Home >Web Front-end >H5 Tutorial >Modification of Html5 audio tag style _html5 tutorial skills
Modification of Html5 audio tag style _html5 tutorial skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:46:002836browse
Let me first introduce to you the new element tags in HTML5
src: audio file path.
autobuffer: Set whether to automatically buffer audio when the page loads.
autoplay: Set whether audio plays automatically.
loop: Set whether the audio should be played in a loop.
controls: Attribute for adding play, pause and volume controls.
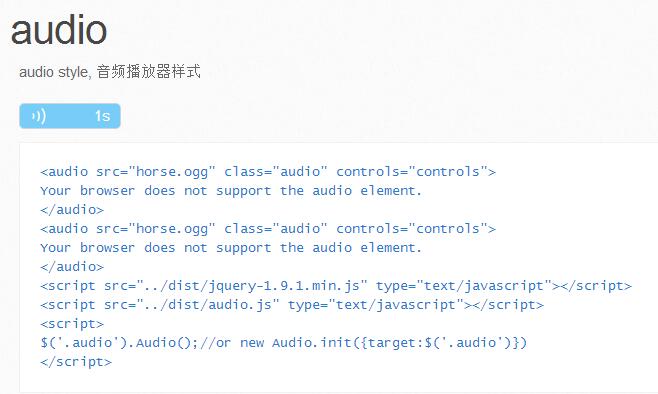
Due to the popularity of HTML5, audio can now be used to play audio for most needs on mobile terminals. However, you may only need a simple play/stop effect, but the audio styles on different browsers are not satisfactory. So I simply encapsulated it, and the effect is as follows:
this.settings.target.on(' loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.html(Math.floor(_this. duration) 's');
} else {
var attr = $(_this.settings.target).attr('duration');
if(attr){
_this.durationContent. html($(_this.settings.target).attr('duration') "s");
}else{
_this.durationContent.html('');
}
}
});
src: audio file path.
autobuffer: Set whether to automatically buffer audio when the page loads.
autoplay: Set whether audio plays automatically.
loop: Set whether the audio should be played in a loop.
controls: Attribute for adding play, pause and volume controls.
Due to the popularity of HTML5, audio can now be used to play audio for most needs on mobile terminals. However, you may only need a simple play/stop effect, but the audio styles on different browsers are not satisfactory. So I simply encapsulated it, and the effect is as follows:

As a technical implementation, its principle is relatively simple, which is to hide the native audio, then use div to display the effect of the player, and then call its click event to trigger play and stop, and then the duration. Sometimes this value can be obtained, but sometimes it cannot, which is a bit tricky. Therefore, it is recommended to customize the duration attribute storage time on the audio tag. At this time, if the component cannot obtain it, it will get this value.
Copy code
The code is as follows:this.settings.target.on(' loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.html(Math.floor(_this. duration) 's');
} else {
var attr = $(_this.settings.target).attr('duration');
if(attr){
_this.durationContent. html($(_this.settings.target).attr('duration') "s");
}else{
_this.durationContent.html('');
}
}
});
The above content introduces you to the modification of Html5 audio tag style. I hope it will be helpful to you.
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:An introductory tutorial for drawing SVG vector graphics using HTML5_html5 tutorial tipsNext article:An introductory tutorial for drawing SVG vector graphics using HTML5_html5 tutorial tips
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

