How to turn on the developer mode of Google Chrome? Google Chrome provides users with a very user-friendly debugging function and supports users to freely debug HTML web pages, so it is loved by many development and technical personnel. If you want to use the debugging function of Google Chrome, you first need to turn on the developer mode of Google Chrome. Many users still don’t know how to operate it. The editor will explain the specific method below. Interested users can continue reading. The experts below will teach you how to easily turn on the developer mode of Google Chrome.

Experts teach you how to easily open the developer mode of Google Chrome
1. First open the browser and find the picture below in the upper right corner of the interface. Click the function icon pointed by the arrow to open the menu interface.

#2. After opening this menu interface, find the Developer Tools in the submenu Tools option under the More Tools option.

#3. After finding this developer tool, you can see the developer tool interface opened in the interface, and you can operate it according to your needs.

#4. In addition, we can also use shortcut keys to open the developer mode interface. In the submenu, you can see that the shortcut key is Ctrl shift l.

#5. After opening the web interface, you can also open the developer mode interface by clicking the F12 button on the keyboard.

#6. Click the three-dot icon in the upper right corner of the developer mode interface to open the selection interface for switching mode window styles. Click to select the window mode you want to use. Can.

The above is the detailed content of How to enable developer mode in Google Chrome?. For more information, please follow other related articles on the PHP Chinese website!
 How to Search for a Word on a Web PageApr 29, 2025 am 09:11 AM
How to Search for a Word on a Web PageApr 29, 2025 am 09:11 AMMastering Web Page Searches: Find Any Word Quickly! This guide demonstrates how to efficiently locate specific words or phrases on web pages using various methods, including browser-based search functions and Google's advanced search operators. Metho
 How to Fix the 400 Bad Request ErrorApr 28, 2025 am 09:03 AM
How to Fix the 400 Bad Request ErrorApr 28, 2025 am 09:03 AMThe dreaded 400 Bad Request error – an HTTP status code indicating a problem with the request sent to the website server. This often happens when a simple action, like loading a webpage, goes wrong. Let's explore how to troubleshoot this common iss
 10 of Our Favorite Internet Browsers for 2025Apr 27, 2025 am 11:12 AM
10 of Our Favorite Internet Browsers for 2025Apr 27, 2025 am 11:12 AMBest Private Browser: DuckDuckGo Pros: Robust security and privacy features. Quick and easy data clearing. User-friendly settings. Cons: Limited cloud synchronization options. Absence of browsing history can be inconvenient. DuckDuckGo, availabl
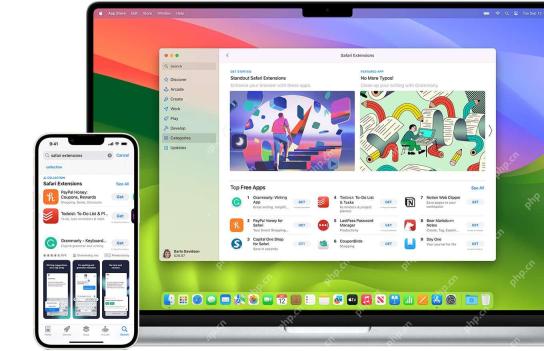
 8 Useful Safari Extensions to Try in 2025Apr 27, 2025 am 09:12 AM
8 Useful Safari Extensions to Try in 2025Apr 27, 2025 am 09:12 AMRecommended practical extensions of Safari browser: Improve efficiency and experience This article recommends several excellent Safari browser extensions to help you improve efficiency and enhance your experience. 1. Coupon artifact: Honey advantage: Easy to browse Coupons supported on more than 30,000 websites Automatically apply coupons shortcoming: Most coupons are only available in the United States Honey makes it easy to find and apply coupons without having to search before shopping. Just turn on Honey with one click to view available coupons. Supports many well-known merchants such as Macy's, Bloomingdale's, eBay and Sears, and displays the validity period information of the coupon. Honey also provides a reward mechanism to allow
 8 Search Engines to Try in 2025Apr 25, 2025 am 09:03 AM
8 Search Engines to Try in 2025Apr 25, 2025 am 09:03 AMThis article reviews several search engines, highlighting their strengths and weaknesses. Let's explore each one: DuckDuckGo Search Pros: Privacy-focused (no user tracking), fast searches, optional one-month search window. Cons: Undated search resu
 22 of Our Favorite Chrome Extensions for ChromebooksApr 24, 2025 am 09:02 AM
22 of Our Favorite Chrome Extensions for ChromebooksApr 24, 2025 am 09:02 AMRecommended essential Chromebook extensions: Improve efficiency and enhance functions! This article recommends seven essential Chromebook extensions to help you improve efficiency and enhance functions. 1. Mail management tool: Checker Plus for Gmail Advantages: You can manage emails without opening Gmail; support do not disturb mode; custom settings. Disadvantages: Not a Chrome built-in program; it needs to allow automatic Google updates; shortcuts may not work as expected. With millions of users and nearly five-star praise, Checker Plus is the perfect Gmail companion for Chrome. It displays the number of unread messages in real time, click to view all messages
 13 of Our Favorite Chrome ExtensionsApr 23, 2025 am 10:06 AM
13 of Our Favorite Chrome ExtensionsApr 23, 2025 am 10:06 AMRecommended best Chrome browser extensions: Powerful tools to improve efficiency and privacy This article will recommend seven excellent Chrome browser extensions, covering money saving, YouTube viewing, ad blocking, Gmail management, privacy protection, shortcut key operation, and reading mode, to help you improve the efficiency and security of your browser usage. Best Money Saving Extension: Camelizer Advantages: Accurately identify whether the product is truly discounted, avoid inflated prices; provide effective money-saving shopping suggestions. Cons: Only support Amazon websites. Camelizer uses charts to visually display the historical price data of Amazon products to help you determine whether the current price is reasonable. Just click on Cam on the Amazon Products page
 Our Favorite Opera Plugins of 2025Apr 22, 2025 am 10:03 AM
Our Favorite Opera Plugins of 2025Apr 22, 2025 am 10:03 AMEnhance Your Opera Browser with These Essential Extensions This article explores several powerful Opera browser extensions designed to boost your productivity and enhance your online experience. Let's dive into some key options: 1. Reclaim Your Fac


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 English version
Recommended: Win version, supports code prompts!

Notepad++7.3.1
Easy-to-use and free code editor







