Home >Common Problem >What does hr in HTML mean?
What does hr in HTML mean?
- 百草Original
- 2023-06-19 09:57:116750browse
In HTML, hr is a tag used to create a horizontal line in the page. "
" does not have an end tag, and its usage syntax is such as "
This is a paragraph
This is a paragraph" visually separates the document into sections.

# Operating system for this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
Definition and usage
In HTML, hr is a tag used to create a horizontal line in the page. In HTML, the
tag has no closing tag. , its usage syntax is such as "
This is a paragraph
This is a paragraph ”. The
tag creates a horizontal line in an HTML page.
Horizontal rule (horizontal rule) can visually separate the document into various parts.
Optional attributes

##
Differences between HTML and XHTML tags In HTML, the
tag has no closing tag. In XHTML,
must be closed correctly, such as
. In HTML 4.01, all rendering attributes of the hr element are deprecated. In XHTML 1.0 Strict DTD, all rendering attributes of the hr element are not supported. Example:
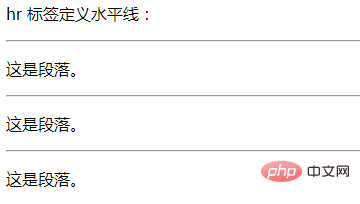
<html> <body> <p>hr 标签定义水平线:</p> <hr /> <p>这是段落。</p> <hr /> <p>这是段落。</p> <hr /> <p>这是段落。</p> </body> </html>Running effect:

The above is the detailed content of What does hr in HTML mean?. For more information, please follow other related articles on the PHP Chinese website!

