 System Tutorial
System Tutorial Windows Series
Windows Series Analysis of the basic steps of devexpress winform interface development
Analysis of the basic steps of devexpress winform interface development
Please teach me the basic steps of winform interface development of devexpress
After installing DevExpress, the steps to develop a DevExpress form application are as follows:
1) Use the wizard template provided by DevExpress to create a DevExpress Winform project
2) After establishing the project, you can see the various form controls provided by DevExpress
3) Drag a command button SimpleButton into the form and change its Text property to "Close"
4) Double-click the command button to write the background code
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace DXApplication3
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void simpleButton1_Click(object sender, EventArgs e)
{
// close the window
this.Close();
}
}
}
5) Run to display the DevExpress style form. Click "Close" to close the window
How to add a multi-select box column in the DevExpress GridView control
In order to keep the style consistent, of course drag the checkbox in devexpress to the header of the gridview's checkbox column, treat it as a full selection box, and then set the maximum width and minimum width of the gridview's checkbox column to 20 . This eliminates the step of drawing a select-all box. As a final reminder, there is no need to make any settings for the check box column. The following code is the step to add the checkbox select all function and get the value.
The first simple but most important step is to add a custom column to the data source bound to the gridview. This is when you will find that the checkbox column of the gridview automatically becomes a checkbox
In the second step, the checkbox column of the gridview is assigned values cyclically in the event of the checkbox control. This implements the function of selecting all or not selecting all
The third step is to get the value of the row where the check box is selected
1. Add a row of data to the data source that you want to bind to the gridview
DataTable dt = GetDataSource();
dt.Columns.Add("check", System.Type.GetType("System.Boolean"));
gridControl1.DataSource = dt;
2. Add the following code in the CheckedChanged event of the gridview's all-select box to achieve the all-select effect:
private void checkEdit1_CheckedChanged(object sender, EventArgs e){for (int i = 0; i 3. Get the data result of the selected row
private void GetCheck(){string value = ""; //Variable, stores the selected value of the row
string strSelected = ""; //The desired result. Can be of any type
How to implement the multi-language devexpress control of C winform
Okay, the same, but traversing the DEV control is very simple. There is a problem when it comes to the caption. There are only two columns in the middle of the table, namely name and text. If a caption is specified in the xml, it will prompt that the object setting is not referenced to the instance. , I am also very confused at the moment and don’t know what to do
if (control.GetType() == typeof(DevExpress.XtraEditors.PanelControl))
GetSubControls(control.Controls, table);
if (control.GetType() == typeof(DevExpress.XtraEditors.GroupControl))
GetSubControls(control.Controls, table);
if (control.GetType() == typeof(DevExpress.XtraBars.Ribbon.RibbonPage))
GetSubControls(control.Controls, table);
if (control.GetType() == typeof(DevExpress.XtraBars.BarButtonItem))
GetSubControls(control.Controls, table);
In this way, you can traverse to the DEV control, but there is currently no solution for the value of the caption
The above is the detailed content of Analysis of the basic steps of devexpress winform interface development. For more information, please follow other related articles on the PHP Chinese website!
 8 Ways to Clear the Clipboard on Windows 11Apr 21, 2025 pm 12:13 PM
8 Ways to Clear the Clipboard on Windows 11Apr 21, 2025 pm 12:13 PMThis guide provides multiple ways to clear your Windows 11 clipboard, ensuring your copied data remains private. Your clipboard stores various items, including text, images, and videos. Let's explore several methods to erase its contents. Method 1:
 Logitech's G515 Lightspeed keyboard is 25% offApr 21, 2025 pm 12:06 PM
Logitech's G515 Lightspeed keyboard is 25% offApr 21, 2025 pm 12:06 PMLogitech G515 Lightspeed TKL Mechanical Gaming Keyboard Review The Logitech G515 Lightspeed TKL uses low profile keys and feels very similar to the Apple Magic Keyboard, but has an additional mechanical switch, which is slim overall and has a rechargeable battery. Amazon Link This keyboard is perfect for users who both work and games. Amazon currently sells for $119.99, down from its original price of $159.99, only once before it reached this price. G515 Lightspeed TKL is slim in size, 14.49 inches long and 5.91 inches wide,
 How to Enable TPM 2.0 to Get Windows 11Apr 21, 2025 am 11:17 AM
How to Enable TPM 2.0 to Get Windows 11Apr 21, 2025 am 11:17 AMMany users with powerful desktops were initially blocked from upgrading to Windows 11 due to a simple BIOS setting being disabled by default: TPM 2.0. This guide explains how to enable it. Checking for TPM Compatibility Windows has a built-in tool t
 How to Download a Website as an App on the DesktopApr 21, 2025 am 10:37 AM
How to Download a Website as an App on the DesktopApr 21, 2025 am 10:37 AMQuickly Access Your Favorite Websites: Two Methods for Adding Websites to Your Desktop Tired of hunting through bookmarks? Windows offers easy ways to add frequently visited websites directly to your desktop for instant access. This guide details tw
 8 Ways to Open the Run Dialog Box on Windows 11Apr 20, 2025 am 06:01 AM
8 Ways to Open the Run Dialog Box on Windows 11Apr 20, 2025 am 06:01 AMWindows 11's Run dialog box (Run) provides a convenient way to quickly access various system features and installed applications. The way to start this dialog is simple, just use keyboard shortcuts or select menu items. This article will describe several ways to start this utility. Use keyboard shortcuts to open the run dialog The quickest way to start a Run dialog on Windows 11 is to use keyboard shortcuts. This method opens the dialog box instantly. To do this, press the Windows R key on the keyboard. No matter where you are currently on your computer, Windows 11 will immediately open the Run dialog box. You can then enter the name of the utility you want to start.
 Samsung's 32-inch Odyssey G7 IPS Gaming Monitor Is $270 Off TodayApr 20, 2025 am 03:01 AM
Samsung's 32-inch Odyssey G7 IPS Gaming Monitor Is $270 Off TodayApr 20, 2025 am 03:01 AMSamsung Odyssey G7 (G70D) 32-inch Esports Monitor Special Offer! Original price is $800, current price is only $530, saving $270! This Odyssey G7 sports monitor has 4K resolution, IPS panel, 144Hz refresh rate, AMD FreeSync Premium support, and smart Tizen capabilities. Samsung's official website priced at $530 If you need a monitor that supports high refresh rate gaming, this Samsung 32-inch Odyssey G7 monitor is ideal for you. Currently on sale, priced at $530, $270 less than the original price, and comes with 4K resolution, IPS panel and smart software capabilities. 32-inch Odyss
 6 Tasks You Should Do Regularly on Your Windows ComputerApr 19, 2025 am 03:01 AM
6 Tasks You Should Do Regularly on Your Windows ComputerApr 19, 2025 am 03:01 AMMaintaining a Windows computer requires regular upkeep to ensure smooth operation and prevent performance issues, security risks, and unnoticed hardware problems. Here's a routine maintenance checklist to keep your computer running smoothly: 1. Run
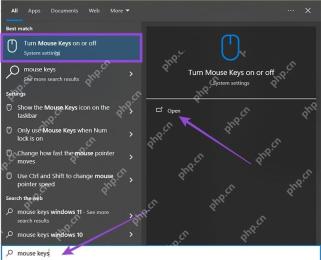
 How to Right-Click With No MouseApr 18, 2025 pm 12:03 PM
How to Right-Click With No MouseApr 18, 2025 pm 12:03 PMThe mouse is a vital component to getting work done on your PC. But when you’re stuck with a faulty mouse, you can run into a few problems including the inability to right-click. But the good news is that there are definitely ways t


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools




