Home >Web Front-end >H5 Tutorial >Simple example of form validation using HTML5_html5 tutorial tips
Simple example of form validation using HTML5_html5 tutorial tips
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:46:211553browse
HTML5 provides the pattern attribute for form elements, which accepts a regular expression. When the form is submitted, this regular expression will be used to verify that the value in the form is not empty. If the value of the control does not match this regular expression, a prompt box will pop up and the expression will be prevented from being submitted. The text in the prompt box can be customized using the setCustomValidity method.
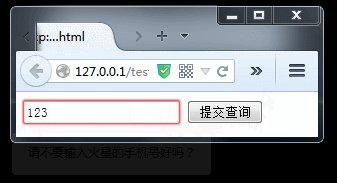
For example, in the form below, the text box only accepts mainland mobile phone numbers. If you enter other things, you cannot submit it
Run
- >
- <form>
- <input id="text" pattern="^1[3-9]d{9}$" required />
- <input id="button" type="submit" />
- form>
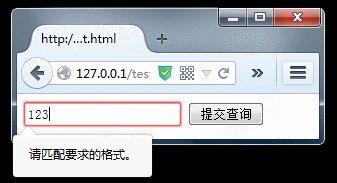
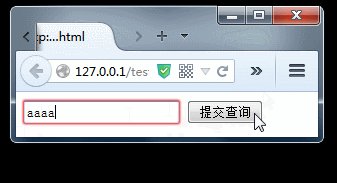
Note that only non-empty forms will use regular validation. If nothing is entered, the pattern will not be used, so required assistance is required. But the prompt that pops up from this code is like this: 
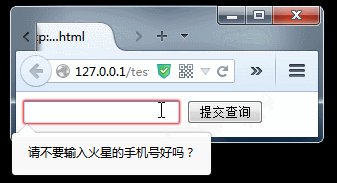
Only monkeys can understand such prompt text! So we also need more friendly prompt text, defined using the setCustomValidity method.
Run
- >
- <form>
- <input id="text" pattern="^1[3-9]d{9}$" required />
- <input id="button" type="submit" />
- form>
- <script>
- text.oninput=function(){
- text.setCustomValidity("");
- };
- text.oninvalid=function(){
- text.setCustomValidity("请不要输入火星的手机号好吗?");
- };
- script>

invalid事件会在表单submit事件之前触发,如果验证不通过的话就不会触发表单的submit。而提交时会先验证所有表单元素是值是否有效。除了提交外还可以手动调用checkValidity方法来执行验证。
上面的例子中我直接对控件设置固定的提示其实不太好,有时候可能需要更详细的提示信息,比如空的时候提示为空、太长的时候提示太长、非数字的时候提示非数字等。这些动作可以通过程序验证后动态地setCustomValidity来实现。
其实我觉得HTML5的这套API设计的很糟糕,虽然可以满足基本需求,但还真不太实用。
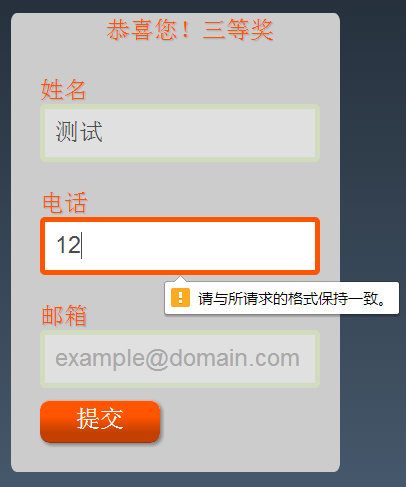
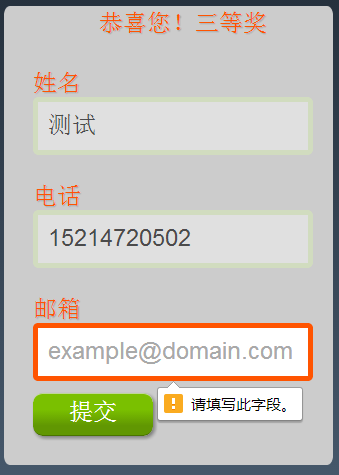
手机页面中表单提交用JavaScript验证信息 会弹出窗口,用户体验极差,所以再给出一个手机端用HTML5的属性来验证的示例:
- <input id="name" name="name" placeholder="name" required="" tabindex="1" type="text">
- <input id="email" name="email" placeholder="telephone" required="" tabindex="2" type="text" pattern="(^(d{3,4}-)?d{7,8})$|^(13|15|18|14)d{9}$">
- <input id="subject" name="subject" placeholder="example@domain.com" required="" tabindex="2" type="text">
- // 主要用了HTML的一下属性
- // 1.placeholder 提供可描述输入字段预期值的提示信息。 该提示会在输入字段为空时显示,并会在字段获
- //得焦点时消失
- //2.required 属性规定必需在提交之前填写输入字段
- //3.pattern 是正则表达式, 里面可以直接填写正则表达式


Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

