Home >Web Front-end >CSS Tutorial >CSS pseudo-elements
CSS pseudo-elements
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2023-09-10 21:09:01823browse
We can style specific parts of an element, such as the first letter, first line, or even insert before/after it. For this purpose, use CSS pseudo-elements.
Note - To separate CSS pseudo-classes from pseudo-elements, in CSS3 pseudo-elements use double-colon notation.
SyntaxThe following is the syntax for using CSS pseudo-elements on an element-
Selector::pseudo-element {
css-property: /*value*/;
}The following are all available CSS pseudo-elements-
| Sr.No | Pseudo-elements and description |
|---|---|
| afterInsert some content after each mentioned element | |
| beforeInsert the content before the content of each mentioned element | |
| First Letters It selects the first letter of each mentioned element | |
| first-line strong>It selects the first line of each mentioned element | |
| placeholderIt selects the placeholder text within the form element | |
| selectionIt selects the portion of the element selected by the user |
Example
Live Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
background-color: black;
}
p::first-line {
background-color: lightgreen;
color: white;
}
span {
font-size: 2em;
color: #DC3545;
}
</style>
</head>
<body>
<h2>Computer Networks</h2>
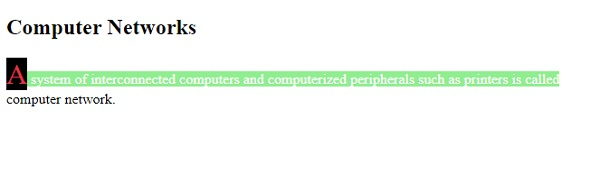
<p><span>A</span> system of interconnected computers and computerized peripherals such as printers is called computer network. </p>
</body>
</html>Output
Let’s see another example of CSS pseudo-elements -
 Example
Example
Real-time demonstration
<!DOCTYPE html>
<html>
<head>
<style>
div:nth-of-type(1) p:nth-child(2)::after {
content: " LEGEND!";
background: orange;
padding: 5px;
}
div:nth-of-type(2) p:nth-child(2)::before {
content: "Book:";
background-color: lightblue;
font-weight: bold;
padding: 5px;
}
</style>
</head>
<body>
<div>
<p>Cricketer</p>
<p>Sachin Tendulkar:</p>
</div>
<hr>
<div>
<p><q>Chase your Dreams</q></p>
<p><q>Playing It My Way</q></p>
</div>
</body>
</html>Output
The above is the detailed content of CSS pseudo-elements. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:tutorialspoint.com. If there is any infringement, please contact admin@php.cn delete

