Home >Web Front-end >JS Tutorial >A brief discussion on height and width_jquery in jQuery
A brief discussion on height and width_jquery in jQuery
- WBOYOriginal
- 2016-05-16 15:51:281272browse
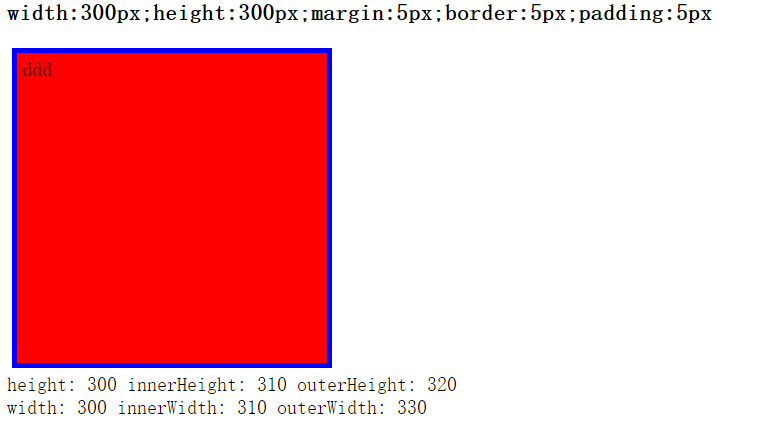
There are three methods to obtain the element height in jquery, namely: height(), innerHeight(), outerHeight(bool); there are also three corresponding methods to obtain the element width: width(), innerHeight(), outerHeight( bool), what element attributes do these three methods correspond to, as shown in the figure below:

As you can see from the above picture: the height() method corresponds to the width attribute set by the top style;
innerHeight() corresponds to width padding-top padding-bottom;
outerHeight() corresponds to width padding-top padding-bottom border-top border-bottom;
In addition, you can see that the values of outerHeight and outerWidth below are different because the outerWidth(bool) method parameter is set to true,
At this time, margin-top and margin-bottom will be added;
That is: outerWidth = width padding-top padding-bottom border-top border-bottom margin-top margin-bottom;
Let’s give a simple example
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#id200").width("300px");
});
});
</script>
</head>
<body>
<div id="id100" style="background:yellow;height:100px;width:100px">HELLO</div>
<div id="id200" style="background:yellow;height:100px;width:100px">W3SCHOOL</div>
<button type="button">请点击这里</button>
</body>
</html>
The above is the entire content of this article, I hope you all like it.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

