Home >Web Front-end >H5 Tutorial >HTML5 voice search only requires one line of code_html5 tutorial tips
HTML5 voice search only requires one line of code_html5 tutorial tips
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:50:311973browse

Taobao has had voice search for a while, but I haven’t seen any relevant blogs or posts talking about how to implement it. I checked some information today and found that the implementation is so simple, maybe because it is too simple. , so no one will discuss it.
In fact, only one line of code is needed to implement it:
x-webkit-speech
What do you think of when you see this code? Yes, this means that voice search only supports webkit core browsers, so where should this code be placed?
<br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91"><br /><input type="text" class="text" name="value_2" id="value_2" x-webkit-speech><br /></div>
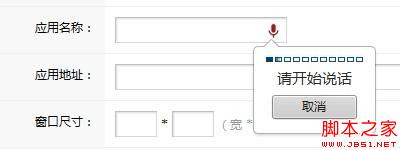
in the text input box, you don’t need to do anything else, see

Of course there are some other parameters, such as setting the voice restriction language type
ebd6a1628269cdf560c698fbc7629080
There are also parameters for setting the voice input grammar. This is more suitable for the search box. After adding this parameter, the system will automatically remove meaningless words such as "的" and "LA"
cfcb99daab91865c8b1c89f97546d715
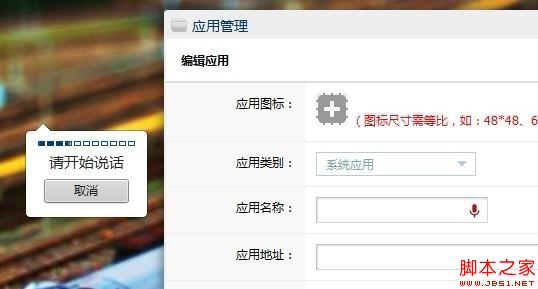
Of course, a small problem was discovered during testing, that is, when the page with voice search is an iframe page, after clicking the microphone, the "Please start talking" floating layer does not Follow the input box

Related reading: HTML5 voice search (Taobao store voice search)
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

