Home >Web Front-end >H5 Tutorial >Example of using html5 datalist tag (auto-complete component)
Example of using html5 datalist tag (auto-complete component)
- PHP中文网Original
- 2017-03-27 16:57:002734browse
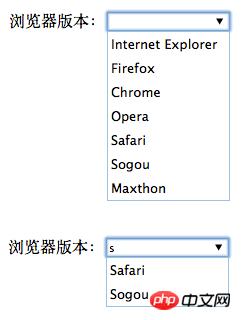
In the past, I needed to write an auto-complete component (Suggest) using JS, which was very laborious. In the HTML5 era, there is no need to use the datalist tag directly, which directly reduces the workload. As shown below
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>datalist provides a predefined list, which is associated with the input through id. When typing in the input, there will be an autocomplete function, and the user will see a drop-down list for its choice.

Chrome/Firefox/Opera and IE10 are all supported, Safari still does not support it until version 7.
Related articles:
HTML5 daily practice: the use of automatic completion of datalist tags
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed introduction and usage examples of HTML5 download attribute_html5 tutorial skillsNext article:Detailed introduction and usage examples of HTML5 download attribute_html5 tutorial skills
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

