Home >Web Front-end >H5 Tutorial >HTML5 voice search (Taobao store voice search)_html5 tutorial skills
HTML5 voice search (Taobao store voice search)_html5 tutorial skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:332195browse
Html5 supports voice search. Unfortunately, it can only be used by browsers with webkit core. The usage is very simple. You only need to add the attribute x-webkit-speech to the input. The example is as follows:
In this way, there will be a "small microphone" on the right side of your input box, which will prompt you when you click it
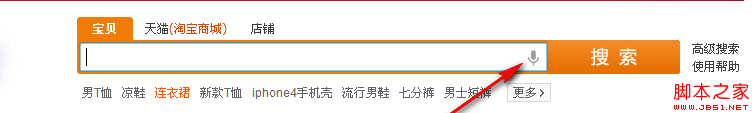
At this time, just say it and recognize it, such as voice search in Taobao store:

Other attributes of voice input: lang is the language type
You can control the language type of the speech in the input box, for example
Currently known is only onwebkitspeechchange. As the name suggests, it is an event triggered when the voice changes. Generally, it can be submitted as After saying this, it will automatically search.
x-webkit-grammar: This is not an attribute for voice search, but it can control the input grammar. For example, when making a search box, you can use x-webkit-grammar:
< /body>
Make the voice input content as close as possible to the search content and remove redundant characters, such as "的".
Let’s do a small example to test it:Copy the code
The code is as follows:< /body>
效果如下:
<img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010310294631.png" class="lazy" alt="">Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Introduction to the new array TypedArray introduced in HTML5_html5 tutorial skillsNext article:Introduction to the new array TypedArray introduced in HTML5_html5 tutorial skills
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

