Home >Web Front-end >H5 Tutorial >How to use HTML5 form tag to liberate form validation, add file upload, and integrate drag and drop_html5 tutorial skills
How to use HTML5 form tag to liberate form validation, add file upload, and integrate drag and drop_html5 tutorial skills
- WBOYOriginal
- 2016-05-16 15:49:291773browse
Stuff related to form in HTML
|
New attribute |
Personal understanding |
|
form |
Before HTML5, subordinate elements in the form needed to be placed in tags. Now you can specify the form tag for the tag Comment: This function solves some problems we encountered in practice. For example, when iframe simulates asynchronous image upload, the image must be written outside the form. |
|
formaction formmethod |
This attribute is used for buttons (submit) to make the form submission page controllable by buttons formmethod specifies the submission method of each button |
|
placehoder |
This attribute is very useful. It is used to display prompt information in the text box. A very useful attribute |
|
list |
The list attribute needs to be used together with datalist, which is equivalent to a text box and simulates select. It is a very suitable attribute |
|
autofocus |
Used for text boxes to actively gain focus, useful stuff |
|
Add input attribute to free verification, which is not supported by various browsers |
|
|
tel |
For phone calls |
|
url |
Verification url |
|
|
Verify email |
|
date/time |
Date type verification, a date selection plug-in will appear. . . |
|
number |
can only be numbers |
|
range |
Control number range |
|
color |
Color picker, what a great thing. . . |
HTML5 has added a lot of form-related attributes. To be honest, these things are really thoughtful! ! ! To a large extent:
Completely liberate form validation
If you didn’t consider the compatibility issue, I would be eager to jump in immediately, but once you think about the compatibility issue, you will have a huge headache! ! !
Because something that was originally good will increase our workload due to historical reasons! ! !
Doing the right thing at the wrong time, he looks right and is actually right. . . But you will find that he is wrong. . . .
Enhance page elements
|
项目 |
个人理解 |
|
figure/figcaption |
据说表示页面独立内容,移除后无影响,暂无发现用处.. |
|
details |
该标签有点意思,用于替代js中,元素收起展开功能。 最新ff都不支持……个人觉得,既然提供了该标签应该提供属性表示上下展开或者左右展开; |
|
mark |
高亮显示,当真语义化 |
|
progress |
屌丝们,可以告别gif图片了,也不用div模拟百分比了,与windows区域一致的进度条出现啦,异步文件上传更加完善! |
|
改良ol |
老夫就没有用过这个主。。。 |
|
…… |
|
The above elements are dispensable elements and there is no need to go into details. Next, the star of this article will appear:
File API
FileList and file object:
In HTML4, the file tag only allows you to select one file, but in HTML5, after setting the multiple attribute on the file tag, you can select multiple files! ! !
After selection, the filelist object here will be formed, which is a list of objects composed of files. Simply put, it is a file array.
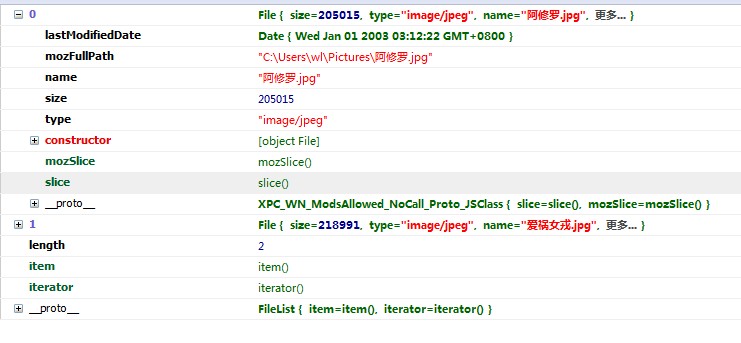
The file object has 2 attributes, name represents the file name (excluding path), and lastModifiedDate represents the last modification time
In fact, when we operate files in HTML4, we can obtain many local attributes, such as file size, but the evil IE does not support it, and it improved after IE9.
So if the client prompts you to upload a file that is too large, please give up. . .
Blob Object
represents binary raw data and provides a slice method to access byte internal raw data; size represents the byte length of the blob object, type represents its mime type, and if the type is unknown, an empty string is returned.
Come on, do a simple experiment:
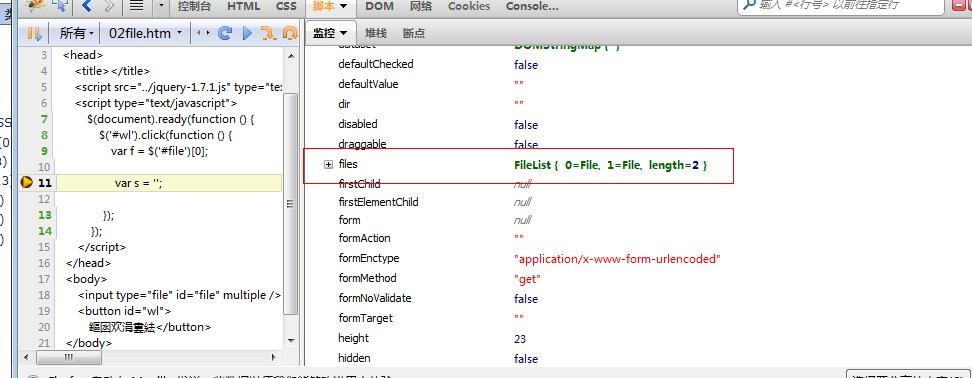
About File
< /html>
After we select the picture in ff, submit it, set a breakpoint and take a look:

The protagonist of file appears, it’s him, let’s output its attributes to see:

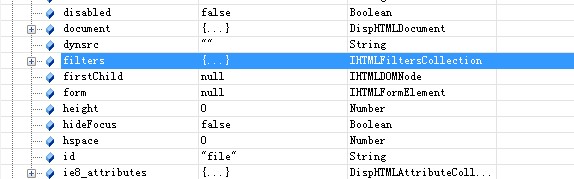
It really has everything! There's a lot you can do with this property, however. . . Let’s take a look at ie7 and 8:

Dear viewers, I don’t have this attribute at all, so everything is versatile. . .
By the way, I think it is very painful to debug the IE browser. Do you have any good IE development plug-ins, like ff's firebug or Google's own plug-in? ?
FIleReader interface
The filereader interface can read files into memory. With this, we can preview pictures comfortably, but its utility goes beyond that.
Four methods of filereader:
readAsBinaryString reads the file as binary code - usually we pass the data to the backend;
readAsText reads the file as text - read the text content;
readAsURL reads the file as DataURL - usually a small file, image or html;
abort interrupts reading, because the file is too large and the waiting time is very long
filereader interface event:
onabort read interrupt trigger;
onerror triggered when reading fails;
onloadstart triggers when reading starts;
onprogress is loading
onload is triggered when reading is successful;
onloadend is triggered after the reading is completed, regardless of success or failure;
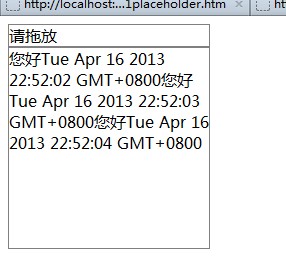
Talking without practice is not enough, let’s do a little experiment here:
I am a little experiment
Drag In fact, before putting the API, I also wrote a drag-and-drop plug-in using jquery. .
Some things I encountered at work [pop-up window] [drag and drop] [asynchronous file upload]
But integration in HTML5 is certainly better! ! ! Let's take a look at this stuff now. . . And its power is not only dragging in the browser, which is amazing (drag the image to upload)
In HTML5, images and links can be dragged and dropped by default. Other elements need to be set to draggable="true" to drag and drop. Without further ado, I will try it right away.
拖放的例子

拖放时候一定要记住,阻止页面默认行为,否则会打开新窗口的,其中以下亦是重点:
1 拖放可使用DataTransfer传递数据,该对象是非常有用的,因为在拖动目标元素时,可能会经过其它元素,我们可以用此传递信息;
API:
dragstart 被拖放元素 开始拖放时
drag 被拖放元素 拖放过程中
dragenter 拖放过程中鼠标经过的元素 被拖放元素开始进入本元素时
dragover 拖放过程中鼠标经过的元素 本元素内移动
drageleave 拖放过程中鼠标经过的元素 离开本元素
drop 拖放的目标元素 拖动的元素放到了本元素中
dragend 拖放的对象 拖放结束
其实这里是有问题的,我并未去深入研究从开始拖动到经过各种元素会产生神马情况,这个可以作为二次学习时的重点研究对象。
结语
html5的文件和表单做的比较精致,个人感觉比布局新增的几个标签有用多了,明天开始学习canvas,虽然不懂,虽然见过,但是还是感觉很厉害的样子!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

