Home >Web Front-end >H5 Tutorial >HTML5 Canvas custom rounded rectangle and dotted line sample code_html5 tutorial skills
HTML5 Canvas custom rounded rectangle and dotted line sample code_html5 tutorial skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:49:041738browse
HTML5 Canvas custom rounded rectangle and dash line (RoundedRectangle and Dash Line)
Implements a demonstration of adding custom functions to the HTML Canvas 2d context drawing object, how to draw dashed lines and control the interval size of dashed lines, and learn to draw circles Corner Rectangle Tips.
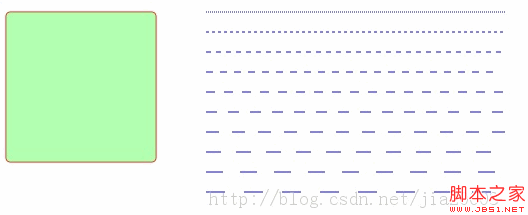
The native functions provided in the HTML5 Canvas drawing object do not implement the functions of drawing rounded rectangles and dotted lines, but through the Object.prototype of the JavaScript language, these two functions can be added to the object CanvasRenderingContext2D. The code demonstration effect is as follows: 
The code of component fishcomponent.js is as follows:
CanvasRenderingContext2D.prototype.roundRect =
function(x, y, width, height, radius, fill, stroke) {
if (typeof stroke == " undefined") {
stroke = true;
}
if (typeof radius === "undefined") {
radius = 5;
}
this.beginPath();
this.moveTo(x radius, y);
this.lineTo(x width - radius, y);
this.quadraticCurveTo(x width, y, x width, y radius);
this.lineTo(x width, y height - radius);
this.quadraticCurveTo(x width, y height, x width - radius, y height);
this.lineTo(x radius, y height);
this.quadraticCurveTo(x, y height, x, y height - radius);
this.lineTo(x, y radius);
this.quadraticCurveTo(x, y, x radius, y);
this.closePath();
if (stroke) {
this.stroke();
}
if (fill) {
this.fill();
}
};
CanvasRenderingContext2D.prototype.dashedLineTo = function (fromX, fromY, toX, toY, pattern) {
// default interval distance -> 5px
if (typeof pattern === " undefined") {
pattern = 5;
}
// calculate the delta x and delta y
var dx = (toX - fromX);
var dy = (toY - fromY) ;
var distance = Math.floor(Math.sqrt(dx*dx dy*dy));
var dashlineInteveral = (pattern <= 0) ? distance : (distance/pattern);
var deltay = (dy/distance) * pattern;
var deltax = (dx/distance) * pattern;
// draw dash line
this.beginPath();
for(var dl=0 ; dl
this.lineTo(fromX dl*deltax, fromY dl*deltay);
} else {
this.moveTo(fromX dl*deltax, fromY dl*deltay);
}
}
this.stroke();
};
Call demo in HTML:
- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

