How to create a table with 3 rows and 2 columns using HTML tags
How to write a table with three rows and two columns using HTML tags
| Column name | Column name |
| Column name | Column name |
| Column name | Column name |

Extended information:
Use HTML code to create a table with two rows and two columns:
| Month | Savings |
|---|---|
| January | $100 |
Note: The tags in the table in HTML all appear in pairs, starting and ending.
What tags does the html table contain?
A simple HTML table consists of the table element and one or more tr, th or td elements.
For example:
| month | income |
|---|---|
| January | $100 |
Description: The tr element defines the table row, the th element defines the header, and the td element defines the table unit.
Complex HTML tables include caption, col, colgroup, thead, tfoot and tbody elements.
The above is the detailed content of How to create a table with 3 rows and 2 columns using HTML tags. For more information, please follow other related articles on the PHP Chinese website!
 How to use SUMIF function in Excel with formula examplesMay 13, 2025 am 10:53 AM
How to use SUMIF function in Excel with formula examplesMay 13, 2025 am 10:53 AMThis tutorial explains the Excel SUMIF function in plain English. The main focus is on real-life formula examples with all kinds of criteria including text, numbers, dates, wildcards, blanks and non-blanks. Microsoft Excel has a handful o
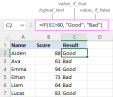
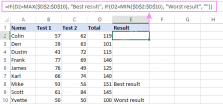
 IF function in Excel: formula examples for text, numbers, dates, blanksMay 13, 2025 am 10:50 AM
IF function in Excel: formula examples for text, numbers, dates, blanksMay 13, 2025 am 10:50 AMIn this article, you will learn how to build an Excel IF statement for different types of values as well as how to create multiple IF statements. IF is one of the most popular and useful functions in Excel. Generally, you use an IF statem
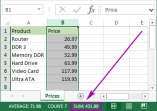
 How to sum a column in Excel - 5 easy waysMay 13, 2025 am 09:53 AM
How to sum a column in Excel - 5 easy waysMay 13, 2025 am 09:53 AMThis tutorial shows how to sum a column in Excel 2010 - 2016. Try out 5 different ways to total columns: find the sum of the selected cells on the Status bar, use AutoSum in Excel to sum all or only filtered cells, employ the SUM function
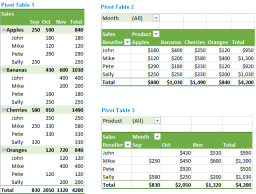
 How to make and use Pivot Table in ExcelMay 13, 2025 am 09:36 AM
How to make and use Pivot Table in ExcelMay 13, 2025 am 09:36 AMIn this tutorial you will learn what a PivotTable is, find a number of examples showing how to create and use Pivot Tables in all version of Excel 365 through Excel 2007. If you are working with large data sets in Excel, Pivot Table comes
 Excel SUMIFS and SUMIF with multiple criteria – formula examplesMay 13, 2025 am 09:05 AM
Excel SUMIFS and SUMIF with multiple criteria – formula examplesMay 13, 2025 am 09:05 AMThis tutorial explains the difference between the SUMIF and SUMIFS functions in terms of their syntax and usage, and provides a number of formula examples to sum values with multiple AND / OR criteria in Excel 365, 2021, 2019, 2016, 2013,
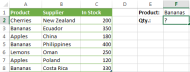
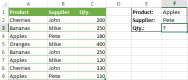
 How You Can Use Wildcards in Microsoft Excel to Refine Your SearchMay 13, 2025 am 01:59 AM
How You Can Use Wildcards in Microsoft Excel to Refine Your SearchMay 13, 2025 am 01:59 AMExcel wildcards: a powerful tool for efficient search and filtering This article will dive into the power of wildcards in Microsoft Excel, including their application in search, formulas, and filters, and some details to note. Wildcards allow you to perform fuzzy matching, making it more flexible to find and process data. *Wildcards: asterisks () and question marks (?)** Excel mainly uses two wildcards: asterisk (*) and question mark (?). *Asterisk (): Any number of characters** The asterisk represents any number of characters, including zero characters. For example: *OK* Match the cell containing "OK", "OK&q
 Excel IF function with multiple conditionsMay 12, 2025 am 11:02 AM
Excel IF function with multiple conditionsMay 12, 2025 am 11:02 AMThe tutorial shows how to create multiple IF statements in Excel with AND as well as OR logic. Also, you will learn how to use IF together with other Excel functions. In the first part of our Excel IF tutorial, we looked at how to constru
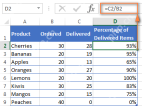
 How to calculate percentage in Excel - formula examplesMay 12, 2025 am 10:28 AM
How to calculate percentage in Excel - formula examplesMay 12, 2025 am 10:28 AMIn this tutorial, you will lean a quick way to calculate percentages in Excel, find the basic percentage formula and a few more formulas for calculating percentage increase, percent of total and more. Calculating percentage is useful in m


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Chinese version
Chinese version, very easy to use

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






