Home >Web Front-end >CSS Tutorial >CSS center, horizontal and vertical alignment
CSS center, horizontal and vertical alignment
- PHPzforward
- 2023-09-05 11:21:05986browse
We can align an element or the content inside it by using CSS which provides various options for alignment of an element and its content horizontally, vertically or in center.
Horizontal Alignment
-
Inline-elements
Inline elements or inline-block elements such as text, anchor, span, etc. can be aligned horizontally with the help of CSS text-align property.
-
Block-level elements
Block-level elements such as div, p, etc. can be aligned horizontally with the help of CSS margin property, but width of element should not be 100% relative to the parent as then it wouldn’t need alignment.
-
Block-level elements using float or position scheme
Elements can be aligned horizontally with the help of CSS float property which aligns multiple elements to either left/right and not in center or using CSS positioning scheme absolute method.
Example
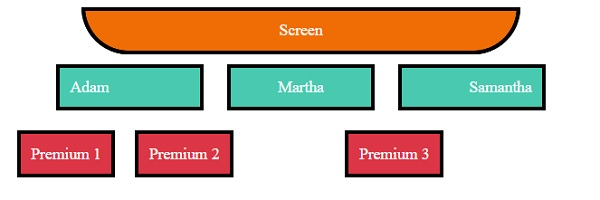
Let’s see an example of CSS horizontal alignment −
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>CSS Horizontal Alignment</title>
<style>
.screen {
padding: 10px;
width: 70%;
margin: 0 auto;
background-color: #f06d06;
text-align: center;
color: white;
border-radius: 0 0 50px 50px;
border: 4px solid #000;
}
.seats span, .backSeats div{
margin: 10px;
padding: 10px;
color: white;
border: 4px solid #000;
}
.seats span{
width: 120px;
display: inline-block;
background-color: #48C9B0;
}
.left{
text-align: left;
}
.right{
text-align: right;
}
.center{
text-align: center;
}
.seats{
text-align: center;
}
.backSeats div {
background-color: #dc3545;
}
.leftFloat{
float: left;
}
.rightAbsolute{
position: absolute;
right: 150px;
}
</style>
</head>
<body>
<div class="screen">Screen</div>
<div class="seats">
<span class="left">Adam</span>
<span class="center">Martha</span>
<span class="right">Samantha</span>
<div class="backSeats">
<div class="leftFloat">Premium 1</div>
<div class="leftFloat">Premium 2</div>
<div class="rightAbsolute">Premium 3</div>
</div>
</div>
</body>
</html>输出
这将产生以下输出 −

垂直对齐
-
内联元素
内联元素或内联块元素,如文本、锚点等,可以通过CSS padding、CSS line-height或CSS vertical-align属性进行垂直对齐。
-
块级元素
块级元素,如div、p等,可以通过CSS margin属性、CSS flex属性以及CSS align-items属性进行垂直对齐,或者使用CSS transform属性的绝对定位方案方法。
示例
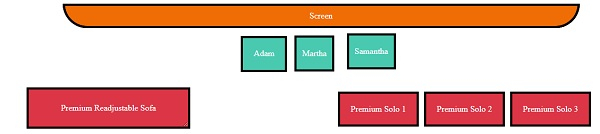
让我们看一个CSS垂直对齐的示例 −
演示
<!DOCTYPE html>
<html>
<head>
<title>CSS Horizontal Alignment</title>
<style>
.screen {
padding: 10px;
width: 70%;
margin: 0 auto;
background-color: #f06d06;
text-align: center;
color: white;
border-radius: 0 0 50px 50px;
border: 4px solid #000;
}
.seats span:not(.withPadding){
margin: 10px;
padding: 10px;
color: white;
border: 4px solid #000;
}
.seats span:not(.vertical){
height: 40px;
display: inline-block;
background-color: #48C9B0;
}
.withPadding{
padding: 20px 20px 0px;
height: 20px;
color: white;
border: 4px solid #000;
}
.vertical{
display: inline-table;
background-color: #48C9B0;
height: 40px;
}
.verticalText {
display: table-cell;
vertical-align: middle;
}
.withLineHeight{
line-height: 40px;
}
.seats{
text-align: center;
}
.backLeftSeat{
background-color: #dc3545;
max-height: 100px;
height: 70px;
margin: 20px;
width: 300px;
display: inline-block;
position: relative;
resize: vertical;
overflow: auto;
border: 4px solid #000;
}
.withPosition{
position: absolute;
top: 50%;
left: 2px;
right: 2px;
color: white;
padding: 20px;
transform: translateY(-50%);
}
.backRightSeats{
height: 122px;
width: 800px;
float: right;
display: inline-flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.withFlex {
background-color: #dc3545;
border: 4px solid #000;
margin-right: 10px;
color: white;
padding: 20px;
}
</style></head>
<body>
<div class="screen">Screen</div>
<div class="seats">
<span class="withPadding">Adam</span>
<span class="withLineHeight">Martha</span>
<span class="vertical"><p class="verticalText">Samantha</p></span>
<div>
<div class="backLeftSeat">
<div class="withPosition">Premium Readjustable Sofa</div>
</div>
<div class="backRightSeats">
<div class="withFlex">Premium Solo 1</div>
<div class="withFlex">Premium Solo 2</div>
<div class="withFlex">Premium Solo 3</div>
</div>
</div>
</body>
</html>输出
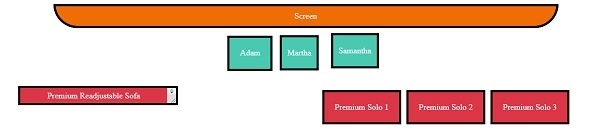
这将产生以下输出 −
当div未调整时

当div被调整时

居中对齐
我们可以使用上述水平和垂直对齐的方法来将元素居中对齐。
The above is the detailed content of CSS center, horizontal and vertical alignment. For more information, please follow other related articles on the PHP Chinese website!

