Home >Web Front-end >JS Tutorial >Detailed explanation of jQuery prototype properties and prototype methods_jquery
Detailed explanation of jQuery prototype properties and prototype methods_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:51:071842browse
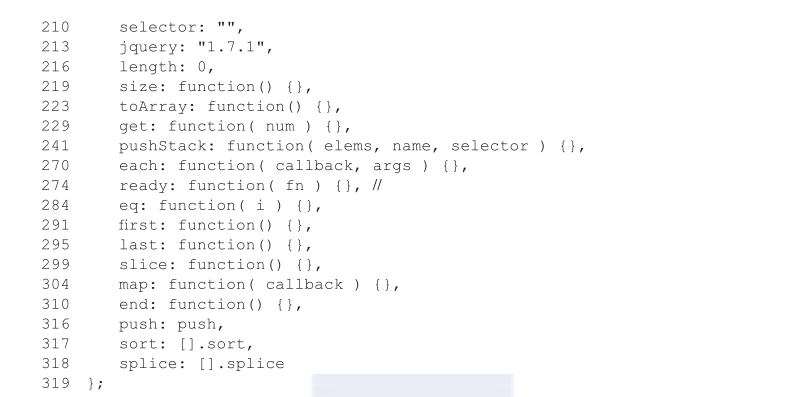
First, let’s take a look at the prototype properties and methods defined in jQuery 1.7.1?


The first is the constructor attribute
I believe developers who are familiar with the object-oriented part of js are familiar with it, which is a function used to return object attribute creation. Here is a simple example:
function Person(){};
var person=new Person();
alert(person.constructor); //function Person(){}
When we write inheritance, we like to put all prototype properties and methods in a separate object literal. This will cause the constructor attribute to be inconsistent with the "actual" pointer. For example:
function Person(){
}
Person.prototype={
say:function(msg){
alert(msg);
}
}
var person=new Person();
person.say('hello');
alert(person.constructor); //function Object(){[native code]}
The pointing will change at this time because the literal object is an instance of Object. Naturally, the constructor attribute will execute Object. In order to correct this "error", it usually needs to be modified manually. This is the source code. The explanation of constructor:jQuery in the source code
selector attribute
Theselector attribute is not useful for using jquey as a js library. It is mainly used to develop plug-ins or modifications based on jquery. This attribute will return the selector string to obtain the current jquery object, for example:
var obj=$('div a');
console.log(obj.selector);//'div a'
jquery attribute
This property returns the currently used jQuery version
console.log($('body').jquery); //1.7.1
length attribute
This attribute returns the number of elements contained in the jquery object. For example:
console.log ( $('body') .length); //1
The source code of these four attributes is as follows:
constructor: jQuery, // Start with an empty selector selector: "", // The current version of jQuery being used jquery: "1.7.1", // The default length of a jQuery object is 0 length: 0,
size method
// The number of elements contained in the matched element set
size: function() {
return this.length;
},
This method returns the length attribute of the jquery object. It is recommended to use the length attribute, which can reduce unnecessary function call overhead
toArray method
toArray: function() {
return slice.call( this, 0 );
},
Restore all DOM elements in the jQuery collection into an array.
alert($('li').toArray());
[<li id="foo">, <li id="bar">]
First of all, the slice method here has been retained in jQuery’s constructor, which is the prototype method of Array
// Save a reference to some core methods 87 toString = Object.prototype.toString, 88 hasOwn = Object.prototype.hasOwnProperty, 89 push = Array.prototype.push, 90 slice = Array.prototype.slice, 91 trim = String.prototype.trim, 92 indexOf = Array.prototype.indexOf,
Implement object impersonation through the call method. Passing in parameter 0 means no interception. Since this method will return a clean array, which is a pure array, this realizes the transformation from a jquery object to a pure array. When encountering other classes in the future This method can also be used for conversion in array form. For example:
<!doctype html>
<html>
<head>
<meta charset='utf-8'/>
<title>jQuery源码分析-原型属性和方法</title>
</head>
<body>
<div>
</div>
<div></div>
</body>
<script src='jquery-1.7.1.js'></script>
<script>
var divs=document.getElementsByTagName('div');
console.log(divs); //[div, div]
alert(divs instanceof Array); //fasle
alert(Array.prototype.slice.call(divs,0) instanceof Array); //true
</script>
</html>
So learning the jqeury source code is not only helpful for using jquery, but you can also learn a lot of js usage skills
get method
// Get the Nth element in the matched element set OR
// Get the whole matched element set as a clean array
get: function( num ) {
return num == null ?
// Return a 'clean' array
this.toArray() :
// Return just the object
( num < 0 ? this[ this.length + num ] : this[ num ] );
},
This method works by finding one of the elements in the jquery object and returning the js original node element object instead of the jquery object. This is different from the eq method. This method accepts a parameter if the parameter does not exist. Then call the toArray method to return an array containing all elements. If the number is greater than 0, it can be obtained directly by subscripting. If it is a negative number, it is obtained by adding it to the length. When we write some methods, we need to support positive and negative subscripts. Good approach. If what is written is not a number, or exceeds the length of the elements contained in the current object, undefined.
will be returned.The above is the entire content of this article, I hope you all like it.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

