Home >Web Front-end >H5 Tutorial >HTML5 Notification (desktop reminder) function usage examples_html5 tutorial skills
HTML5 Notification (desktop reminder) function usage examples_html5 tutorial skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:48:132315browse
1. Introduction to HTML5 Notification
HTML5 Notification is desktop notification. At present, browsers still operate in a strict sandbox mode, which isolates communication between the browser and the desktop. Notification can span sandboxes, allowing the browser to notify users of messages even when it is minimized.
2. Desktop Reminder API
Copy the code
The code is as follows:window.webkitNotifications
The API has 3 methods:
Copy code
The code is as follows: requestPermission request desktop notification
checkPermission check desktop notification permission (PERMISSION_ALLOWED = 0, PERMISSION_NOT_ALLOWED = 1, PERMISSION_DENIED = 2)
createNotification create desktop notification
checkPermission check desktop notification permission (PERMISSION_ALLOWED = 0, PERMISSION_NOT_ALLOWED = 1, PERMISSION_DENIED = 2)
createNotification create desktop notification
3. Desktop Notification Example
Let’s use the desktop notification API to write a small function: send a message on the desktop every 20 minutes to remind the user to take a break.
The code is as follows:
Copy the code
The code is as follows:if(window.webkitNotifications) {
if(window.webkitNotifications.checkPermission()==0){
setInterval(function(){
var popup = window.webkitNotifications.createNotification("avator.jpg","Ruhua Warm Reminder: ","Your eyes will go blind if you face the computer for a long time, take a rest~");
popup.show();
},1000 * 60 * 20);
if(window.webkitNotifications.checkPermission()==0){
setInterval(function(){
var popup = window.webkitNotifications.createNotification("avator.jpg","Ruhua Warm Reminder: ","Your eyes will go blind if you face the computer for a long time, take a rest~");
popup.show();
},1000 * 60 * 20);
}else{
window.webkitNotifications.requestPermission();
}
}else{
alert('The browser does not support desktop notifications~!');
}
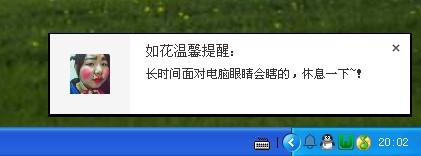
Then the desktop will appear after 20 minutes: 
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:The solution to make Internet Explorer a browser that supports HTML5 (using html5shiv)_html5 tutorial skillsNext article:The solution to make Internet Explorer a browser that supports HTML5 (using html5shiv)_html5 tutorial skills
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

