Home >Web Front-end >CSS Tutorial >CSS3 multi-column column-count property
CSS3 multi-column column-count property
- WBOYforward
- 2023-08-30 17:01:14849browse
The multi-column column-count property of CSS3 is used to calculate the number of columns an element should be divided into.
You can try running the following code to implement the column-count property using CSS:
Example
Demo
<html>
<head>
<style>
.multi {
/* Column count property */
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
/* Column gap property */
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
/* Column style property */
-webkit-column-rule-style: solid;
-moz-column-rule-style: solid;
column-rule-style: solid;
}
</style>
</head>
<body>
<div class = "multi">
Tutorials Point originated from the idea that there exists a class of readers who respond
better to online content and prefer to learn new skills at their own pace from the comforts
of their drawing rooms. The journey commenced with a single tutorial on HTML in 2006 and
elated by the response it generated, we worked our way to adding fresh tutorials to our
repository which now proudly flaunts a wealth of tutorials and allied articles on topics
ranging from programming languages to web designing to academics and much more.
</div>
</body>
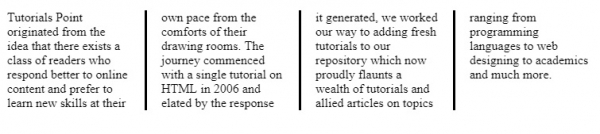
</html>Output

The above is the detailed content of CSS3 multi-column column-count property. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:tutorialspoint.com. If there is any infringement, please contact admin@php.cn delete
Previous article:How can I prevent long words from breaking my div?Next article:How can I prevent long words from breaking my div?

