Home >Web Front-end >CSS Tutorial >Standard layout common problems and solutions_Experience exchange
Standard layout common problems and solutions_Experience exchange
- PHP中文网Original
- 2016-05-16 12:04:091599browse
Friends who need standard layout often encounter some problems. Here are some layout problems
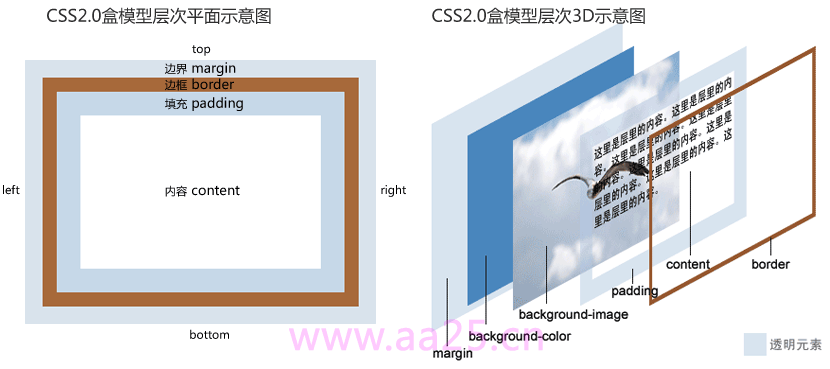
CSS2.0 box model hierarchical plane Schematics and 3D schematics

3 pixel problems and solutions
-
When a float container is used, a 3px gap will be generated under IE6. What is interesting is that when the height of the right container is not set, 3px is inside the right container. When the height is set, it goes to the left side of the container. Therefore, if you have high requirements for layout accuracy, please refer to the solutions in Examples 29 and 31
After the upper container floats, the lower container will float accordingly, causing page confusion
-
For example, the footer in the above example must occupy a separate line. However, when the sidebar floats and the height of the content is less than the height of the sidebar, the footer also floats to the right side of the sidebar, causing page confusion. The solution is to insert a container between maincontent and footer, set the style clear:both; height:0; font-size: 1px; line-height: 0px; clear it with clear:both, and the page will be normal
When the child element is floating and the height is unknown, how to make the parent container adapt to the height of the child element?
In this case, you can add the two style attributes overflow:auto;zoom:1; to the parent window. overflow:auto; allows the parent container to adapt to the internal container. Height, zoom:1; is a CSS HACK used for compatibility with IE6. zoom:1; It is a pity that it cannot pass the W3C verification. Fortunately, IE supports