Home >Web Front-end >H5 Tutorial >HTML 5 tags, attributes, events and browser compatibility cheat sheet with package download_html5 tutorial skills
HTML 5 tags, attributes, events and browser compatibility cheat sheet with package download_html5 tutorial skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:51:041462browse
HTML 5 is arguably the biggest leap forward in web standards in the past decade. Unlike previous versions, HTML 5 is not just used to represent Web content. Its mission is to bring the Web into a mature application platform, where video, audio, images, animations, and interactions with computers are all be standardized. Although HTML 5 is still a long way off, HTML 5 is changing the web. In order to make it easier for everyone to learn HTML 5, this article shares with you several HTML 5 tags, attributes, events and browser compatibility cheat sheets.
HTML 5 Cheat SheetA very complete HTML 5 cheat sheet, including HTML 5 tags, attributes, events, browser compatibility, and image formats.

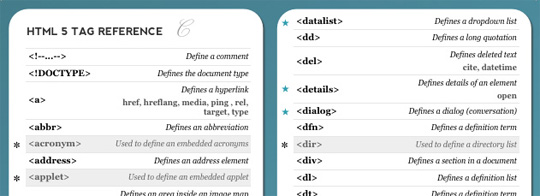
HTML 5 tag cheat sheet, PDF format.

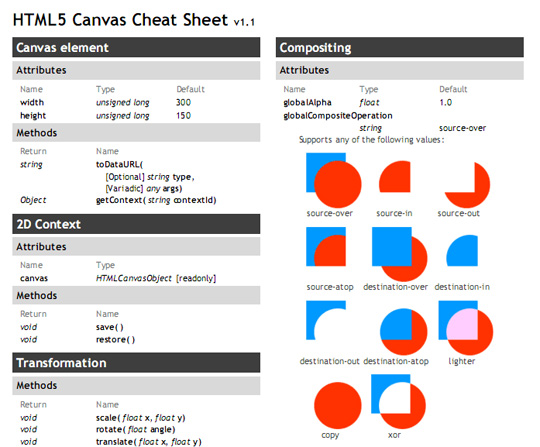
HTML 5 Canvas cheat sheet, PDF format.

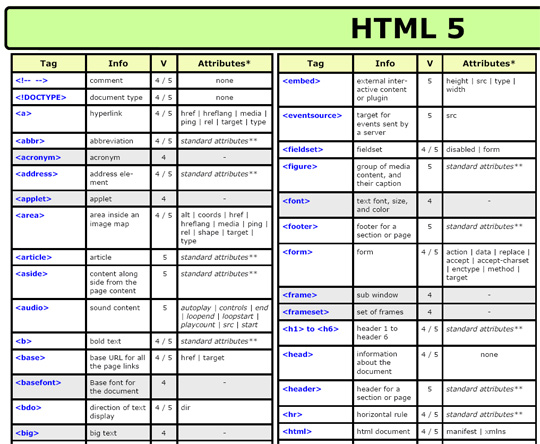
Another HTML 5 tag cheat sheet, in PDF format.

1. Online test of current browser HTML5 support: http://www.html5test.com/
2. Current browser support for HTML5 and CSS3: http://www.findmebyip.com/
3. Comprehensive support for HTML5 and CSS3 in various browsers: http://www.caniuse.com/
For your convenience, Script House has specially packaged it for everyone. One serving. Download address
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

