Home >Web Front-end >JS Tutorial >Lightweight javascript framework Backbone usage guide_javascript skills
Lightweight javascript framework Backbone usage guide_javascript skills
- WBOYOriginal
- 2016-05-16 15:49:141195browse
Backbone is a lightweight javascript framework based on the model-view-controller MVC pattern, which can be used to help developers create single-page web applications. With Backbone, we can use REST to minimize data transmission between the client and the server, thereby achieving faster and accelerated web page updates.
I can calm down and study now. I used to think that Backbone is a mountain and difficult to use. However, I learned something new after just 2 days of studying. It’s really satisfying.
I have compiled the entire BackBone learning records in my GIT. Most events have examples and detailed annotations and explanations. Combined with require.js, many event methods will be discussed together;
Backbone example version 1.1.2
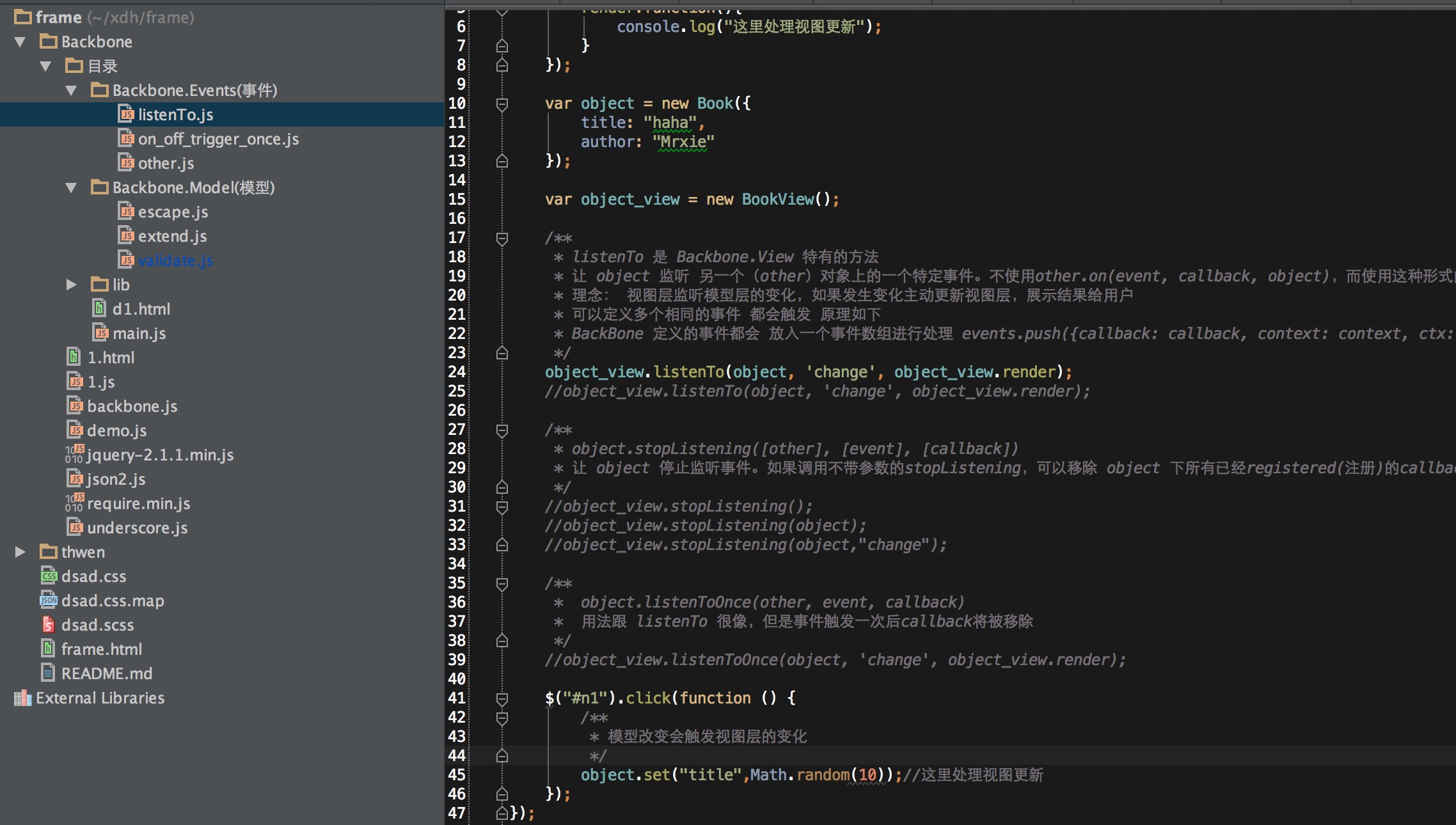
Directory:
1.Backbone.Events(events)
1.1 listenTo.js
1.2 on_off_tergger_once.js
1.3 other.js
2.Backbone.Mode(model)
1.extend.js
2.escape.js
3.validate.js

I am not writing the following things such as routing, history, and templates, because I already know how to use this framework at this time, and I estimate that I will not use this framework for a long time.
Simply speaking, it is important to understand the concept of the MVC pattern. There are also some very convenient tools and methods. It is worth mentioning that the Bankbone plug-in library is very rich and contains various types, such as: Backbone.Mutators (extended prototype objects), Backbone.Validation( Built-in validator), Backbone.Chosen (make the collection contain different models), Backbone.Relational (one-to-many, many-to-many object relationship usage)...etc.
It is recommended to use the mobile terminal. If you use it on the PC, it feels of little value. Welcome to my GIT to steal the source code
https://github.com/Mrxdh
The above is the entire content of this article, I hope you all like it
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

