Home >Web Front-end >JS Tutorial >JavaScript uses encodeURI() and decodeURI() to obtain string values_javascript tips
JavaScript uses encodeURI() and decodeURI() to obtain string values_javascript tips
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:47:081197browse
The example in this article describes how JavaScript uses encodeURI() and decodeURI() to obtain string values. Share it with everyone for your reference. The details are as follows:
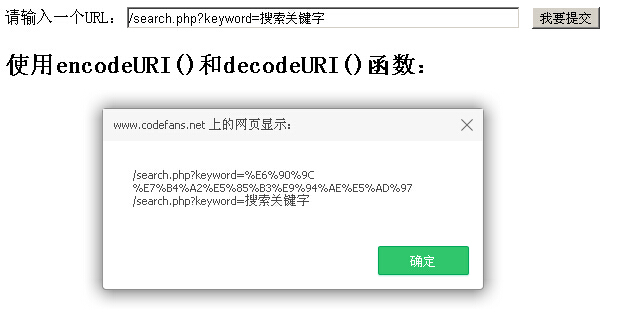
JavaScript uses encodeURI() and decodeURI() to obtain the string value. It cannot be the string displayed in the address bar. I often saw people asking this question online before. I accidentally found it online. I wonder if it is what you want. Let’s see the effect first.
Let’s take a look at the running effect first:

The specific code is as follows:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>使用系统函数</title>
<script language="JavaScript">
<!--
function showMsg()
{
var strURL= url.value;
var encodeStr = encodeURI(strURL);
var temp = encodeStr+"\n";
temp += decodeURI(encodeStr);
alert(temp);
}
-->
</script>
</head>
<body>
<div>
请输入一个URL:<input name="url" type="text" id="url" value="/search.php?keyword=搜索关键字" size="60" />
<input type="submit" name="button" id="button" value="我要提交" onclick="showMsg();" /></div>
<dIV class="vc" style="margin: 20px auto" >
<h2>使用encodeURI()和decodeURI()函数:</h2>
</dIV>
</body>
</html>
I hope this article will be helpful to everyone’s JavaScript programming design.
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:JS creates a TXT text file with a specified path based on FileSystemObject_javascript skillsNext article:JS creates a TXT text file with a specified path based on FileSystemObject_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

