Home >Web Front-end >H5 Tutorial >Tutorial on drawing arcs and circles through HTML5 Canvas API_html5 tutorial tips
Tutorial on drawing arcs and circles through HTML5 Canvas API_html5 tutorial tips
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:45:301924browse
In HTML5, the CanvasRenderingContext2D object also provides methods specifically for drawing circles or arcs. Please refer to the following attributes and method introduction:
- arc(x, y, radius, startRad, endRad, anticlockwise)
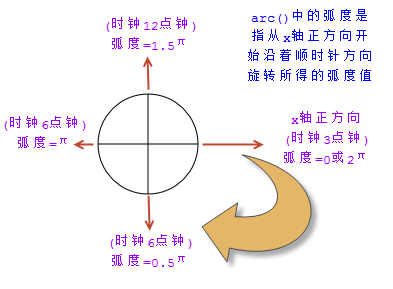
Draw an arc on a circle with coordinate point (x, y) as the center and radius as radius on the canvas. The starting arc of this arc is startRad, and the ending arc is endRad. The radian here is calculated as the angle of clockwise rotation based on the positive direction of the x-axis (three o'clock on the clock). Anticlockwise indicates whether to start drawing in a counterclockwise or clockwise direction. If true, it means counterclockwise, and if it is false, it means clockwise. The anticlockwise parameter is optional and defaults to false, which means clockwise. 
Radian calculation method in arc() method
- arcTo(x1, y1, x2, y2, radius)
This method will use the angle formed by the current endpoint, endpoint 1 (x1, y1) and endpoint 2 (x2, y2), and then draw a section that is tangent to both sides of the angle and has a radius of radius An arc on a circle. Generally speaking, the starting position of drawing an arc is the current endpoint, the ending position is endpoint 2, and the direction of drawing the arc is the direction of the shortest arc connecting the two endpoints. In addition, if the current endpoint is not on the specified circle, this method will also draw a straight line from the current endpoint to the starting point of the arc.
Since there is a lot of space to introduce the arcTo() method in detail, please go here to view the detailed usage of arcTo().
After understanding the above API for drawing arcs on canvas, let’s take a look at how to use arc() to draw arcs. We already know that the 4th and 5th parameters received by arc() represent the starting and ending radians of the arc. I believe that all readers have learned about radian in school mathematics or geometry courses. Radian is a unit of angle. For an arc whose arc length is equal to its radius, the central angle it subtends is 1 radian. We also know that a circle with radius r has a circumference 2πr. With this knowledge of geometry, we can use the arc() method to draw arcs.
Use canvas to draw arcs
Now, let’s draw a 1/4 arc of a circle with a radius of 50px.
- "UTF-8">
HTML5 Canvas Drawing Arc Getting Started Example - Your browser does not support the canvas tag.
-
The corresponding display effect is as follows:

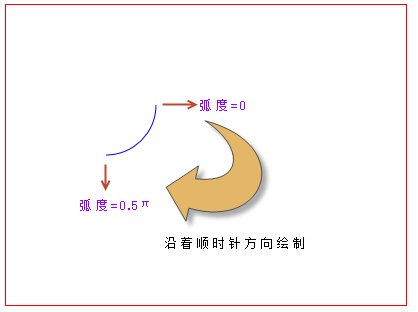
Use canvas to draw an arc in a clockwise direction
As shown above, we set the center coordinates of the circle where the drawn arc is located to (100,100) and the radius to 50px. Since the circumference of a circle with radius r is 2πr, that is to say, the corresponding radian of a complete circle is 2π (converted to a regular angle is 360°), so we want to draw 1/4 of the circle Arc, as long as the radian is π/2 (that is, 90°). In the above code, we use the constant Math.PI that represents π in JavaScript.In addition, in the above code, we also set the direction of drawing arcs to clockwise (false). Since the starting radian is 0 and the ending radian is π/2, the arc will be drawn clockwise starting from the positive direction of the x-axis, resulting in the graph above. If we change the arc drawing direction in the above code to counterclockwise, what will be the effect?
JavaScript CodeCopy content to clipboard-
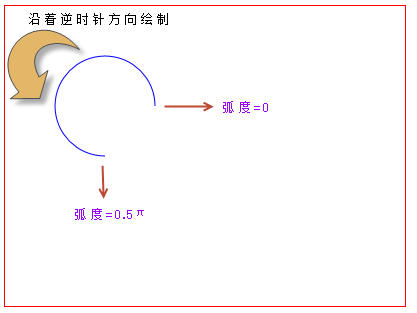
The corresponding display effect is as follows:

Use canvas to draw an arc in the counterclockwise direction
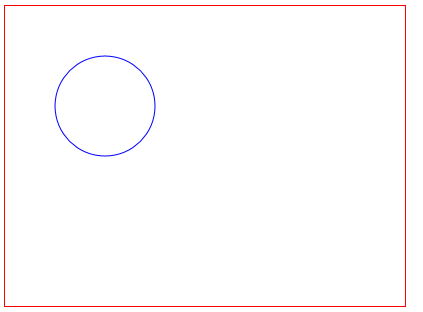
Use canvas to draw a circleAfter we learn to draw arcs, it is easy to draw circles by analogy. We just need to change the ending arc of the above code to 2π.
JavaScript CodeCopy content to clipboard-
- The corresponding display effect is as follows:
JavaScript Code
 Copy content to clipboardWhen the end arc is set to 3π, the drawing effect of clockwise (false) rotation
Copy content to clipboardWhen the end arc is set to 3π, the drawing effect of clockwise (false) rotation-
- Note: The start radian parameter startRad and the end radian parameter endRad in the arc() method are both in radians. Even if you fill in a number, such as 360, it will still be regarded as 360 radians. What are the consequences of setting the ending arc of the above code to 360? This depends on the direction of drawing (that is, the value of the anticlockwise parameter). If it is drawn clockwise (false), a complete circle will be drawn; if it is drawn counterclockwise, radians greater than 2π will be converted into a radians equal to, but not greater than, 2π. For example, set the ending arc in the above code to 3π (Math.PI * 3). If anticlockwise is false, it will be displayed as a complete circle. If it is true, the display effect will be the same as when it is set to π. The effect is consistent.
 When the end arc is set to 3π, the drawing effect of counterclockwise (true) rotation
When the end arc is set to 3π, the drawing effect of counterclockwise (true) rotation
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server




 Copy content to clipboard
Copy content to clipboard When the end arc is set to 3π, the drawing effect of counterclockwise (true) rotation
When the end arc is set to 3π, the drawing effect of counterclockwise (true) rotation