Home >Web Front-end >H5 Tutorial >HTML5 Canvas implements pan/zoom/rotate deom example (with screenshots)_html5 tutorial skills
HTML5 Canvas implements pan/zoom/rotate deom example (with screenshots)_html5 tutorial skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:49:241692browse
HTML5 Canvas provides APIs for graphic translation, rotation, and scaling.
Translation (translate)
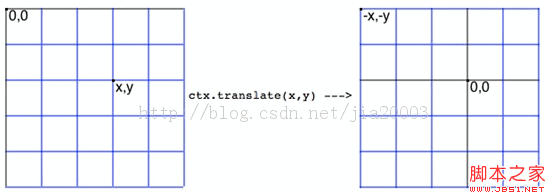
Translation coordinate translate(x, y) means to translate the (0,0) coordinate to (x, y), and the original (0,0) coordinate is Becomes (-x, -y)
The diagram is as follows: 
The coordinate point of any original coordinate point p(ox, oy) after translation is p(ox-x, oy -y), where point (x, y) is the translation
point coordinates translate(x, y).
Code demonstration:
Copy code
The code is as follows: // translate is move the startpoint to centera and back to top left corner
function renderText(width, height, context) {
context.translate(width/ 2, height / 2); // The center point coordinates are (0, 0)
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("Please Press
context.translate(-width/2, -height/2); // Translation restores (0,0) coordinate to the upper left corner
context.fillText("I'm Back to Top",5,50) ;
}
Scale(Scale)
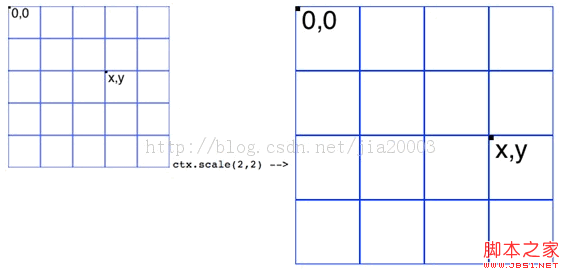
Scale(a, b) means to scale the object along the XY axis to a*x respectively, b*y size. The effect is as shown in the picture:

Copy the code
The code is as follows:// translate the rectangle.
function drawPath(context) {
context.translate(200,200);
context.scale(2,2);// Scale twice size of original shape
context.strokeStyle= "green";
context.beginPath();
context.moveTo(0,40);
context.lineTo(80,40);
context.lineTo(40, 80);
context.closePath();
context.stroke();
}
Rotate (rotate)
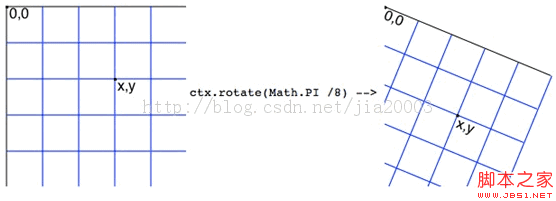
Rotation angle rotate (Math.PI/8)

The coordinate p(x, y) before rotation and the corresponding coordinate P(rx, ry) after rotation are
Rx = x * cos(-- angle) - y * sin(-angle);
Ry = y * cos(-angle) x * sin(-angle);
Rotating 90 degrees can be simplified to:
Rx = y;
Ry = -x;
The default direction of rotation in Canvas is clockwise. The demo code is as follows:
Copy code
The code is as follows: // new point. x = x * cos(-angle) -y * sin(-angle),
// new point.y = y * cos(-angle) x * sin(-angle)
function renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red";
context.fillText("i'm here!!!",5,50);
/ / rotate -90 degreee
// context.rotate(-Math.PI/2);
// context.fillStyle="blue";
// context.fillText("i'm here! !!", -400,30);
// rotate 90 degrees
context.rotate(Math.PI/2);
context.fillStyle="blue";
context.fillText( "i'm here!!!",350,-420);
console.log(Math.sin(Math.PI/2));
// rotae 90 degree and draw 10 lines
context.fillStyle="green";
for(var i=0; i<4; i ) {
var x = (i 1)*20;
var y = (i 1)*60 ;
var newX = y;
var newY = -x;
context.fillRect(newX,newY, 200, 6);
}
}
The usual approach is to use rotation and translation together, first translate the coordinates (0,0) to the center position
translate (width/2, height/2) and then use rotate(Math.PI/2) to complete the rotation
The code example is as follows:
Copy code
The code is as follows: function saveAndRestoreContext(context ) {
context.save();
context.translate(200,200);
context.rotate(Math.PI/2);
context.fillStyle="black";
context .fillText("2D Context Rotate And Translate", 10, 10);
context.restore();
context.fillText("2D Context Rotate And Translate", 10, 10);
}
All JavaScript code:
Copy the code
The code is as follows: var tempContext = null; // global variable 2d context
window.onload = function() {
var canvas = document.getElementById("target");
canvas.width = 450;
canvas.height = 450;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext("2d");
// renderText(canvas.width, canvas.height, tempContext);
saveAndRestoreContext(tempContext);
// drawPath(tempContext);
}
// translate is move the start point to centera and back to top left corner
function renderText(width, height, context) {
context.translate(width / 2, height / 2);
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("Please Press
context.translate(-width / 2, -height / 2);
context.fillText("I'm Back to Top",5,50);
}
// translation the rectangle.
function drawPath(context) {
context.translate(200, 200);
context.scale(2,2); // Scale twice size of original shape
context.strokeStyle = "green";
context.beginPath();
context.moveTo(0, 40);
context.lineTo(80, 40);
context.lineTo(40, 80);
context.closePath();
context.stroke();
}
// new point.x = x * cos(-angle) - y * sin(-angle),
// new point.y = y * cos(-angle) x * sin(-angle)
function renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red";
context.fillText("i'm here!!!",5,50);
// rotate -90 degreee
// context.rotate(-Math.PI/2);
// context.fillStyle="blue";
// context.fillText("i'm here!!!", -400,30);
// rotate 90 degreee
context.rotate(Math.PI/2);
context.fillStyle="blue";
context.fillText("i'm here!!!", 350,-420);
console.log(Math.sin(Math.PI/2));
// rotae 90 degree and draw 10 lines
context.fillStyle="green";
for(var i=0; i<4; i ) {
var x = (i 1)*20;
var y = (i 1)*60;
var newX = y;
var newY = -x;
context.fillRect(newX, newY, 200, 6);
}
}
function saveAndRestoreContext(context) {
context.save();
context.translate(200,200);
context.rotate(Math.PI/2);
context.fillStyle="black";
context.fillText("2D Context Rotate And Translate", 10, 10);
context.restore();
context.fillText("2D Context Rotate And Translate", 10, 10);
}
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:html5 offlline cache usage example_html5 tutorial skillsNext article:html5 offlline cache usage example_html5 tutorial skills
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

