the text you want to operate and use the shortcut keys Ctrl X (cut), Ctrl C (copy) and Ctrl V (paste) to operate.
- Undo and Redo: Use the shortcut keys Ctrl Z (Undo) and Ctrl Y (Redo) to undo or redo operations.
Advanced features:
- Auto-completion: VSCode has an intelligent code auto-completion function, which can quickly enter code and reduce the time of writing code. You need to select the corresponding plug-in according to the specific language for installation and configuration.
- Code Snippets: Code snippets are commonly used blocks of code that can be triggered using a short code. VSCode has some built-in code snippets and supports user-defined code snippets.
- Debugging function: VSCode supports debugging code in multiple languages. You can set breakpoints in the code, debug line by line, view variables and execution context, etc.
- Version control: VSCode has built-in Git integration, which can facilitate code version management. You can select "View" - "Source Code Management" in the interface to manage the Git repository.
- Plug-in extensions: VSCode supports a wealth of plug-in extensions, and various plug-ins can be installed according to development needs to enhance the functionality of the editor.
Shortcut keys:
- Ctrl N: New file
- Ctrl O: Open file
- Ctrl S: Save file
- Ctrl X: Cut
- Ctrl C: Copy
- Ctrl V: Paste
- Ctrl Z: Undo
- Ctrl Y: Redo
- Ctrl F: Find
- Ctrl Shift P: Open the command panel
- Ctrl Shift X: Open the plug-in panel
- F5: Start debugging
Summary:
This article introduces the basic usage of VSCode, including installation and configuration, basic functions, advanced functions, shortcut keys, etc. When using VSCode for development, you need to install the corresponding plug-ins according to specific needs, and be proficient in various functions and shortcut keys, which can help developers write and debug code more efficiently. I hope this article will be helpful to beginners in using VSCode.
The above is the detailed content of How to use VSCode. For more information, please follow other related articles on the PHP Chinese website!
 How to convert number to text in Excel - 4 quick waysMay 15, 2025 am 10:10 AM
How to convert number to text in Excel - 4 quick waysMay 15, 2025 am 10:10 AMThis tutorial shows how to convert numbers to text in Excel 2016, 2013, and 2010. Learn how to do this using Excel's TEXT function and use numbers to strings to specify the format. Learn how to change the format of numbers to text using the Format Cell… and Text to Column options. If you use an Excel spreadsheet to store long or short numbers, you may want to convert them to text one day. There may be different reasons to change the number stored as a number to text. Here is why you might need to have Excel treat the entered number as text instead of numbers: Search by part rather than the whole number. For example, you might want to find all numbers containing 50, such as 501
 How to make a dependent (cascading) drop-down list in ExcelMay 15, 2025 am 09:48 AM
How to make a dependent (cascading) drop-down list in ExcelMay 15, 2025 am 09:48 AMWe recently delved into the basics of Excel Data Validation, exploring how to set up a straightforward drop-down list using a comma-separated list, cell range, or named range.In today's session, we'll delve deeper into this functionality, focusing on
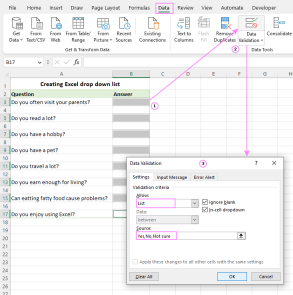
 How to create drop down list in Excel: dynamic, editable, searchableMay 15, 2025 am 09:47 AM
How to create drop down list in Excel: dynamic, editable, searchableMay 15, 2025 am 09:47 AMThis tutorial shows simple steps to create a drop-down list in Excel: Create from cell ranges, named ranges, Excel tables, other worksheets. You will also learn how to make Excel drop-down menus dynamic, editable, and searchable. Microsoft Excel is good at organizing and analyzing complex data. One of its most useful features is the ability to create drop-down menus that allow users to select items from predefined lists. The drop-down menu allows for faster, more accurate and more consistent data entry. This article will show you several different ways to create drop-down menus in Excel. - Excel drop-down list - How to create dropdown list in Excel - From the scope - From the naming range
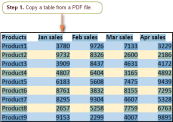
 Convert PDF to Excel manually or using online convertersMay 15, 2025 am 09:40 AM
Convert PDF to Excel manually or using online convertersMay 15, 2025 am 09:40 AMThe PDF format, known for its ability to display documents independently of the user's software, hardware, or operating system, has become the standard for electronic file sharing.When requesting information, it's common to receive a well-formatted P
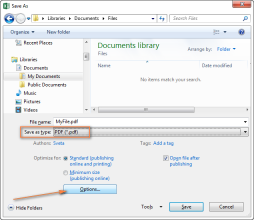
 How to convert Excel files to PDFMay 15, 2025 am 09:37 AM
How to convert Excel files to PDFMay 15, 2025 am 09:37 AMThis short tutorial describes 4 possible ways to convert Excel files to PDF - using Excel's Save As feature, Adobe software, online Excel to PDF converter, and desktop tools. Converting an Excel worksheet to a PDF is usually necessary if you want other users to be able to view your data but can't edit it. You may also want to convert Excel spreadsheets to PDF format for use in media toolkits, presentations, and reports, or create a file that all users can open and read even if they don't have Microsoft Excel installed, such as on a tablet or phone. Today, PDF is undoubtedly one of the most popular file formats. According to Google
 How to use SUMIF function in Excel with formula examplesMay 13, 2025 am 10:53 AM
How to use SUMIF function in Excel with formula examplesMay 13, 2025 am 10:53 AMThis tutorial explains the Excel SUMIF function in plain English. The main focus is on real-life formula examples with all kinds of criteria including text, numbers, dates, wildcards, blanks and non-blanks. Microsoft Excel has a handful o
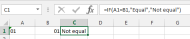
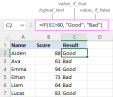
 IF function in Excel: formula examples for text, numbers, dates, blanksMay 13, 2025 am 10:50 AM
IF function in Excel: formula examples for text, numbers, dates, blanksMay 13, 2025 am 10:50 AMIn this article, you will learn how to build an Excel IF statement for different types of values as well as how to create multiple IF statements. IF is one of the most popular and useful functions in Excel. Generally, you use an IF statem
 How to sum a column in Excel - 5 easy waysMay 13, 2025 am 09:53 AM
How to sum a column in Excel - 5 easy waysMay 13, 2025 am 09:53 AMThis tutorial shows how to sum a column in Excel 2010 - 2016. Try out 5 different ways to total columns: find the sum of the selected cells on the Status bar, use AutoSum in Excel to sum all or only filtered cells, employ the SUM function


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.






