Home >Web Front-end >JS Tutorial >How to check if a browser supports a CSS property using JavaScript?
How to check if a browser supports a CSS property using JavaScript?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2023-08-27 23:09:121222browse
Overview
In today’s world, there are various browsers available on the system. Therefore, sometimes some Cascading Style Sheets (C.S.S.) properties don't work on this browser. So, to check which CSS properties are supported by a particular browser, JavaScript has a built-in method CSS.supports() which checks whether the browser supports that particular property. The supports() method is supported in all browsers: Opera, Edge, Chrome, and Firefox.
grammar
CSS.supports() method takes key-value pairs as input, which are in string format. The basic syntax used is -
CSS.supports(“propertyName:value”);
supports() - This is a method of the CSS object that checks whether the browser supports the property passed in the supports parameter.
propertyName - This contains the name of the CSS property such as display, position, margin, padding, z-index, text alignment, etc.
value - It takes the value of a specific property, such as flex, absolute, relative, 20 px, left, right, etc.
So, to learn more about CSS.Supports() method, we will learn through some examples.
Method 1 - In this example, we will pass the CSS style key value directly as a parameter to the CSS.supports() method, which will then determine whether the given CSS property is available for the browser server support.
algorithm
Step 1 - Use the supports() method that exists within the CSS object as CSS.supports().
Step 2 - Pass any Cascading Style Sheets (CSS) properties as parameters.
Step 3 - Use console.log() to print the CSS.supports() method in the console.
Step 4 - If true is returned when passing an attribute, then that particular attribute is supported, otherwise the browser does not support it.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
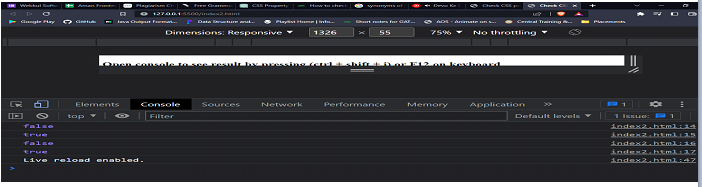
Output
The output of the above code is shown in the figure below. Since the "float:top" and "float:bottom" properties are invalid, they will return false in the console, while the "float:right" and "float:left" properties will return false if they are valid and supported by the browser. true.

Method 2 - In this method we will build a user interface where users can enter CSS properties in given fields and can check if their browser or browsers support these CSS Attributes. no.
algorithm
Step 1 - Create a two search box, one for keys and one for values since CSS properties are in key-value form. Assign their specific IDs as "propertyName" and "pval" respectively. Create another output field and an HTML button.
Step 2 - Create a function called checkCss() in JavaScript. Arrow functions will be used.
Step 3 - Access the two input boxes and store them in variables, concatenate the values of these boxes into the variables.
Step 4 - Pass this concatenation variable in CSS.supports() and check the if-else condition.
Step 5 - If true is returned, the CSS property is supported, otherwise false is returned, the property is not supported.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
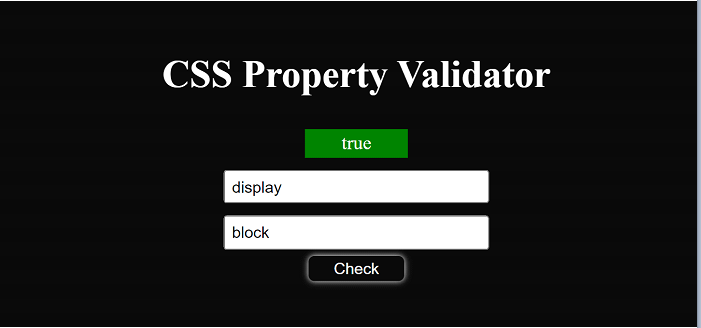
Output
The output of the above code is as shown in the figure below. Users can type CSS properties in the given input box and check whether your browser supports these properties. As shown in the figure below, the "display:block" attribute is supported by the browser. and is valid, it returns true.

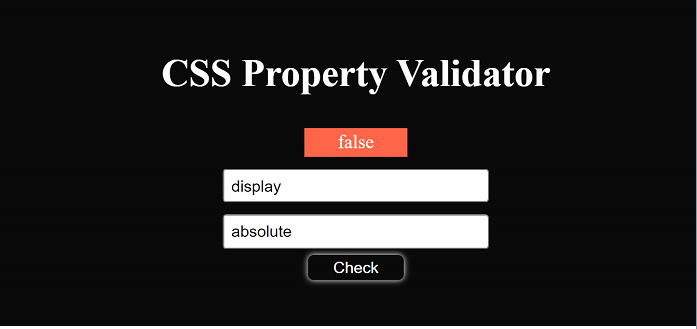
The output is as shown in the figure below. False is returned, so the attributes filled in the input box are invalid and are not supported by the browser.

in conclusion
The return type of thesupports() method is Boolean because it returns true or false depending on whether the current browser supports the CSS property. The Example 2 interface is particularly useful for developers because it eliminates the need to repeatedly check the console; simply enter your CSS property name and value into the input fields and you will be informed whether the current browser supports it.
The above is the detailed content of How to check if a browser supports a CSS property using JavaScript?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

